Añade puntuaciones y cálculos a tus typeforms
Las puntuaciones son una función de lógica que está disponible en todos los planes de Typeform. También es posible utilizar puntuaciones por medio de una variable específica ("score") en todos los typeforms. En este tutorial te explicaremos cómo utilizar la lógica para asignar puntuaciones a las respuestas a la hora de crear tus cuestionarios, formularios de cualificación de clientes potenciales, carritos de la compra o formularios de pedido.
¿Estás usando una pregunta de tipo "Pago"? Entonces, es posible que quieras usar la variable "price" en lugar de la variable "score". Lee este artículo para obtener más información al respecto.
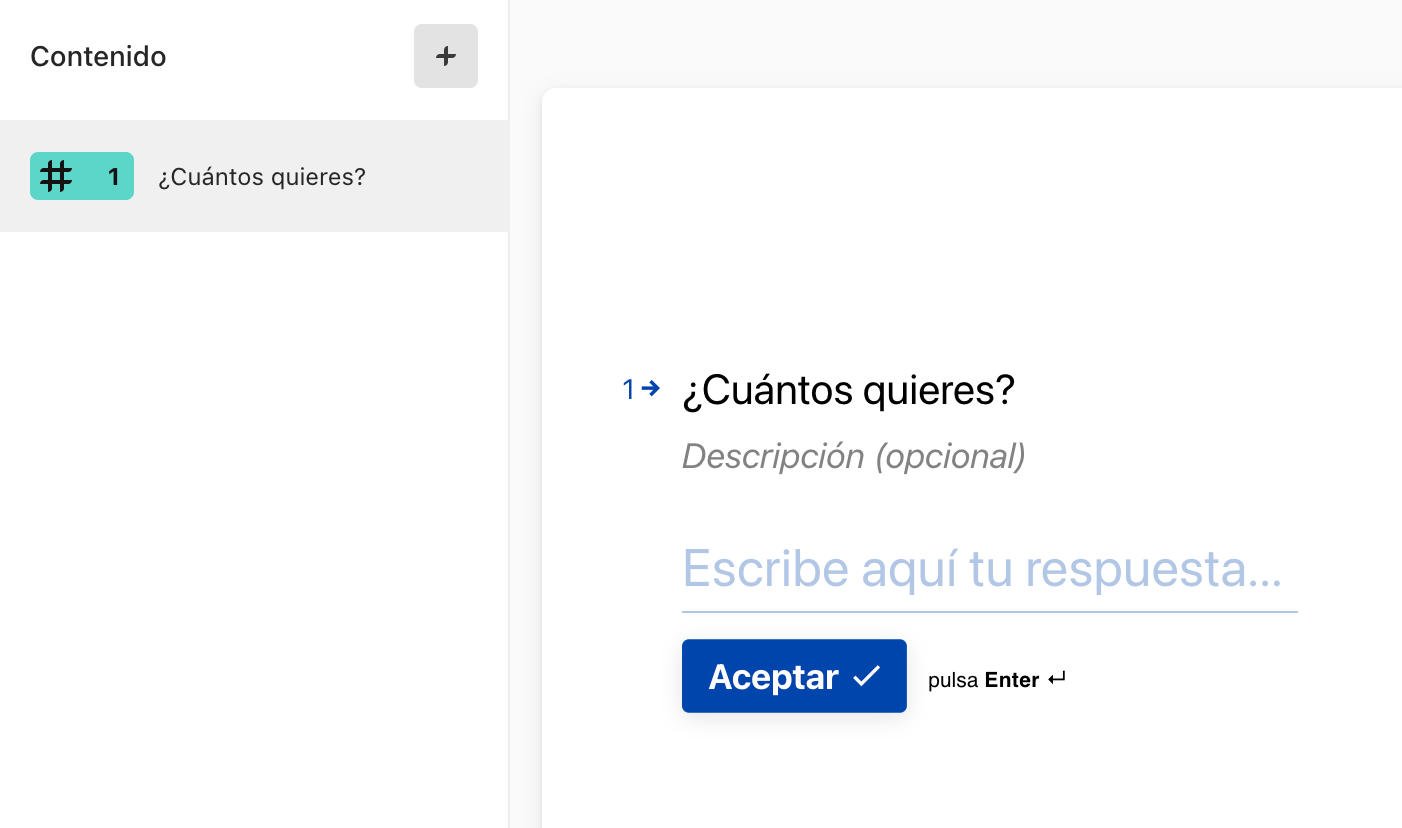
1. A continuación puedes ver una pregunta de tipo "Número" en la que se pregunta a los usuarios cuántas unidades quieren de un producto.

Pongamos que cada unidad cuesta 5 €. En ese caso, lo que querremos será multiplicar la respuesta a esta pregunta por 5.
