How Wrike reduced product training time by 70% using simple tutorials
They automated their onboarding process so consultants could work on the thing that matters most: customer success.<br>

Churn. It’s a word that makes founders and Customer Success teams shudder in their sleep. If your SaaS product is the hero, then churn is your arch nemesis. Like Lex Luthor is to Superman. Like Joker is to Batman. Like Newman is to Jerry.
If customer acquisition is the water that fills your bucket, then churn represents holes in that bucket. The bigger the holes, the more your business relationships turn into a one night stand.
And you know what a one night stand means for a subscription-based business model, right?
Heartbreak.
So what do you do when you have plenty of water coming into a leaky bucket? You plug the holes.
How do you do that?
You learn why people churn. And there’s one main reason why people delete, ditch, and dump your product or service: they’re just not getting enough value from it.
Here’s some reasons why:
- Your product doesn’t fill an urgent need.
- It’s the wrong solution, so customers go to your competitors.
- People successfully used your product, but just don’t need it anymore.
But what if your product is good, but complicated to operate? What if it takes some time to learn to get maximum value?
Then you’ve got to decrease the time it takes a customer to learn because time is the biggest obstacle standing in the way of a customer achieving what they want.
Specifically, time to value.
Time to value answers this question: How fast can someone experience the greatest value from your product? How fast can you get people to that place of, “That’s exactly what I needed!”
Time to learn
For most SaaS products, time to value translates to time to learn. The faster someone learns how to use your app, the faster they can experience value—unless your product is crapp (Get it? Crap/app? Oh never mind.)
Remember: education is a massive churn-buster—teach or get deleted.
Most founders realize this and focus more resources on education via customer onboarding and video tutorials.
Wrike, a SaaS platform for collaborative project management, fits this mold. They prioritize time to value, and employ user onboarding within their web app through tutorials to educate customers.
Adler Chan, a member of Wrike’s consulting team, works with customer project teams from start to finish.
