Online form design: How to create user-friendly forms that boost conversions
Learn how Typeform’s unique approach to online form design can help boost conversion rates. Create engaging, user-friendly forms that drive higher completion rates and optimize lead generation
.webp)
Ever landed on a website, eager to sign up or explore a product, only to be met with a clunky, overwhelming form? You’re not alone. Poor online form design leads to abandoned sign-ups, lost sales, and frustrated users. But when forms are designed with user experience (UX) in mind, they don’t just collect data—they create seamless, engaging experiences that boost conversions. In this guide, we’ll show you how to design user-friendly, interactive forms that keep people engaged and drive real results.
Why form design is important for conversion rates
Form design can often fall to the bottom of your design checklist—but it has a direct impact on your bottom line. Forms are usually some of the first touchpoints in your customer’s journey to a purchase. Whether it’s a sign up form or a product recommendation quiz, customers start trusting your brand when form designs are consistent and apprachable—boosting conversion rates.
How interactive design can boost conversions
Interactive forms—like the ones you can build with Typeform—go beyond static fields. They’re designed to create dialogue that makes customers feel in control.
Here’s what makes a well-designed form:
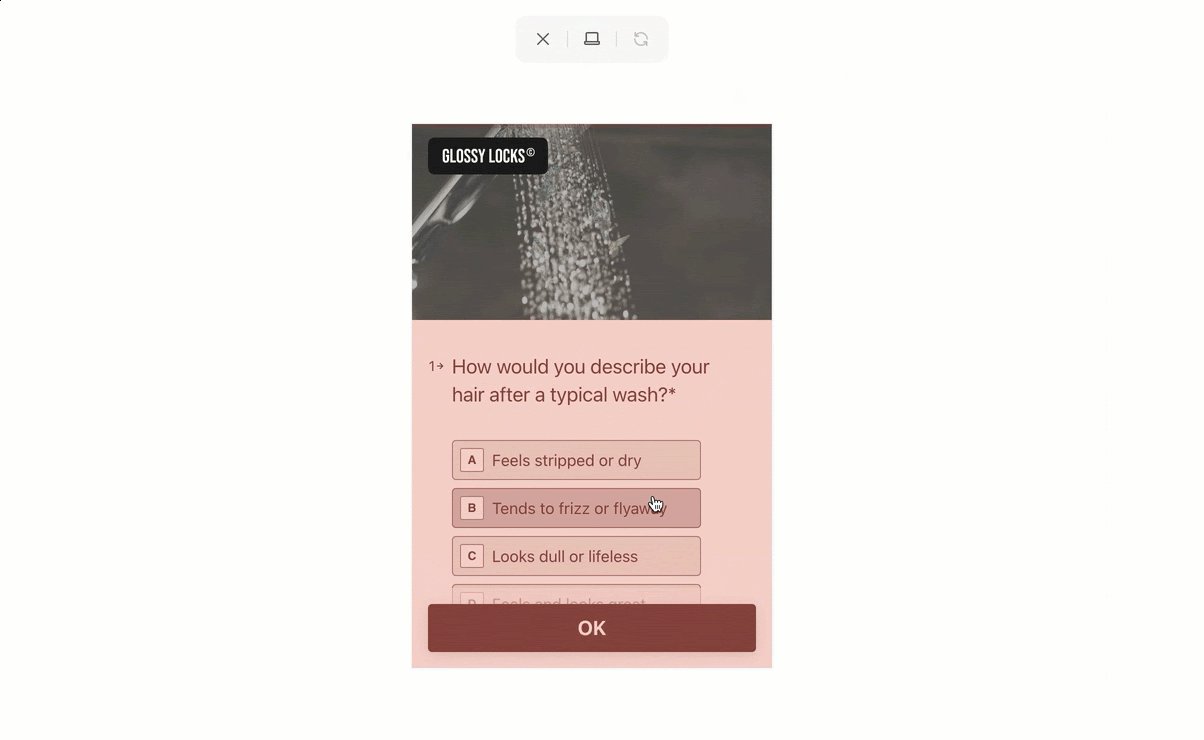
- A conversational flow: Instead of bombarding customers with all your questions at once, interactive forms present questions one by one—mimicking a natural conversation. It reduces cognitive load and makes the form less daunting for your customers.