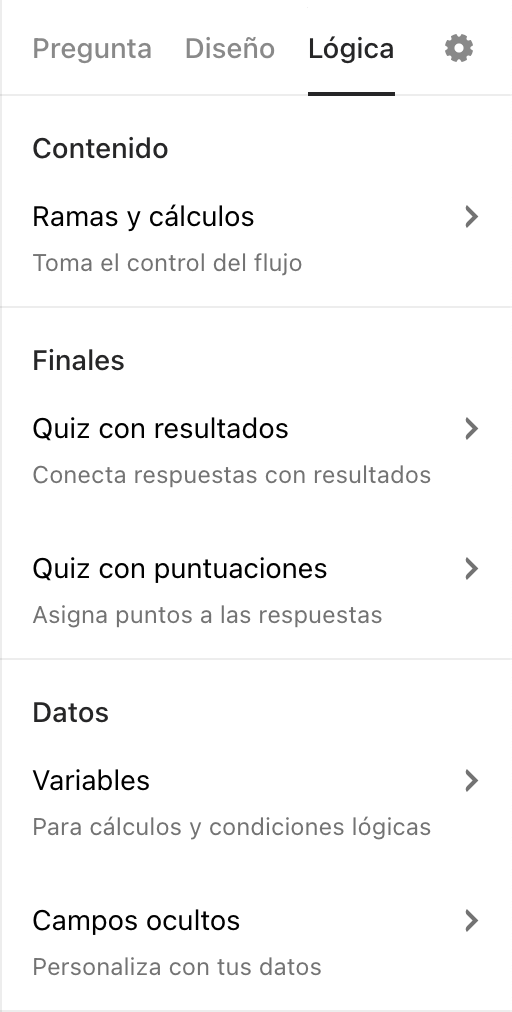
Pulsa en la pestaña "Lógica" (en el menú lateral de la derecha) y, después, selecciona la opción "Ramas y cálculos":

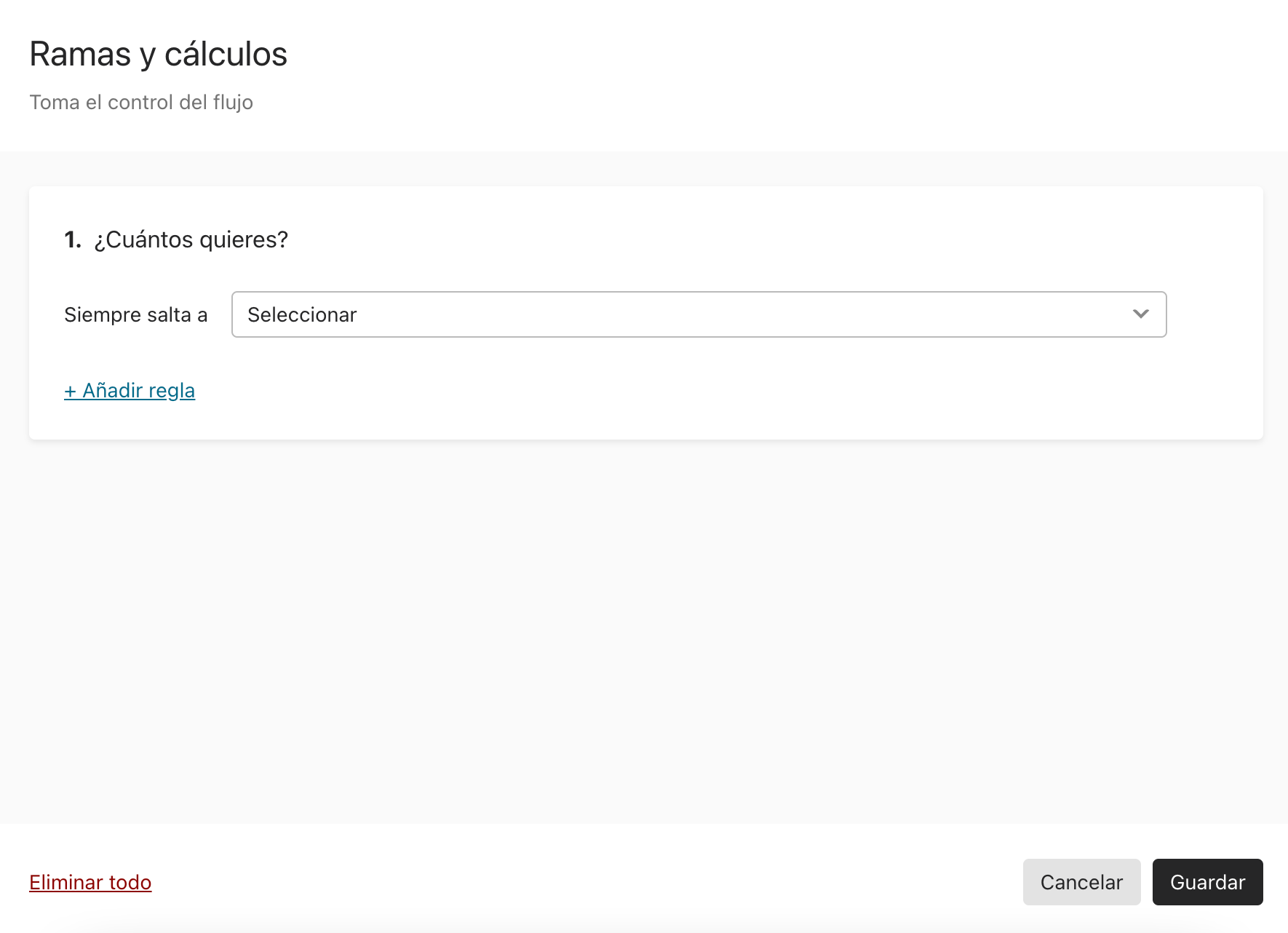
2. Aparecerá en pantalla una nueva ventana:

Para añadir un cálculo, haz clic en "Añadir regla".