Here’s Adler:
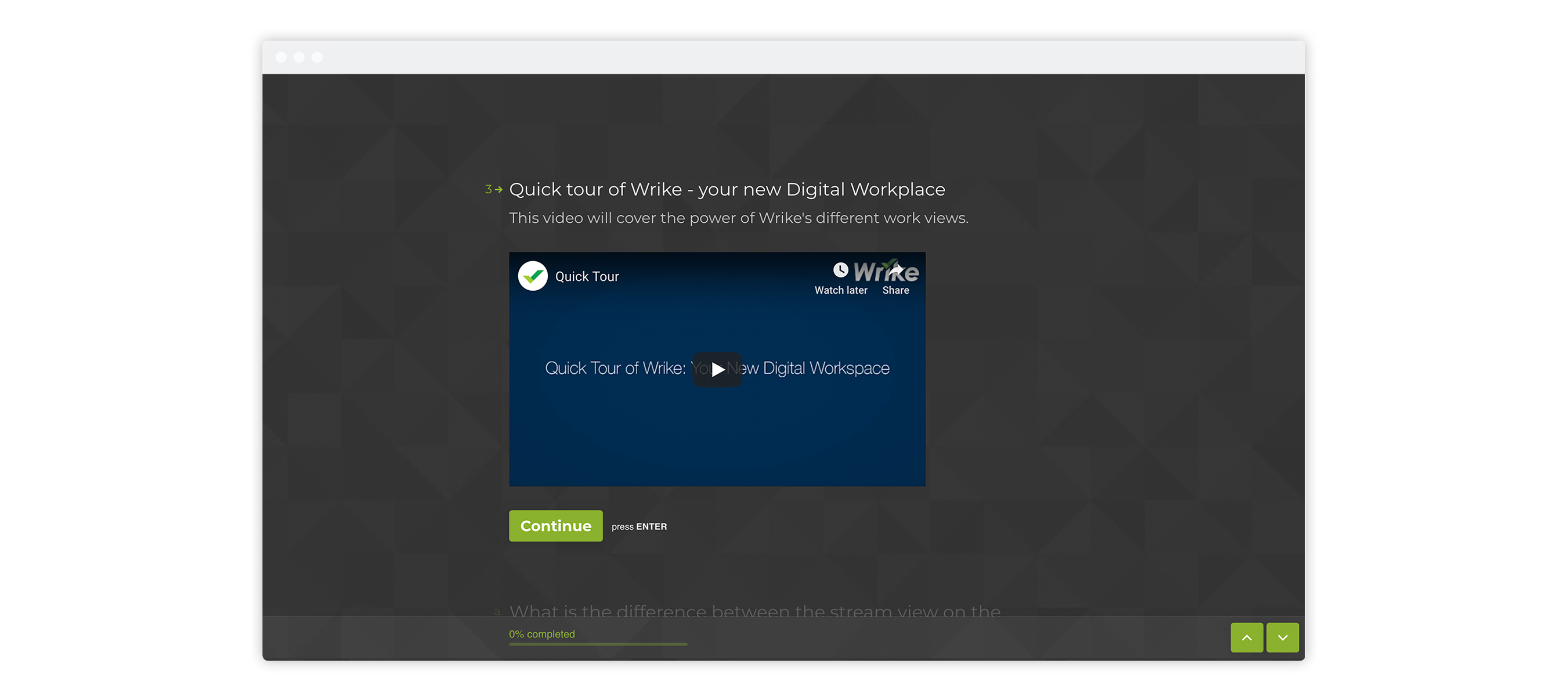
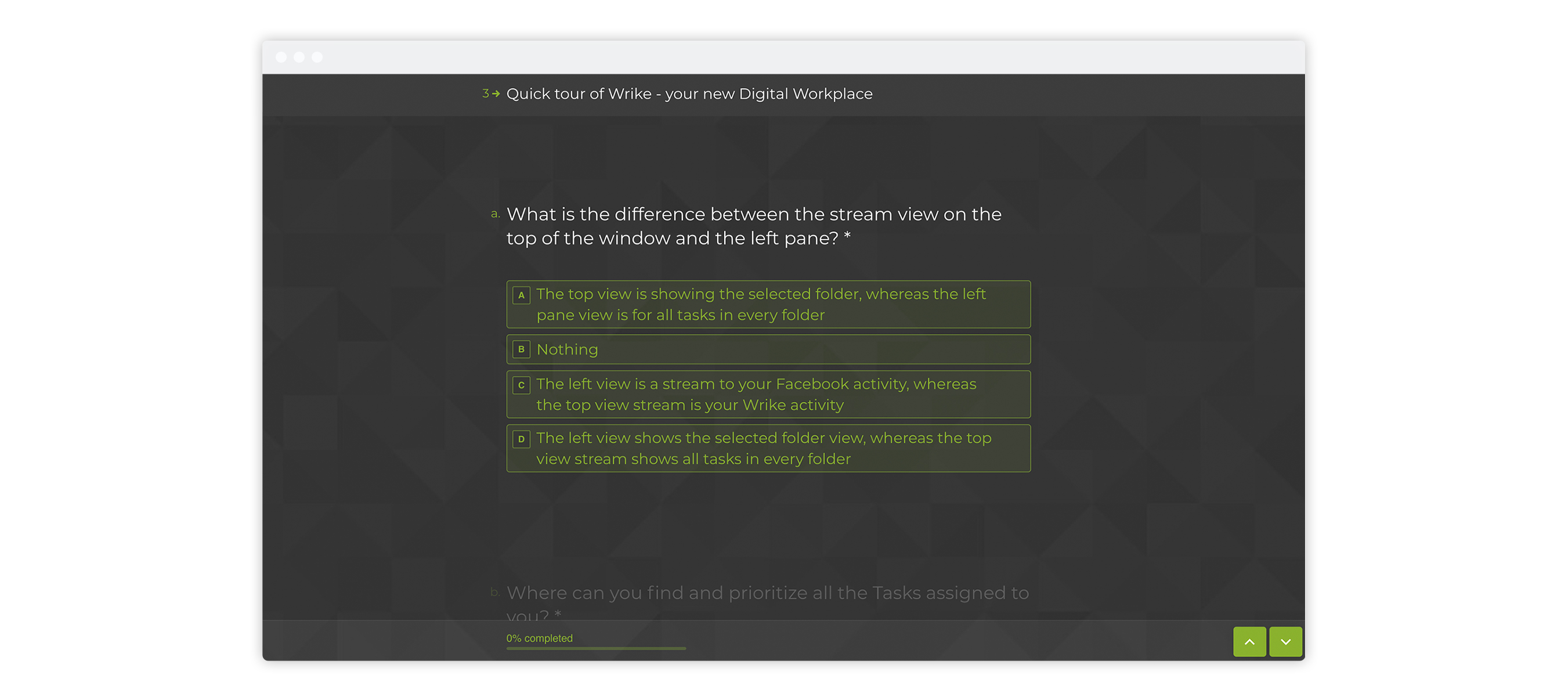
Adler’s right. After entering your name and email, you’re shown a quick video tour of their platform followed by a short quiz to deepen your learning—also known as the testing effect.
Check out their typeform here.
Adler on his master plan:
But with so many tools out there, why did Adler choose Typeform? Flexibility.
Sustainable transformations
After weeks of research and testing, Adler and his team finally settled on their workflow. Once they understood their goals, it was literally three days to implement all their typeforms. Here’s what happened next:
Can you imagine taking that 70% of time saved and channeling it towards your client’s transformation? And how did clients respond? Adler continues:
That’s great for clients, but what about the consultant team?
The team at Wrike will take an easier life over customer churn any day. What about you?
1) Think about the user experience
Put yourselves in your user’s shoes when you design your Typeform. Try to make it as simple and logical as possible. If it’s hard for you to use your own Typeform, then you’re probably doing something wrong.
2) Test your typeform
As you’re designing it, get validation from colleagues on other teams. Have them test it out and give you feedback. A big benefit of Typeform is flexibility, and that makes it easy to test and adjust as you need to. You can also test your typeform without collecting entries.
3) Logic jump
Adler applied logic jumps to his quizzes. You’re instantly notified if you answer a question incorrectly on the quiz. This helps to reinforce memory. It’s not about keeping score, it’s about retention. See what else logic jump can do.
4) Video and images
Any interaction that involves images and video is a more engaging interaction. Learning doesn’t have to be boring. Follow Wrike’s example and spruce up your next typeform with video. Wrike also added a background image to match their brand colors.
5) File upload
Sometimes you need someone to submit a document. File upload supports all file types (up to 10mb).
6) Custom Thank You screen
Use your Thank You screen to talk about next steps or send them to a page on your website. Keep the conversation going.
And of course let us know if you have any questions! Our team is always here to help.