Editor's note: Typeform LITE was an experiment to help us quickly prototype a mobile Typeform builder, along with a new building experience using blocks. LITE has been discontinued, but much of what we learned went into the current Typeform experience. We hope you still enjoy the article :)
Stuffing your desktop into your back pocket is a very impractical thing to do. Think of the back pain, the asymmetrical sitting, the incessant mockery from friends and family. A sort of post-millennial tech version of the “Costanza Wallet Syndrome.” Then what do you do when the product you love is a superstar on desktop but MIA from your favorite handheld device? You kill the product manager! Kidding. But you do corner them to come up with something new. And that something is Typeform LITE.
Available on Android and iOS, LITE lets any typeformer quickly build surveys, RSVPs, or any other form-based conversation—anywhere, anytime—in just a few swipes.
Consider it an almost-version-2 of Typeform.com—a complete redesign of our current platform. Stripped down and simpler, it gives you our greatest question types, colors, and features. A fast, in-your-pocket tool to fire off eye-catching feedback forms, email signup lists, or registrations on a fully mobile-friendly experience.
It’s a total redesign and it’s only in the infant stages of being fully feature-ready. But we wanted to get something in your hands as soon as possible. Something loaded with fresh new features and a streamlined form-building process that’s directly at your fingertips.
Okay, so tell me more
Consider this. It’s Friday afternoon and you need to get in touch with your people to put together a night of champions. Things like “What time is everyone free? Where should we go for dinner? Drinks before or after?” Using Typeform LITE, you can build just about any on-the-go questionnaire using our most popular designs and question types. No Logic Jump, no Hidden Fields, no Calculator. And once your answers are in, you can quickly view responses, look through a report, or even export data as a CSV—if that’s what you’re into.
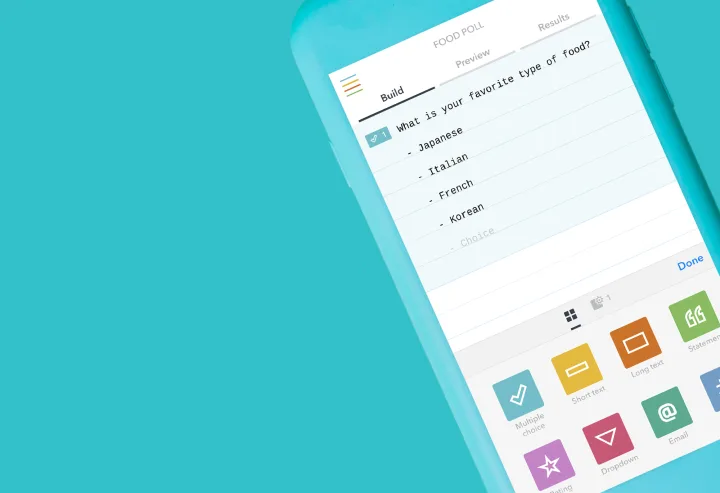
How does it work? Basically, you’re using 8 blocks instead of the 16 we offer on Typeform.com. Wait, what’s a block? It’s just a question or a field. As in multiple choice block, dropdown block, short text field block. You get the point. The result? You’re making something beautiful in just a few steps. Create, add block, preview, and share. That’s it. Typeform launched.
Real estate on my phone is precious. What else can I do with this?
Alright. We’re looking straight at you, more-or-less below 40 crowd with occasional or no access to desktop. We saw that 30% of you only access the Internet through your phones. We also know you’re picky. You make sure your mobile internet access is sturdy and reliable. And you like nice things.
So let’s look at more scenarios.
Say you’re a savvy office worker looking to organize a design meetup. And you want people to preregister. So you add a few short text field blocks, tap the email field to collect people’s contact info, and tell them you’ll get back to them with details. Then off you go to share your registration form via social networks and WhatsApp groups. Next step? Grin like a hyena every time you’re notified that yet another person has completed your sleek-looking typeform.
Here’s another situation. Say you’re presenting a new product to your stakeholders. Everything goes well, you pull off your ta-da! moment, and then you open up the floor to know what people think. But instead of vibrant conversation, you’re greeted with a thick, soupy silence. Chickens. No one wants to talk. No problemo. Just pull out your smartphone, build a feedback form on the spot, and send it off to the audience. In a matter of seconds, you’ve got people’s anonymous answers—letting you discuss findings straight away.
Typeform LITE can also help you organize a party, prepare a quick student quiz, or set the agenda for your next staff meeting. Regardless of the application, your benefits are:
no-nonsense creation
real time response notifications
anywhere/anytime access on your mobile
Goodness for respondents?
fast workflow
engaging experience
friendly, conversational user interface
How did you come up with the idea?
It all started a few months ago when we saw a huge spike in our mobile signups. And that “spike” surpassed our desktop signups.
Apparently we had all these people accessing our tool with their phones and all we could tell them was “Hey, we don’t have a mobile version but here, try Typeform for desktop.” Über fail! That’s when we knew that we needed to get something out the door as soon as possible. Which is when things got interesting.
i wanna make a typeform but i can't make one on mobile fml
— ponyo. (@soojsdt) January 26, 2016
People wanted mobile. So by building something fast, we could test that assumption to see if it was true. The race was on. Make something straightforward and simple that could satisfy our users—and not waste all that beautiful mobile traffic.
It starts with a gut feeling
There’s never a shortage of big ideas around the office. So what we decide to develop often starts with a gut feeling. Often, something old just won’t feel right anymore. We’ll see some lack of mojo and we’ll start looking into whether we need to do something about it. Then we bounce ideas off each other. If it’s a concept we really care about and we think our users care about it too, then the passion to create something new fires up. And that’s the passion that permeates our development process before planting itself inside the product.
But there were roadblocks. After all, Typeform isn’t only hopscotch and candy canes. For instance, we needed to find a compromise between creating a native app—which in the end would’ve meant more time, resources, and money—and going for a web app which may or may not meet performance requirements.
Second, what was the scope of this thing? We knew we wanted small, friendly, and simple. But there were so many other questions. Like “Should we integrate with our .com version?” That would’ve added another 6 months to our release date. In the end, we settled for a separate app that we could observe along the way. Like I said, we knew we had a great design and users who wanted mobile. So we just needed to connect the two.
But darn it if we shouldn’t have started things earlier! Like the whole project! And bring in quality assurance at first. And do usability testing from the beginning, not as a side project. Noted for next time.
In the end we did a lot of things right. We all agreed to do the app as a separate service. And our developers really owned the product, which we know is kind of rare. We also had design, product, and development teams working in concert. Everyone stayed synced, on track, and went back and forth when defining the scope.
Quick tip? Always work in small teams. The Typeform LITE squad was just 2 developers, 1 quality assurance person, 1 product owner, and 1 designer. And the entire process only took us 3 months. LITE in so many ways.
What’s Next?
We’ll be adding small tweaks to the app when needed. Little things that don’t actively add functionalities—yet.
After that, it’s on to something we’re really excited about. We can’t give you a peek behind the curtain just yet—but not to worry, it’ll be something special.