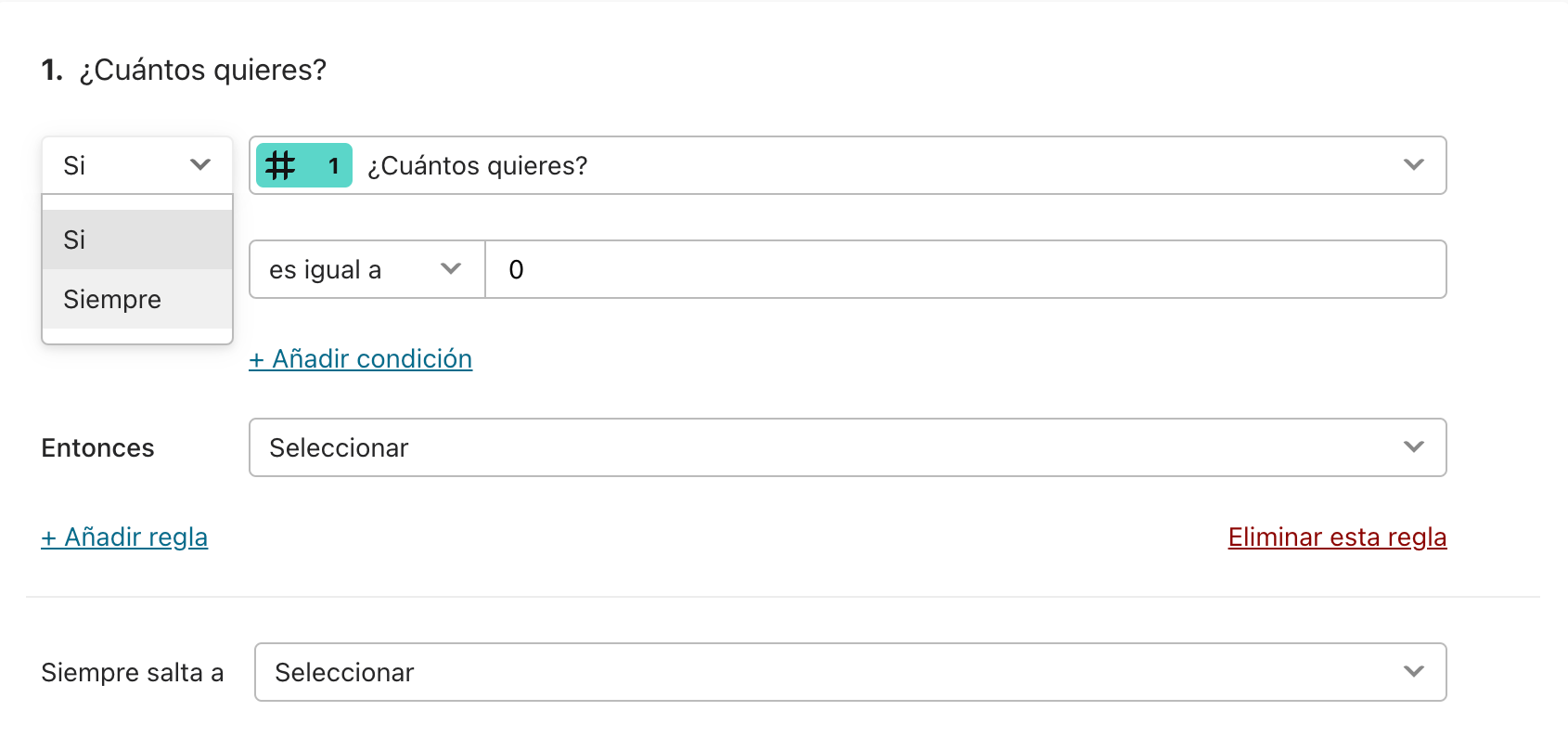
3. Ahora, pulsa en el menú desplegable "Si" y selecciona la opción "Siempre".

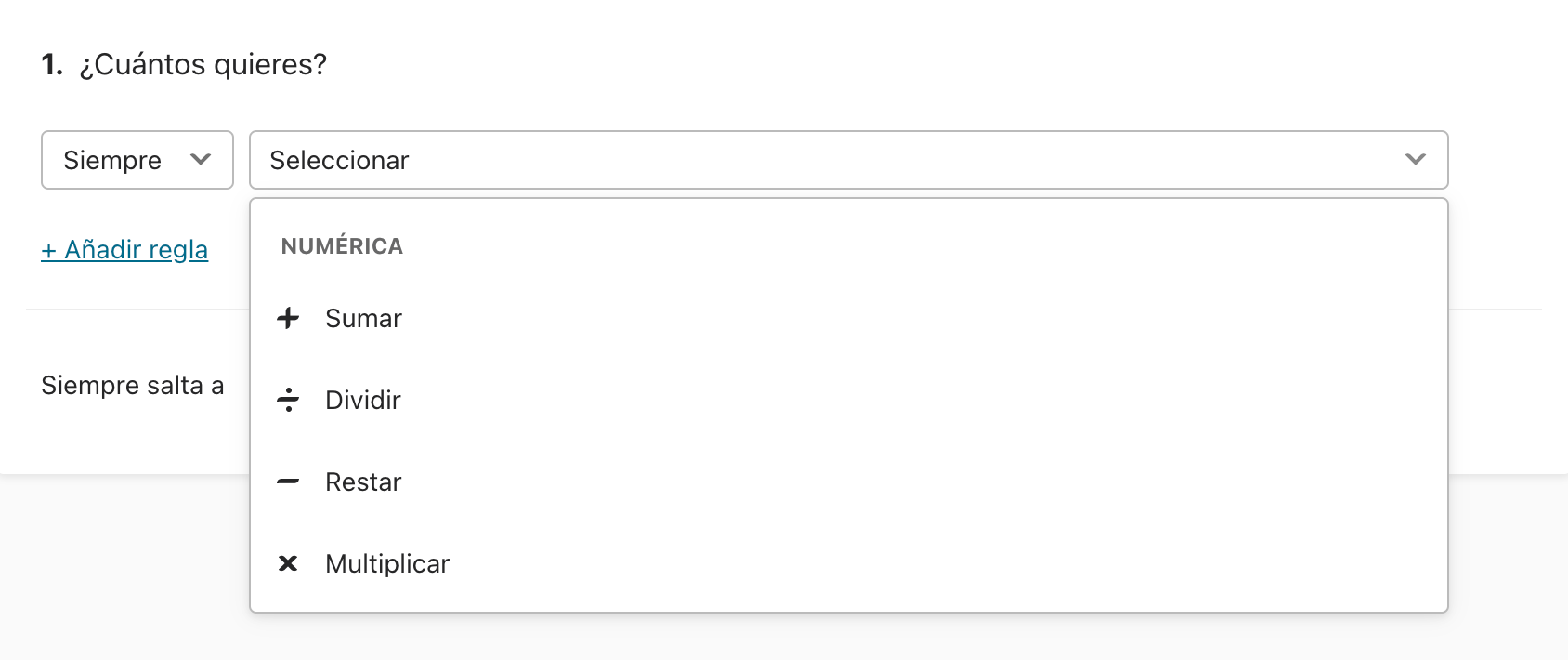
4. Después, haz clic en el menú desplegable "Seleccionar". En él, podrás ver las funciones de cálculo disponibles: sumar, dividir, restar y multiplicar.