- Multi-step layouts: Multi-step forms break the process into digestible parts. Customers are less likely to abandon a form if they’ve already invested time in it—leading to higher completion rates.
- Built-in conditional logic: Forms with conditional logic can adapt their content based on a customer’s previous answers. That means you can tailor your form to each customer by displaying only the most relevant questions.
.webp)
Form design best practices to boost conversion rates
A well-designed form doesn’t just collect responses, it builds rapport—and brand awareness. Here’s what you should keep in mind when building a form:
1. Less is more: Limit form fields
Our research found that typeforms with more than six questions had less than a 50% completion rate. And forms that took less than a minute to complete were 15% more likely to be completed than those that took longer.
Ask your customers only critical information and streamline your fields where possible. For example, request an email address for follow-ups, not a phone number that might feel intrusive.
2. Use progress indicators or sections for multi-step forms
Breaking long forms into multi-step sections can help your customers take one step at a time. Progress bars are a simple yet powerful way to reassure customers they’re moving closer to completion..
You can even break up forms into sections such as personal info, preferences, billing, and addresses so customers know what to expect.
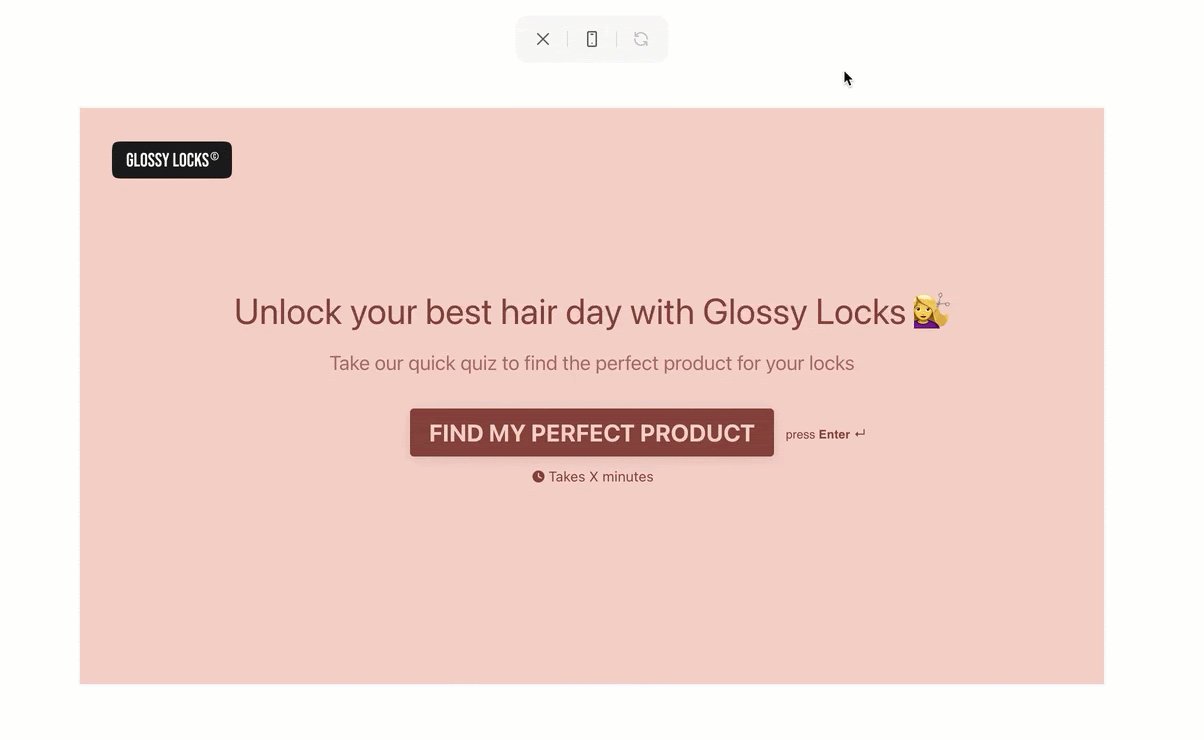
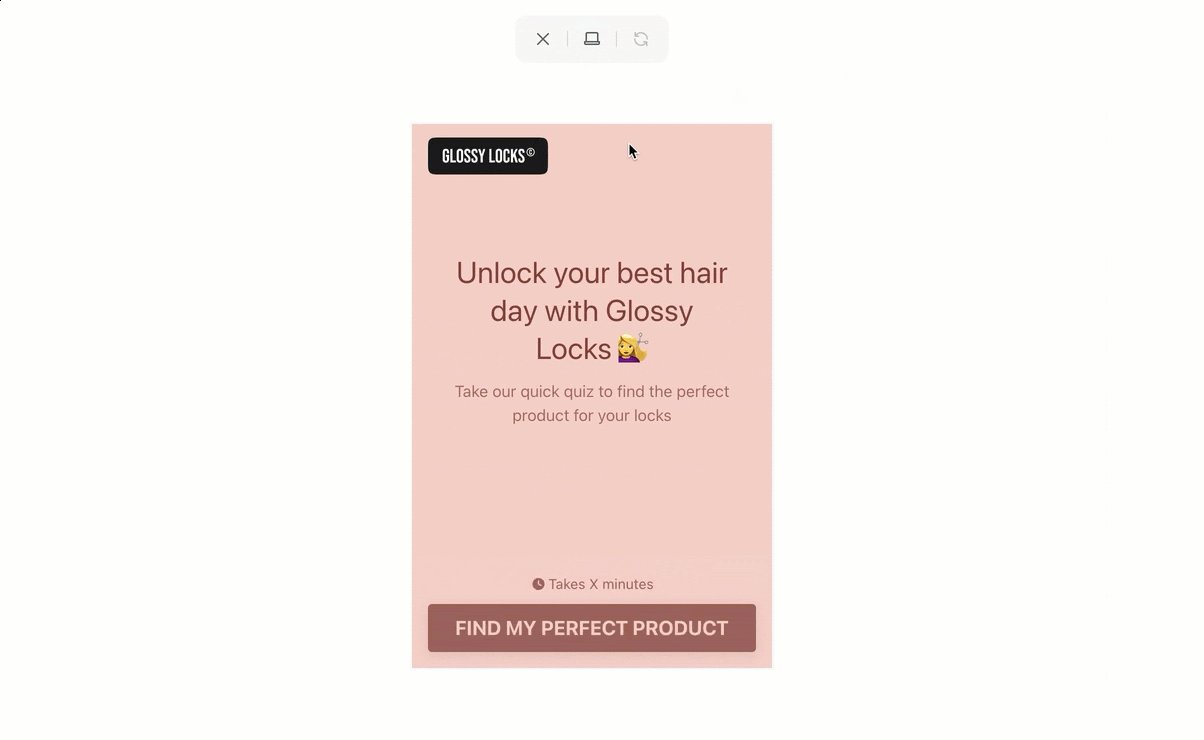
3. Design for smaller screens
Easy changes like larger text boxes, mobile-friendly buttons, and faster loading times make your forms easy to complete on small screens. Customers should not have to zoom or scroll around just to fill out your form fields.
Typeform lets you build mobile-friendly forms that let you review desktop and mobile versions side by side before you ship them.

4. Use smart defaults and autocomplete
By using smart defaults(like pre-filled form fields) and autocomplete features such as address suggestions and email domain hints, you reduce the time your customers spend on the form. These features make forms feel intuitive and seamless, leading to higher completion rates. Customers appreciate when forms adapt to them, not the other way around.
Typeform Recall allows you to use customers' previous responses in questions you ask later on in the survey.
5. Implement clear and simple error messages
When your customers make mistakes—like adding an invalid phone number or skipping a field—an error message can help them get back on track. You should ideally place your error message directly below the form field and explain how to correct the error.
For example, this error message clearly says to ensure your password is between 8 and 128 characters.