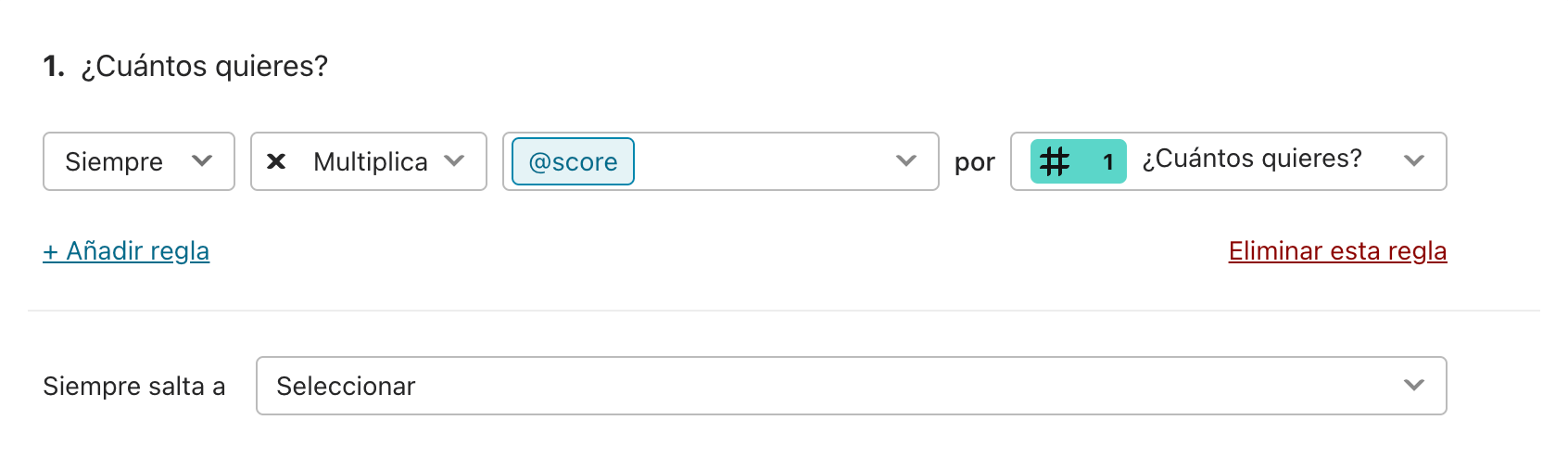
En este caso, elegiremos "Multiplicar". A continuación, podremos configurar los parámetros de nuestra multiplicación en los menús desplegables. Multiplicaremos la variable "score" por la respuesta facilitada en la pregunta "¿Cuántos quieres?".

Pulsa "Guardar" para terminar de configurar tu cálculo.
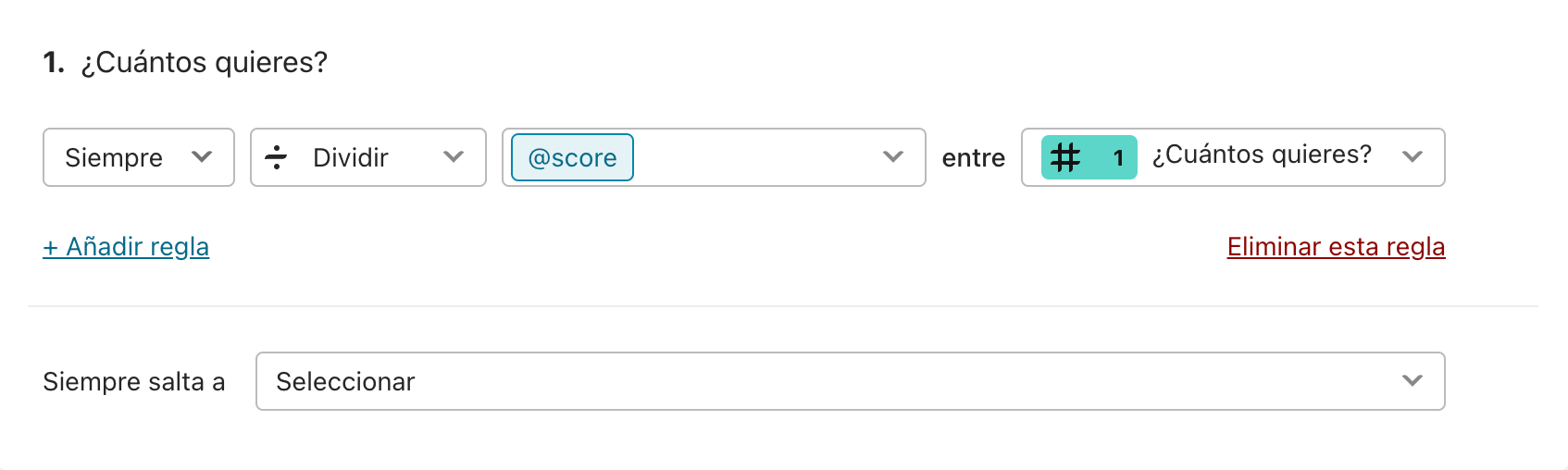
5. También tienes a tu disposición la opción "Dividir", que tiene el siguiente aspecto:

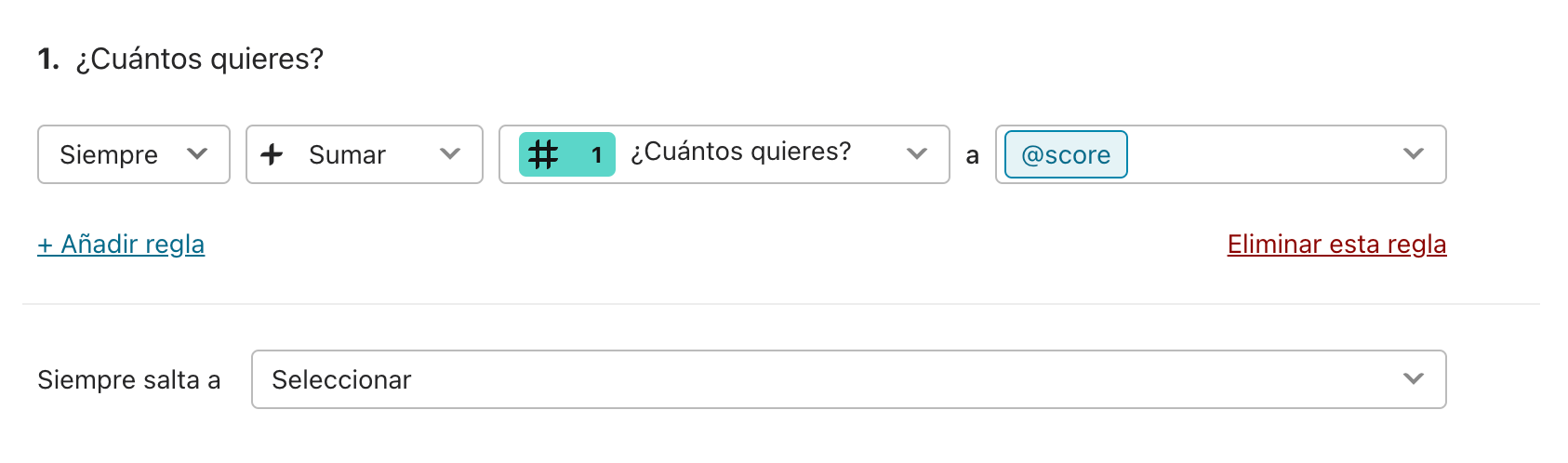
6. En cambio, si eliges "Sumar" o "Restar", la configuración del cálculo cambiará de la forma siguiente:

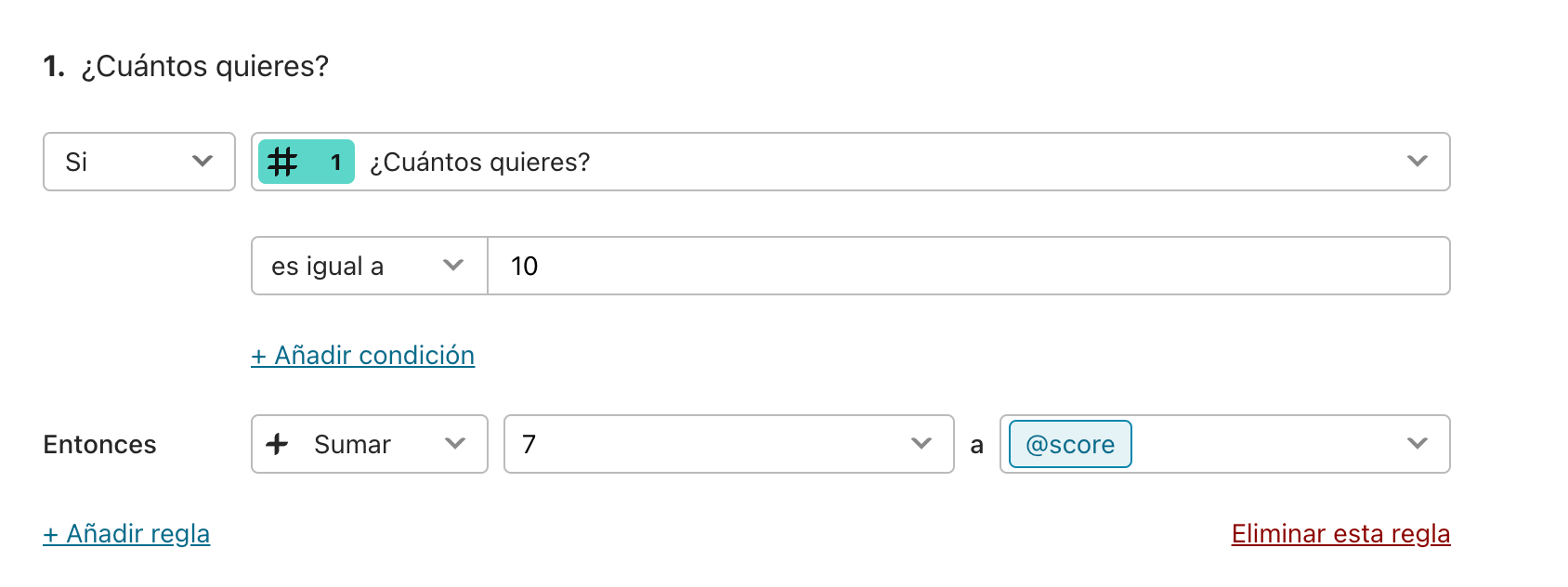
7. Si, en el primer menú desplegable, en vez de "Siempre", seleccionas "Si", podrás crear cálculos para ciertas respuestas concretas.