.webp)
6. Use conditional logic to personalize forms
You don’t need every customer to fill out every form field. By tailoring the journey to each customer, you make form-filling feel more personal and less daunting.
Imagine a sign-up form that adapts based on the customer's role selection—like “Freelancer,” “Small Business,” or “Enterprise.” Freelancers will only see key contact questions while enterprises see more detailed fields like employee count and revenue.
Typeform Logic makes your forms instantly adaptive so your customers only see questions relevant to them.
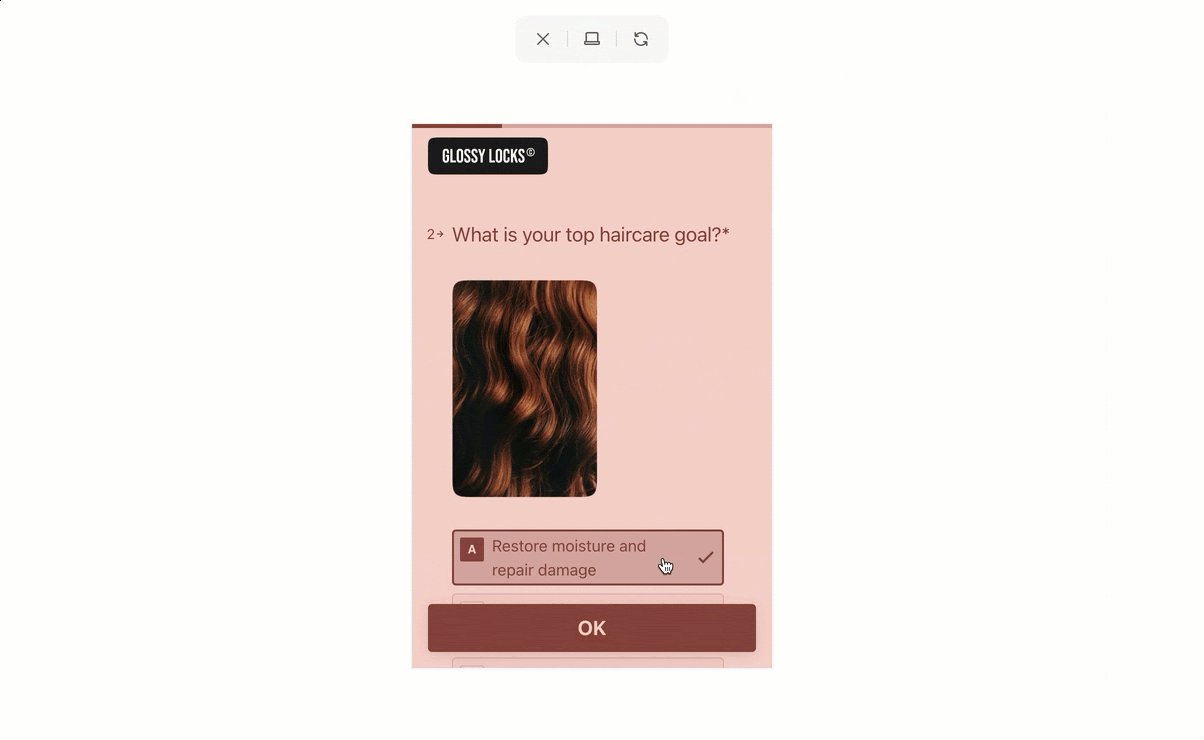
7. Use microcopy for guidance and motivation
Microcopy—short, helpful text that handholds customers through the form—reduces confusion (and potential drop-offs!). It helps you explain why you’re asking for certain fields or offer reassurance. Simple statements such as “This helps us personalize your experience” or “Required for account setup” go a long way in building trust.
In this example, the microcopy nudges customers to fill out the form by reassuring them that it won’t take too long.
.webp)
Well-designed forms are intentional—and interactive
Good design doesn’t just ‘happen.’ It requires attention, intention, and iterations. By including intuitive navigation and helpful design elements, you make filling out forms feel natural — encouraging higher completion rates and stronger connections.
Ready to build your own interactive form? Start with Typeform.