Por ejemplo, en este caso, cuando un usuario responda "10", nosotros queremos que se sumen "7" a la variable "score". Esto podría ser interesante si, por ejemplo, quisieras ofrecer un descuento por volumen a tus clientes en caso de hacer un pedido grande.

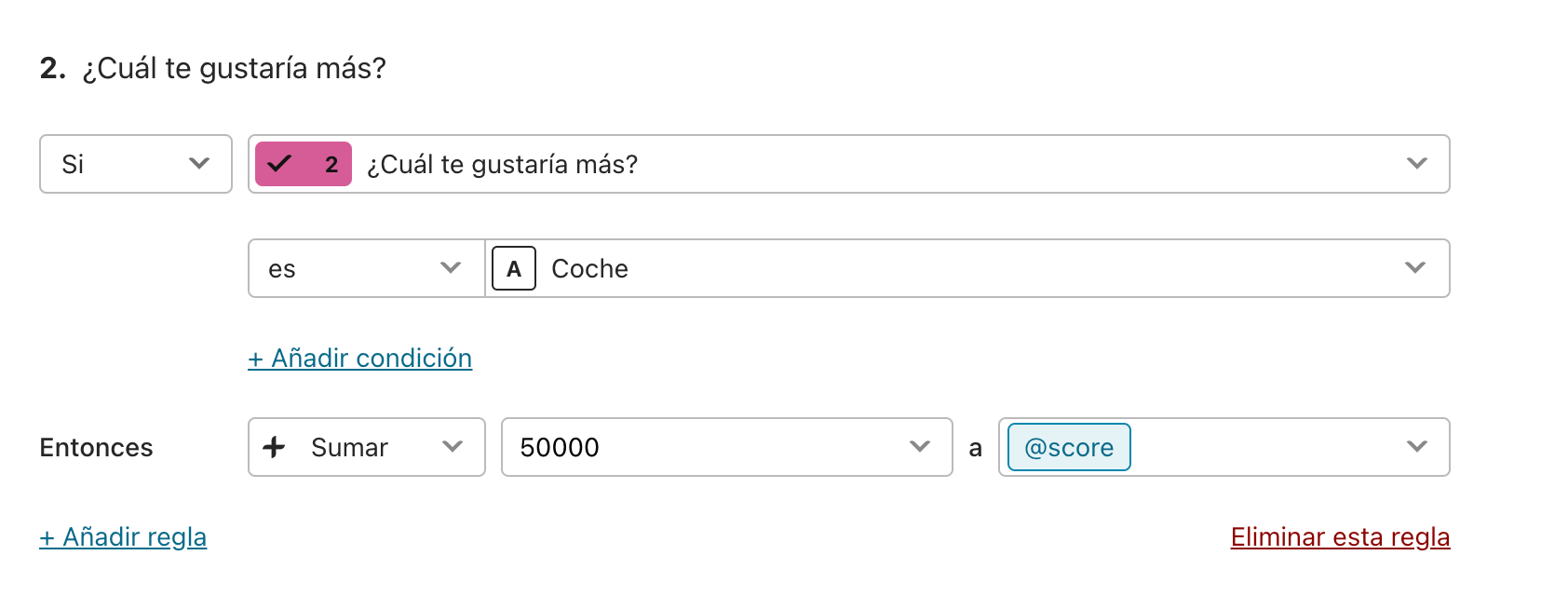
También puedes aplicar reglas basadas en cálculos en otro tipo de preguntas. Por ejemplo, en la imagen siguiente puedes ver una pregunta de tipo "Elección múltiple". Si alguien elige la opción "Coche", se sumarán "50.000" a la variable "score":

Por último, puedes crear tantas variables para tu typeform como quieras y utilizarlas en tus cálculos. Incluso puedes realizar operaciones matemáticas entre diversas variables.
Cuando termines de añadir los cálculos que quieras a una pregunta, recuerda pulsar el botón "Guardar". De esta forma, volverás al panel "Crear" para seguir diseñando tu typeform.
Valor por defecto de la variable "score"
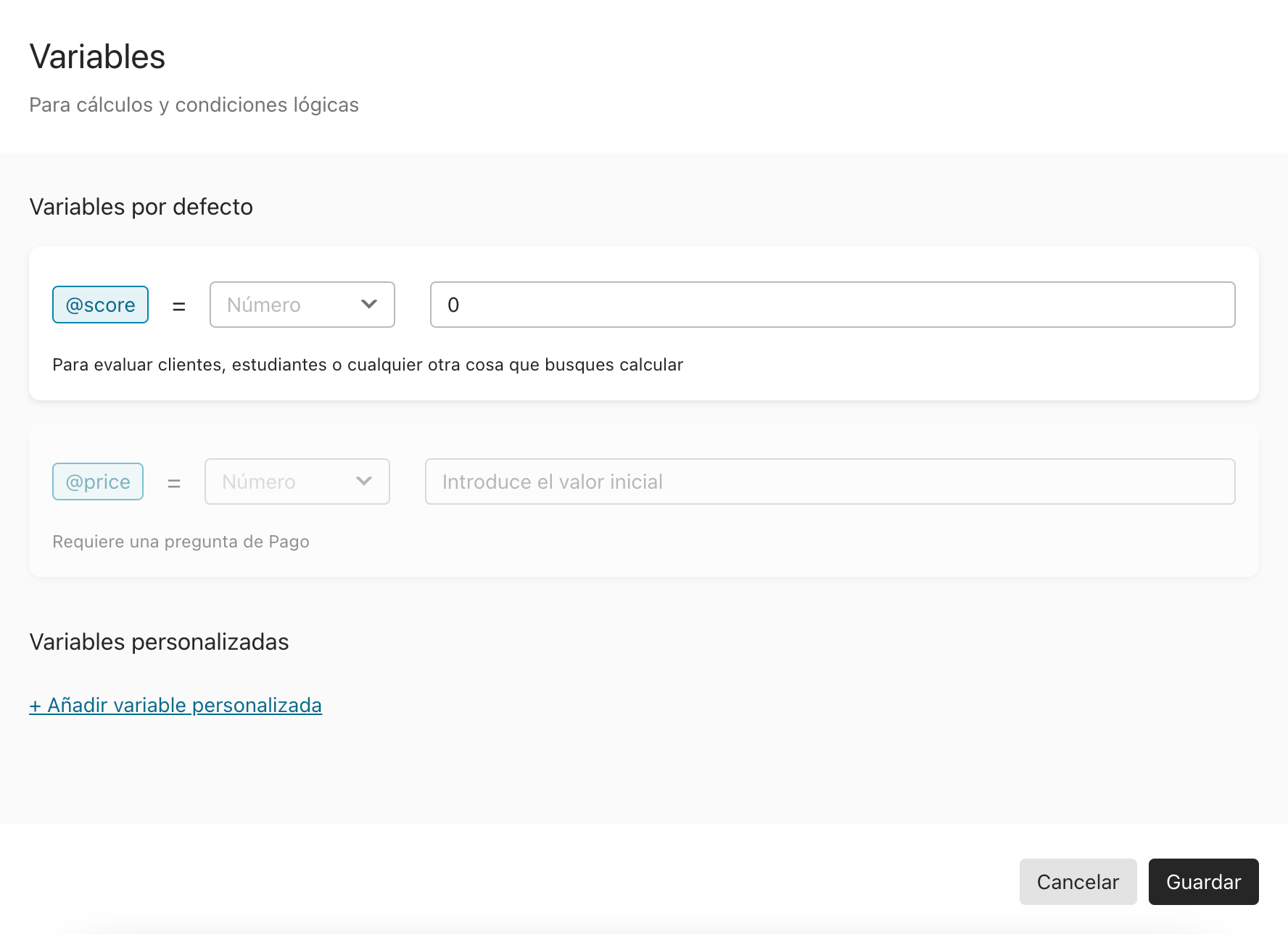
Puedes establecer un valor por defecto para la variable "score" en la pestaña "Lógica". Abre la pestaña y selecciona la opción "Variables":

El valor por defecto de la variable "score" es, inicialmente, de "0". Esto significa que todos los usuarios que respondan al typeform tendrán una puntuación inicial de "0" cuando comiencen a responder al formulario.
Para cambiar el valor establecido por defecto, lo primero que tienes que hacer es configurar al menos una regla lógica que cambie las puntuaciones de los usuarios en función de sus respuestas. Una vez hayas hecho eso, podrás cambiar el valor por defecto de la variable y poner la cifra que tú quieras.
Cómo recordar el valor de la variable "score" en tu typeform
Puedes utilizar la función recordar información para mostrar los valores de la variable "score" en cualquier pregunta de tu typeform. Por ejemplo, a lo mejor quieres indicar cuál es la puntuación final obtenida por los usuarios en la pantalla final de un cuestionario o examen.
En situaciones como las que hemos visto aquí, el typeform mostrará los valores actualizados de las variables cuando el usuario responda a las preguntas para las que hayas creado reglas lógicas. Es decir, que si has creado una regla para la pregunta 2 que cambia el valor de una variable, puedes recordar esa variable en la pregunta 3 para mostrarle al usuario el valor actualizado.



