Cómo usar el mapa lógico para captar clientes potenciales a través de un typeform
Cuando eres un/a profesional del marketing y estás a tope de trabajo, el tiempo es oro. No quieres malgastar ni un solo segundo (y tampoco crees que tus clientes, o clientes potenciales, deban hacerlo).
En este artículo te explicaremos cómo crear un typeform para captar clientes potenciales con el intuitivo editor de formularios y el sistema interactivo de ramas lógicas de Typeform. Con él, podrás recabar toda la información que necesites de tus nuevos contactos. Y, gracias a la lógica, los usuarios solo verán aquellas preguntas que sean pertinentes para ellos. En solo unos minutos, lo tendrás listo.
Ah, y tenemos buenas noticias para ti: lo único que necesitarás para crear y publicar este formulario es tener una cuenta gratuita de Typeform. Así que,... ¡manos a la obra!
1. Entra en tu área de trabajo y pulsa el botón "Crear typeform" para abrir un nuevo formulario:

2. Aunque tienes decenas de plantillas para elegir (todas ellas, con un diseño muy profesional que te permitirá darle a tu typeform una imagen muy cuidada desde el primer momento), en esta ocasión, vamos a optar por pulsar el botón "Empezar de cero". Más adelante podrás personalizar los elementos de diseño.

3. Ahora estarás viendo el panel "Crear", que es donde podrás añadir y diseñar las preguntas de tu typeform. Incluso hemos añadido una pregunta precargada para ayudarte a empezar:

Desde el panel "Crear" también puedes configurar reglas lógicas. La lógica es una herramienta muy práctica de Typeform que permite guiar a los usuarios a través del formulario. En definitiva, utiliza las respuestas facilitadas por los usuarios en preguntas anteriores para asegurarse de que estos solo ven aquellas preguntas que son más pertinentes para ellos.
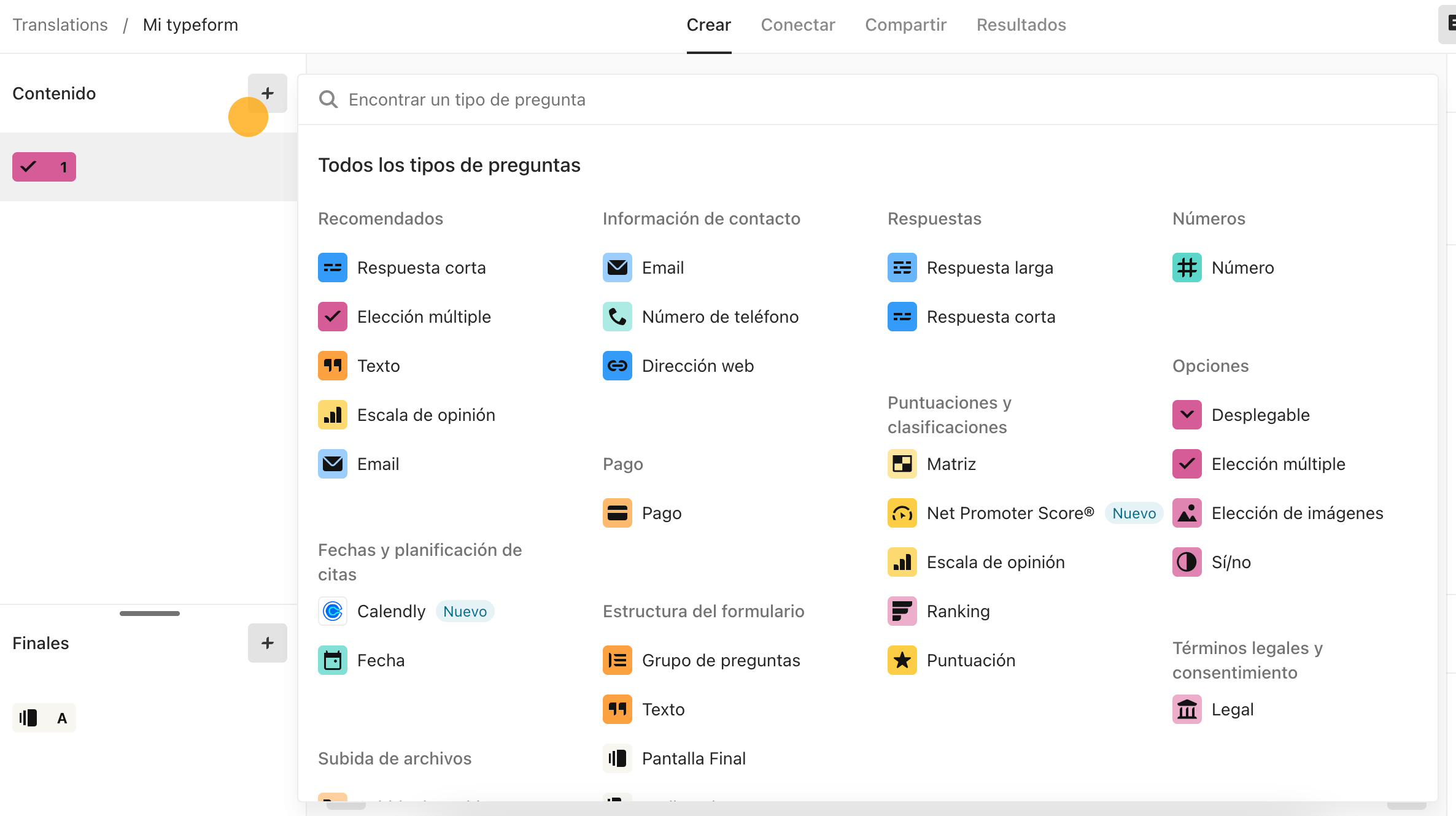
Veremos en qué consiste la lógica en un momento. Por ahora, pulsa el botón "+", que encontrarás en la barra lateral izquierda del panel "Crear", para ver el menú completo con todos los tipos de preguntas disponibles. Haz clic en uno de ellos para añadir esa pregunta a tu typeform:

¡Puedes añadir tantas preguntas como necesites! Consulta la lista completa de tipos de preguntas para enterarte de todas las opciones que tienes a tu disposición. En el caso concreto de este typeform, las preguntas que utilizaremos son estas:
- Una pregunta de tipo "elección múltiple" para preguntar a los usuarios qué servicios les interesan.
- Una pregunta de tipo "respuesta corta" para pedir a los usuarios que indiquen su nombre.
- Una pregunta de tipo "email" para preguntar a los usuarios por su dirección de correo electrónico.
- Una pregunta de tipo "sí/no" para preguntar a los usuarios si les gustaría solicitar un presupuesto para un proyecto en el que estén trabajando en esos momentos.
- Varias preguntas secundarias para aquellos usuarios que estén trabajando en esos momentos en algún proyecto, como, por ejemplo: una pregunta de tipo "fecha" (para preguntarles cuál es la fecha límite para entregar el proyecto), una pregunta de tipo "número" (para preguntarles por el presupuesto que tienen) y una pregunta de tipo "Calendly" (para que puedan indicar cuándo les viene bien hablar contigo). Más tarde, configuraremos una regla lógica para evitar que las personas que no tengan un proyecto entre manos en esos momentos vean estas preguntas.
- Una pregunta de tipo "sí/no" para preguntar a los usuarios si quieren saber algo más de tu empresa.
- Una pregunta de tipo "respuesta larga" para que los usuarios que respondan "sí" en la pregunta anterior puedan dejar sus preguntas o comentarios.
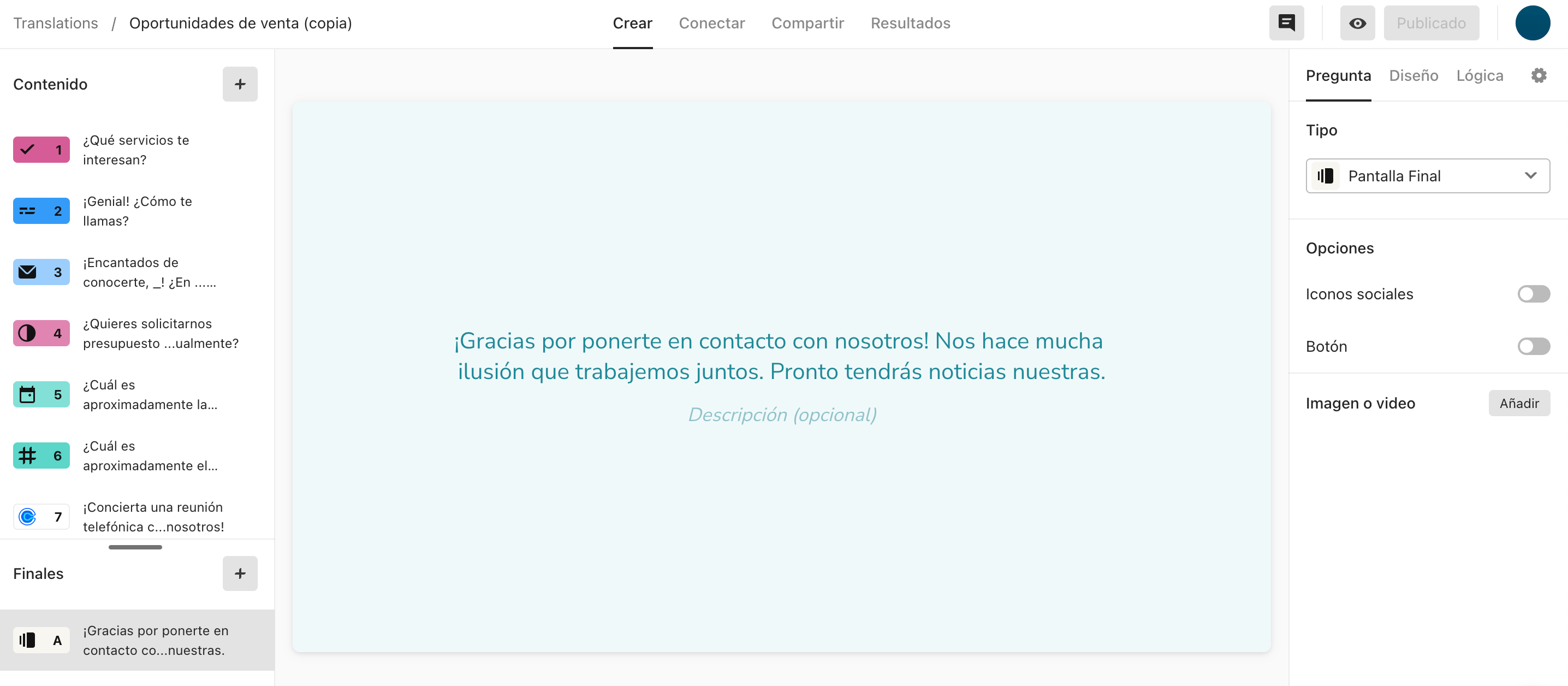
También añadiremos un final para agradecer a los usuarios que hayan completado el formulario:

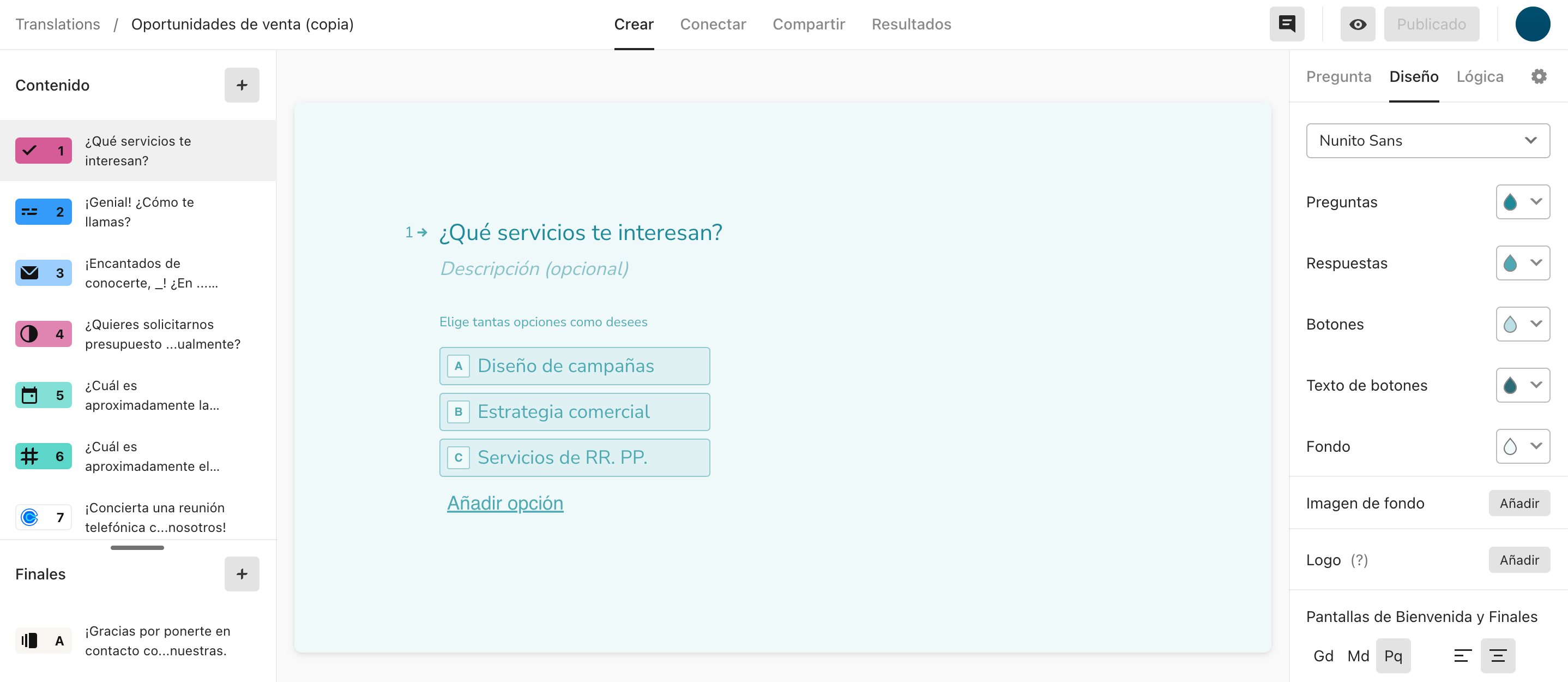
4. Cuando hayas configurado todas las preguntas, vete a la pestaña "Diseño" para personalizar los elementos visuales (como, por ejemplo, añadir una imagen de fondo o cambiar la paleta de color o el tipo de letra, etc.) de tu typeform:

Si tienes un plan Plus de Typeform (o superior), incluso podrás añadir tu logo al formulario.
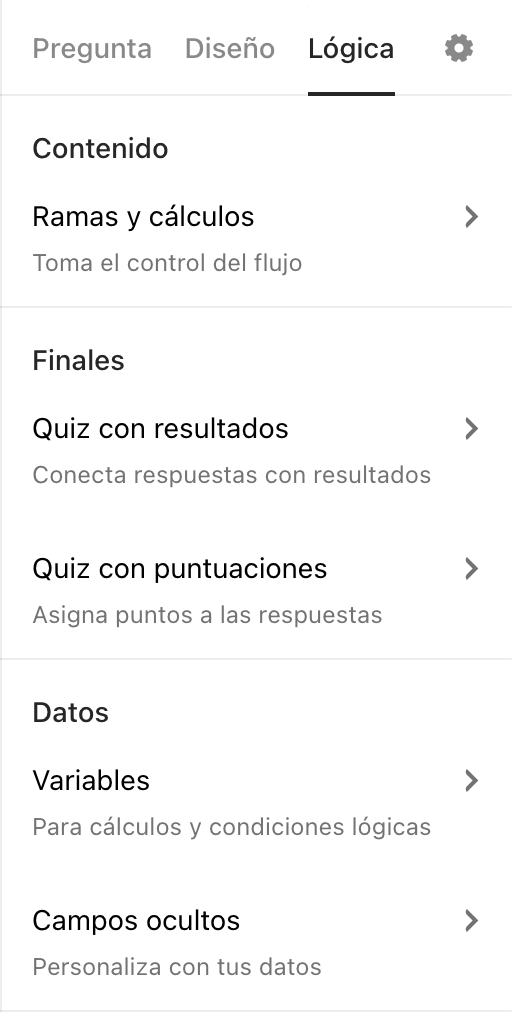
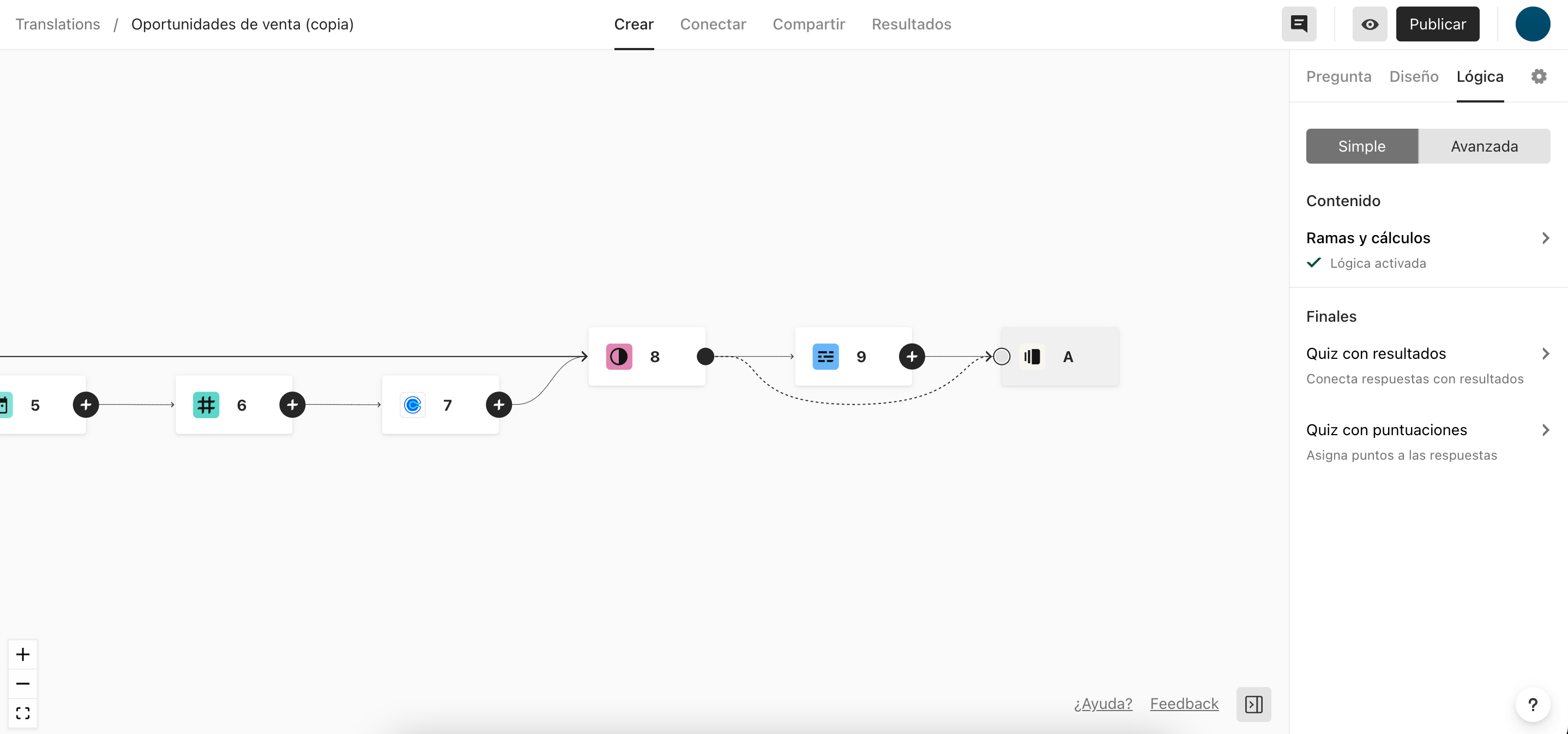
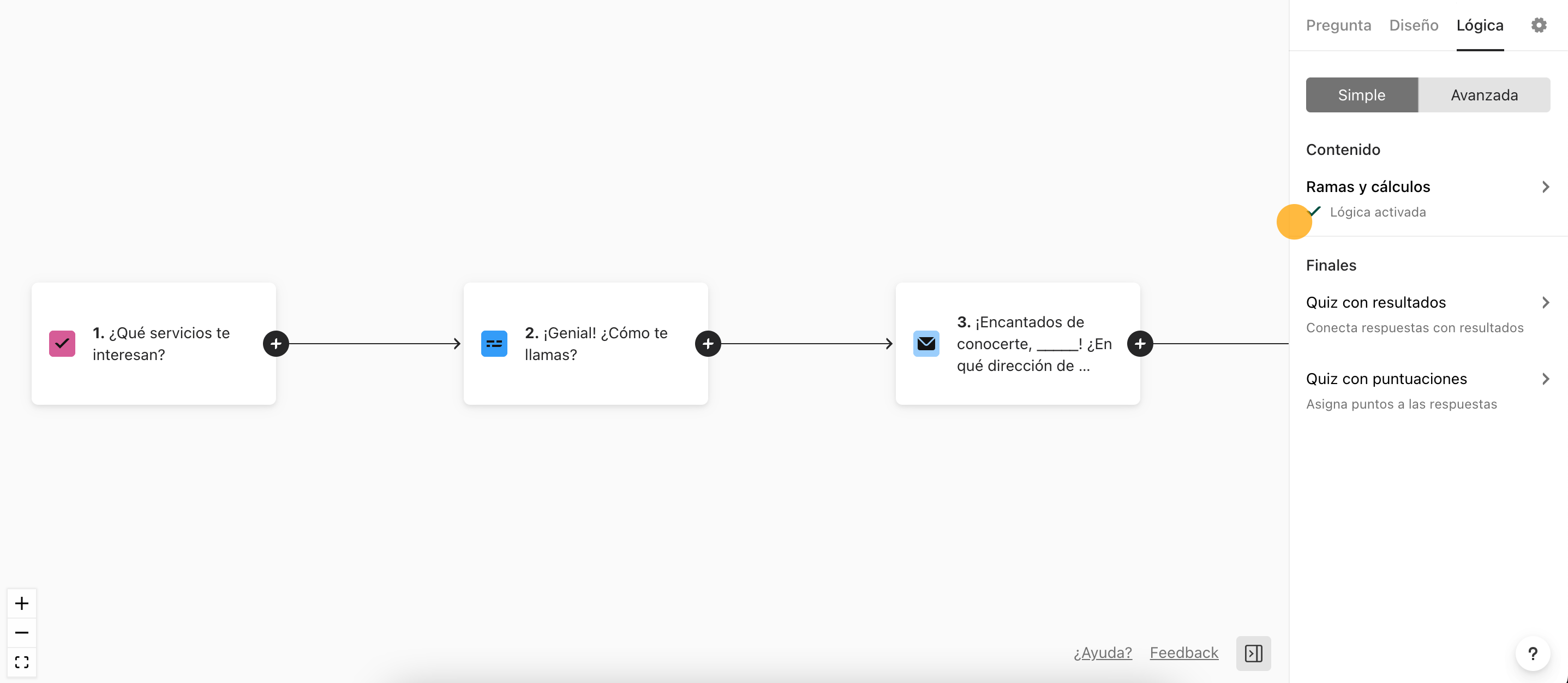
5. Ahora, pulsa en la pestaña "Lógica", que encontrarás en el menú derecho del panel "Crear", para configurar las reglas lógicas que determinarán qué preguntas concretas se mostrará a los usuarios en función de lo que hayan respondido hasta ese momento:

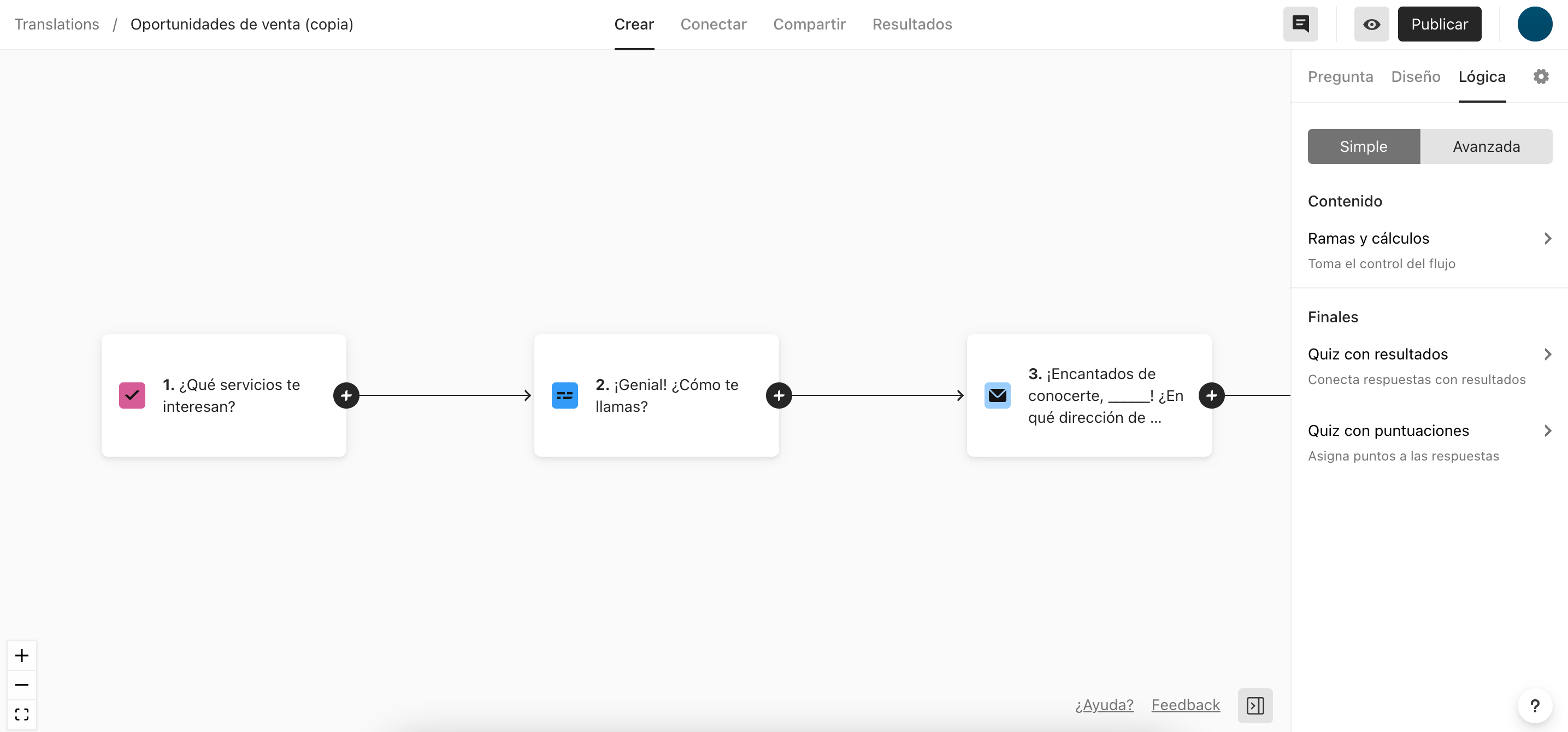
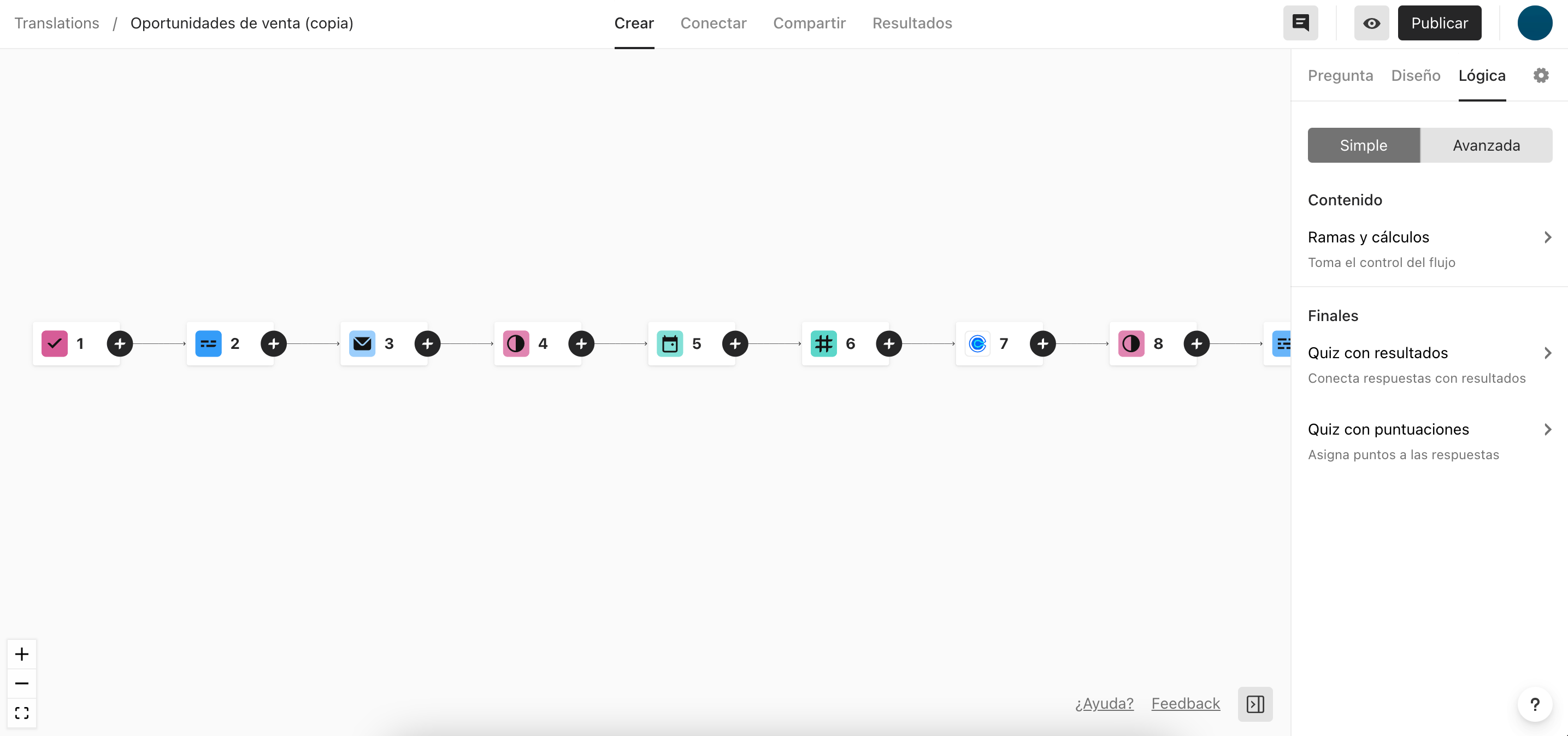
En la parte central de la pantalla, aparecerá el mapa lógico:

El mapa lógico es un esquema gráfico de los diferentes recorridos de preguntas (o "flujos") que podrán seguir los usuarios cuando respondan a tu formulario. Si aún no has añadido ninguna regla lógica a tu typeform, verás que tus preguntas aparecen una detrás de otra, formando una línea recta de izquierda a derecha, en el mismo orden en el que aparecen en tu formulario. Para alejar la vista y ver todas las preguntas a la vez, puedes mover la rueda de desplazamiento de tu ratón hacia abajo o bien pulsar el botón "-":

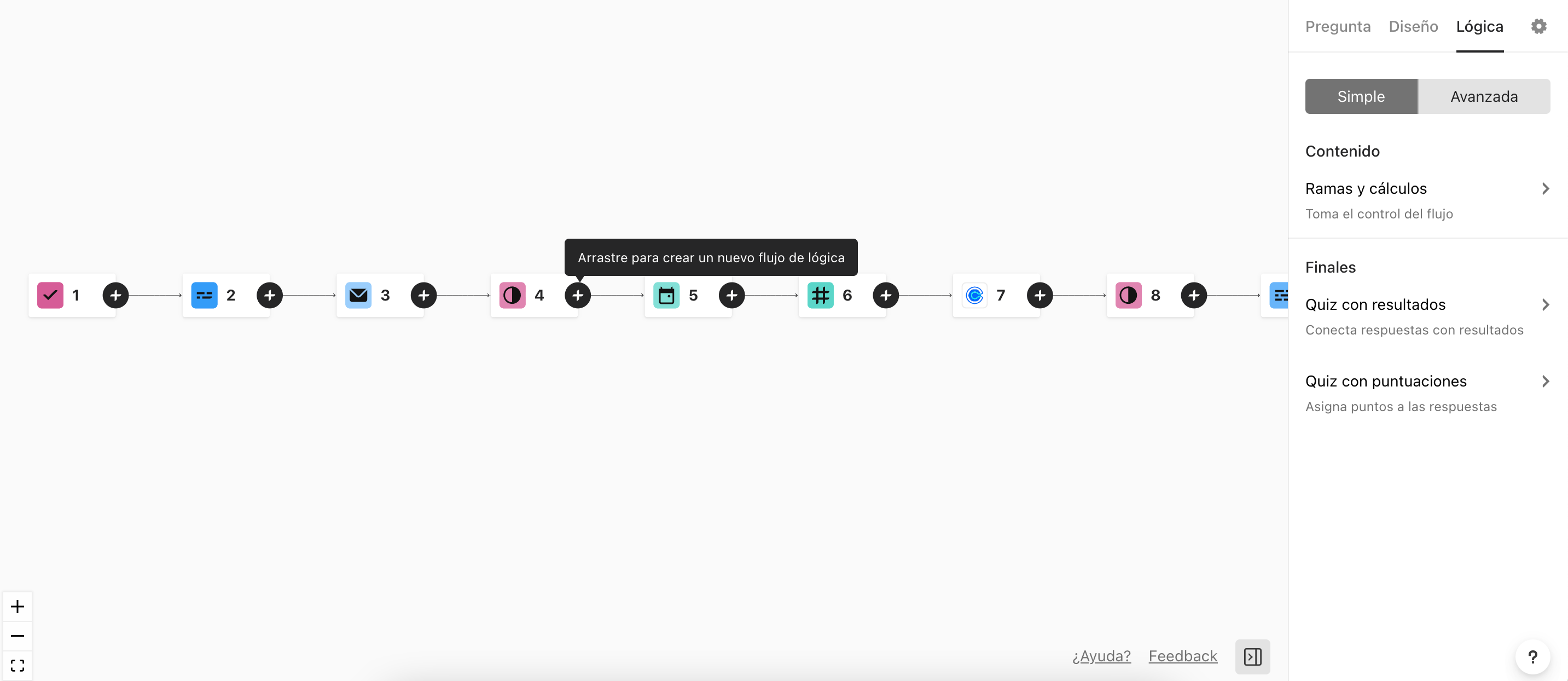
6. Crea tu primera regla lógica para asegurarte de que solo los usuarios que estén trabajando en un proyecto en esos momentos puedan ver las preguntas en las que les pides más información sobre él. Para crear esta regla, vete a la primera pregunta de tipo "sí/no" que has creado (es decir, la n.º 4), en la que preguntas a los usuarios si están trabajando actualmente en algún proyecto, y pasa el ratón por encima del icono en forma de "+" que verás en el extremo derecho:

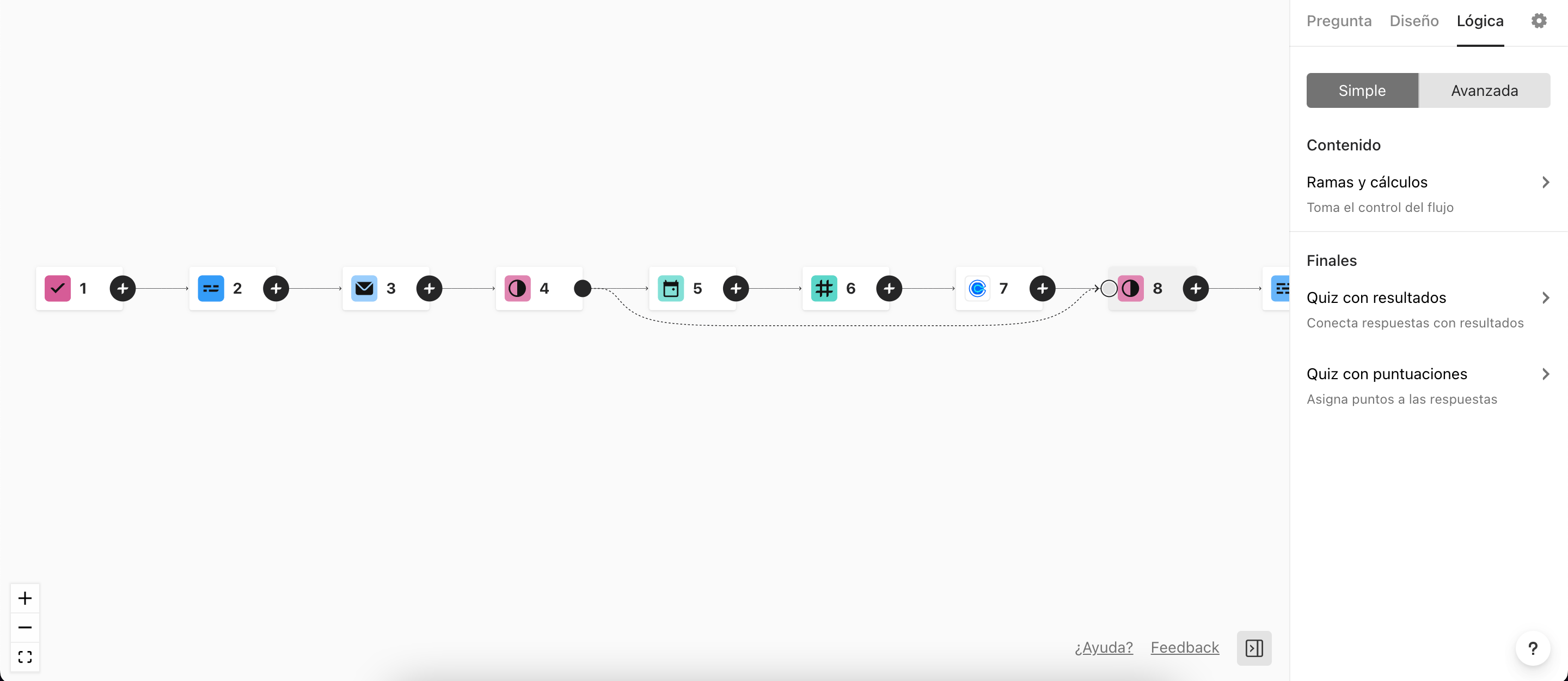
Pulsa en este icono y arrástralo hasta la segunda pregunta de tipo "sí/no" que has creado (es decir, la n.º 8), en la que preguntas a los usuarios si tienen alguna duda o comentario que hacer. Esta es la pantalla que quieres que vean los usuarios que no están trabajando en estos momentos en un proyecto:

7. Al conectar estas dos preguntas, se creará una nueva rama con origen en la pregunta n.º 4. Esto significa que los usuarios que estén rellenando el formulario irán por un camino (a la pregunta n.º 5) o bien por otro (a la pregunta n.º 8), en función de lo que respondan en la pregunta n.º 4.
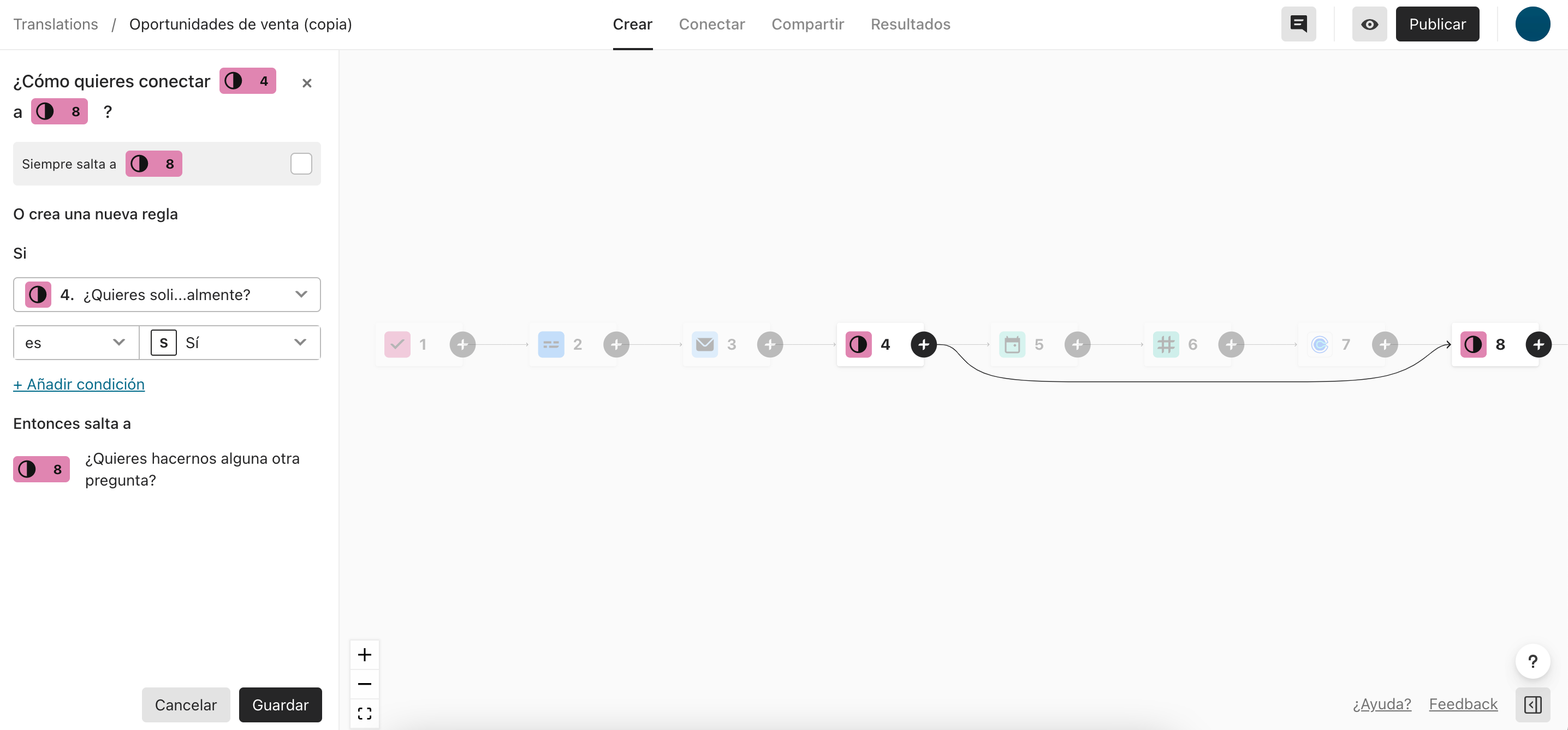
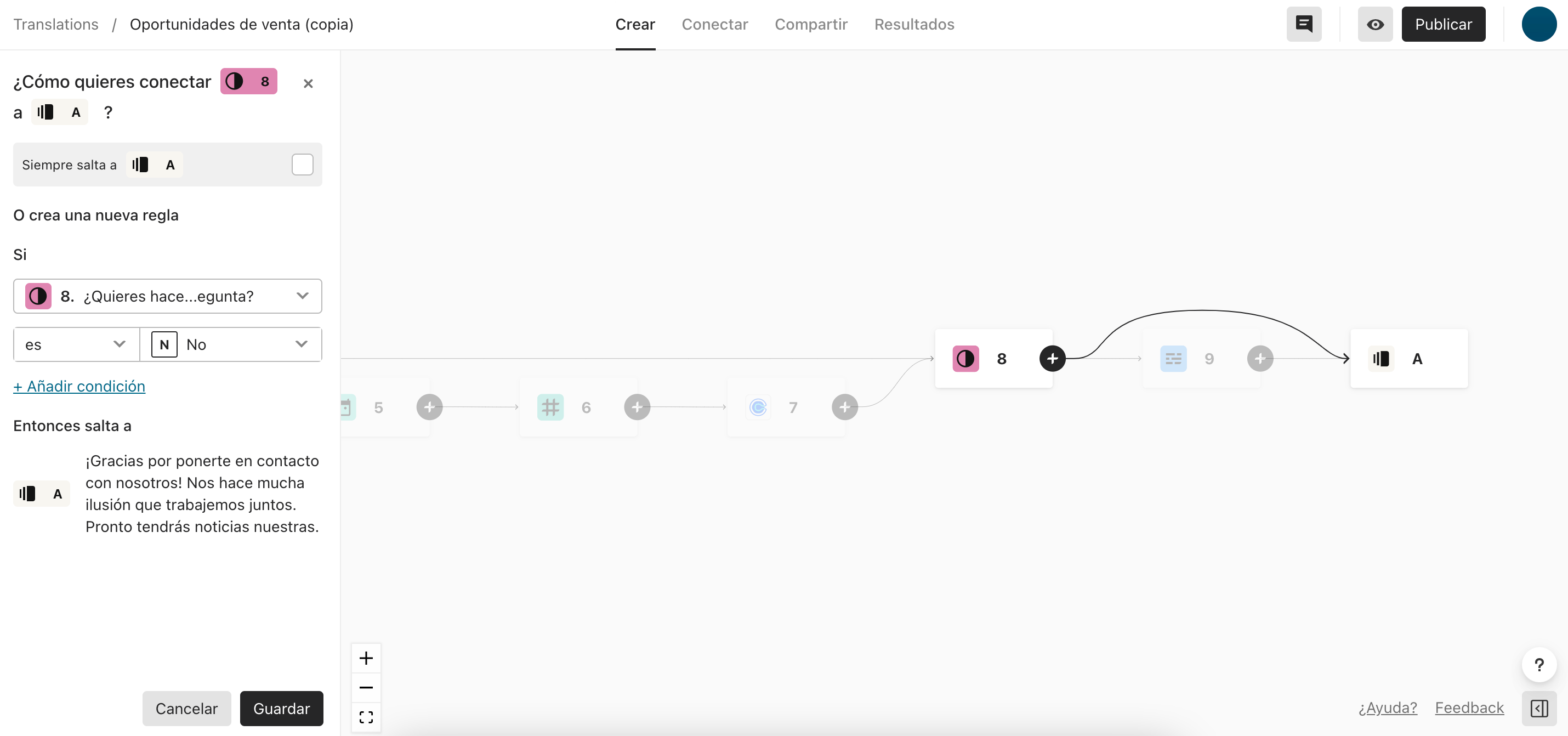
Al crear un atajo entre estas dos preguntas, se abrirá también una barra lateral a la izquierda del mapa lógico, que es donde configuraremos las reglas que enviarán a los usuarios a la pregunta n.º 5 o a la n.º 8:

Aquí, tienes que utilizar los menús desplegables del apartado "O crea una nueva regla" para establecer que los usuarios vayan a la pregunta n.º 8 solo si responden "no" a la pregunta n.º 4:

En cambio, si los usuarios responden "sí", pasarán a la pregunta n.º 5.
Ahora solo tienes que pulsar el botón "Guardar" y... ¡la regla lógica estará lista!
Puedes obtener más información sobre cómo configurar reglas lógicas para ocultar las preguntas siguientes aquí.
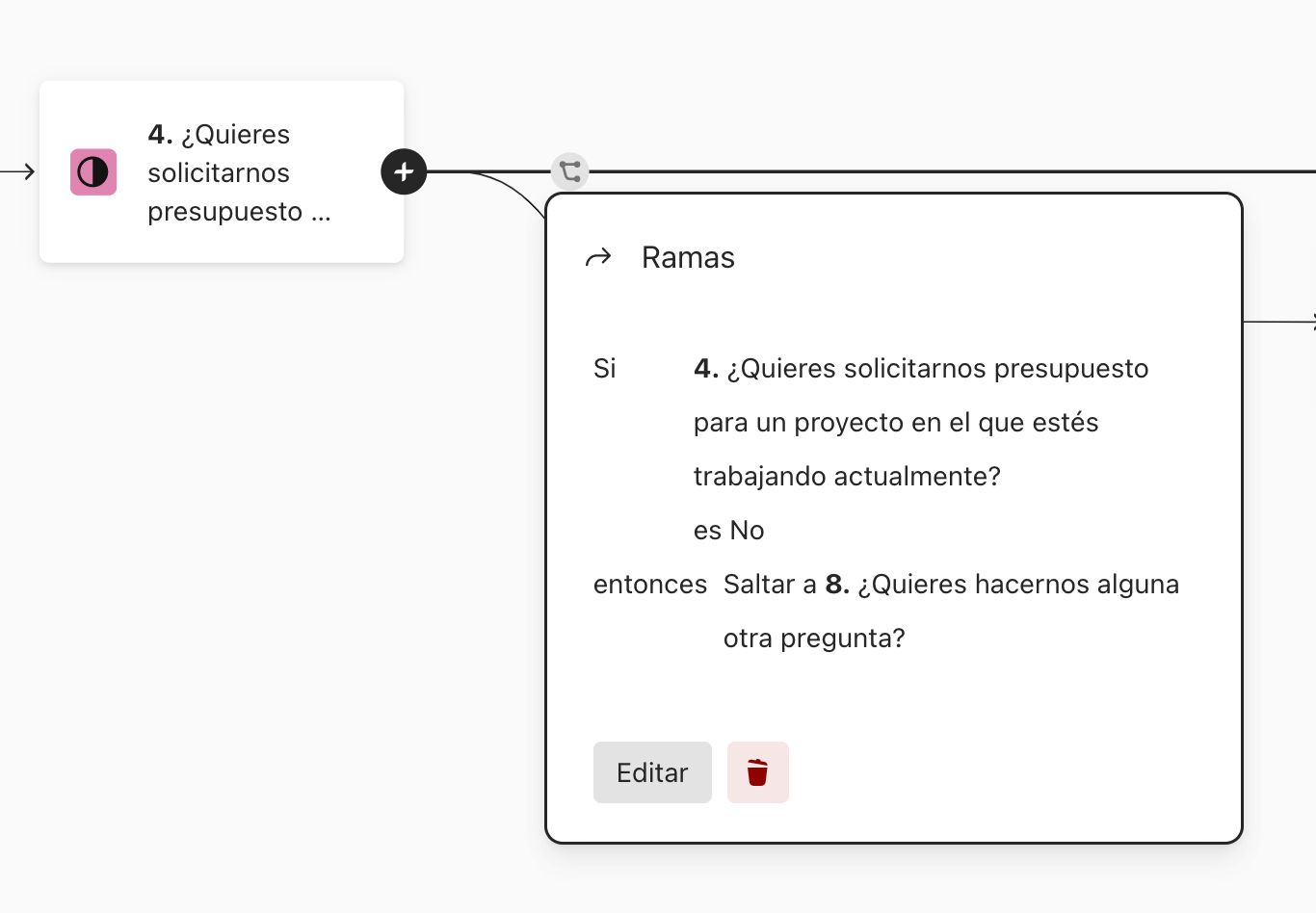
Cada vez que crees una nueva rama lógica, aparecerá un icono en forma de ramas en los nuevos recorridos que hayas configurado. Pulsa sobre ese icono para ver las condiciones lógicas establecidas en esa rama:

Puedes hacer clic en el botón "Editar" para modificar las condiciones o bien en el icono del cubo de basura para borrarlas.
8. Ahora, crea una segunda rama lógica con origen en la pregunta n.º 8 (que es en la que preguntas a los usuarios si tienen alguna otra duda o comentario). Aquellos usuarios que respondan que "sí" deberán pasar a una pregunta de tipo "respuesta larga" y aquellos que respondan que "no" deberán pasar a la pantalla final del typeform.
Pulsa en el icono del "+" que verás en el extremo derecho de la pregunta n.º 8 y arrástralo hasta el final:

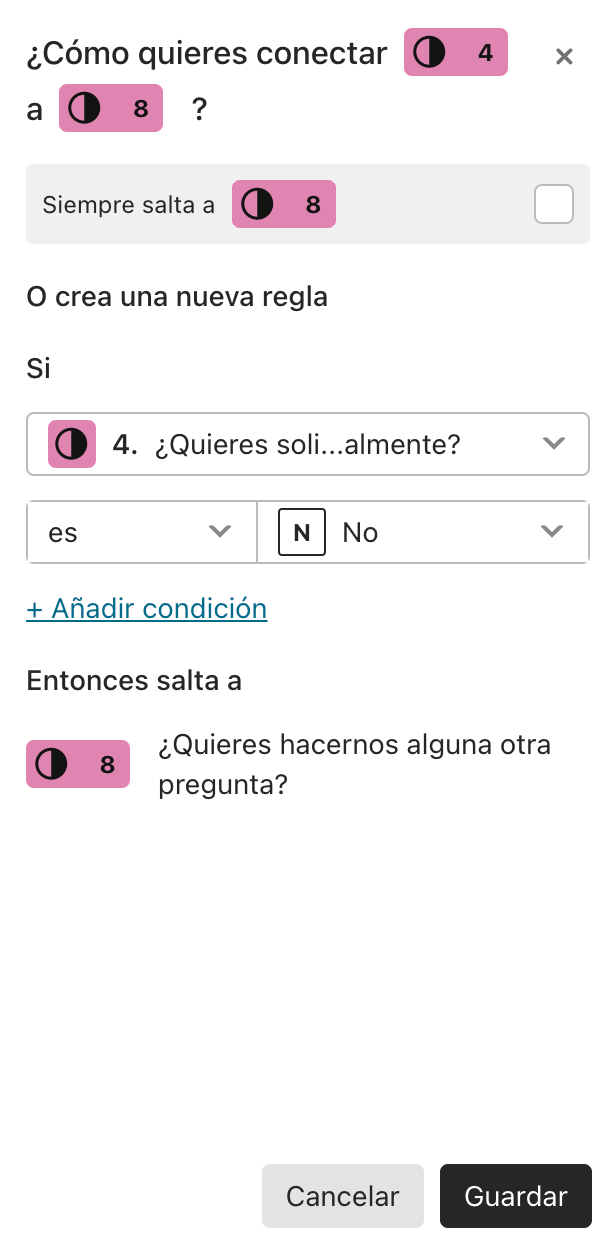
Añade una condición en la que establezcas que solo los usuarios que respondan "no" a la pregunta de tipo "sí/no" pasen a la pantalla final:

Vuelve a pulsar el botón "Guardar" para completar tu segunda regla lógica.
9. ¡Qué bien te está quedando! ¿Sabías que puedes añadir reglas a tu mapa lógico sin tener que arrastrar los iconos para crear atajos entre unas preguntas y otras? Para modificar la lógica de una pregunta, basta con que pulses en ella en el mapa lógico.
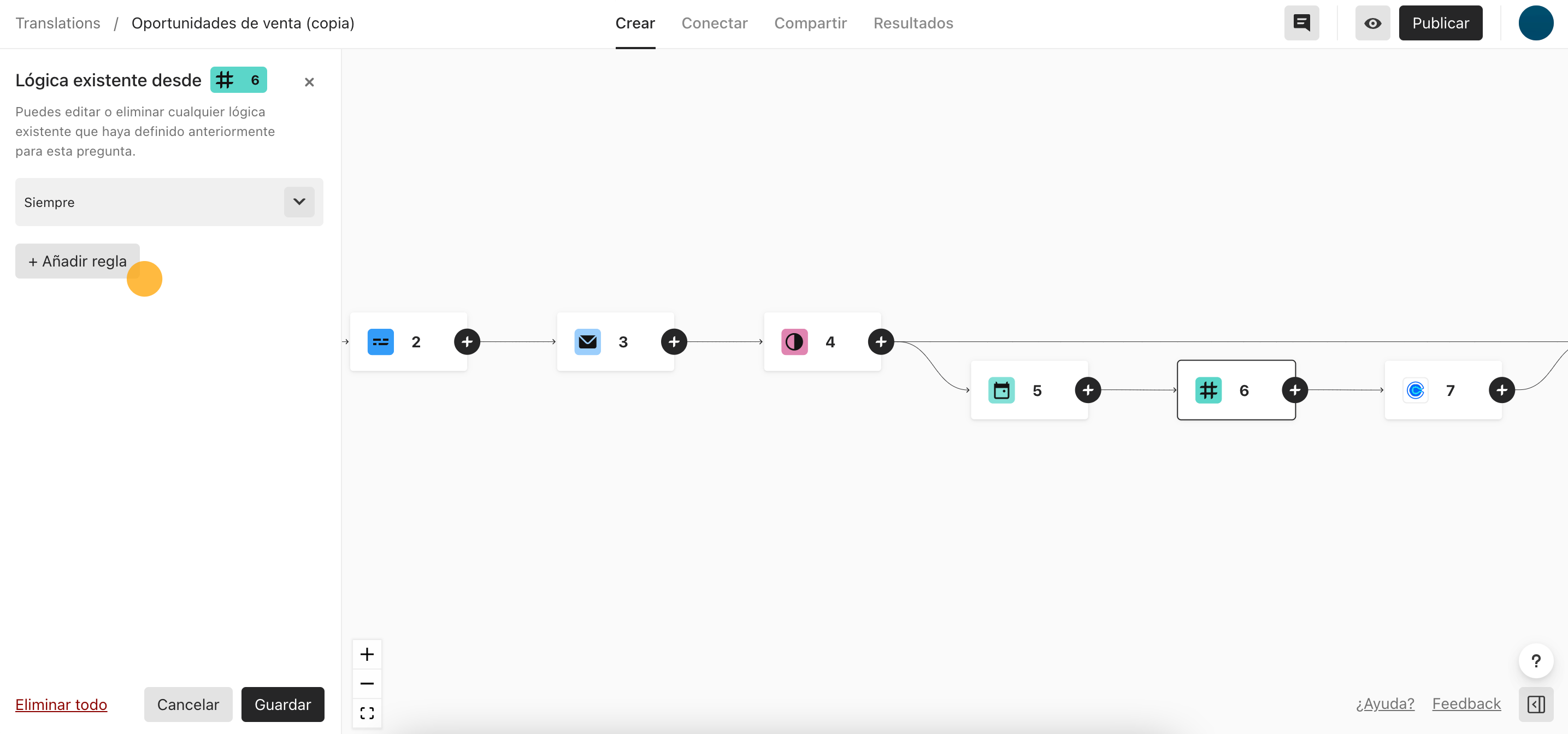
A partir de ahí, puedes modificar la lógica de esa pregunta en el panel que aparecerá en el lado izquierdo de la pantalla. Solo tienes que hacer clic en "+ Añadir regla" para empezar a crear una nueva regla:

Por ejemplo, en este caso, añadiremos una regla a la pregunta de tipo "número" (que es en la que preguntas a los usuarios por el presupuesto con el que cuentan para su proyecto). Dado que tienes la agenda muy apretada y, lamentablemente, no te es posible aceptar todos los proyectos que te proponen, es posible que solo quieras ofrecer la posibilidad de concertar una reunión contigo en Calendly a aquellos contactos que dispongan de un determinado presupuesto (aunque también aceptes proyectos de otro tipo en función de tu disponibilidad).
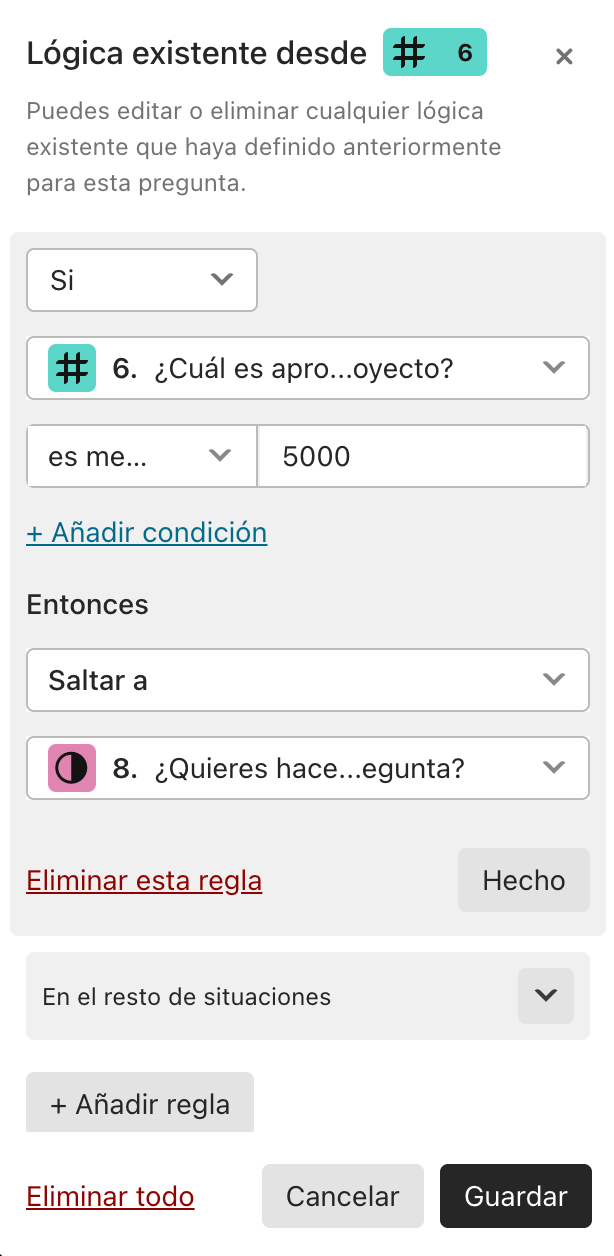
Gracias a esta regla, solo se mostrará la pregunta de tipo "Calendly" a los usuarios que cuenten con un presupuesto de más de 5000 € para su proyecto:

Todos los demás usuarios saltarán a la pregunta de tipo "sí/no" en la que les preguntas si tienen algún comentario adicional que hacer. Al fin y al cabo, como ya has añadido una pregunta de tipo "email", tendrás sus datos de contacto en caso de necesitarlos
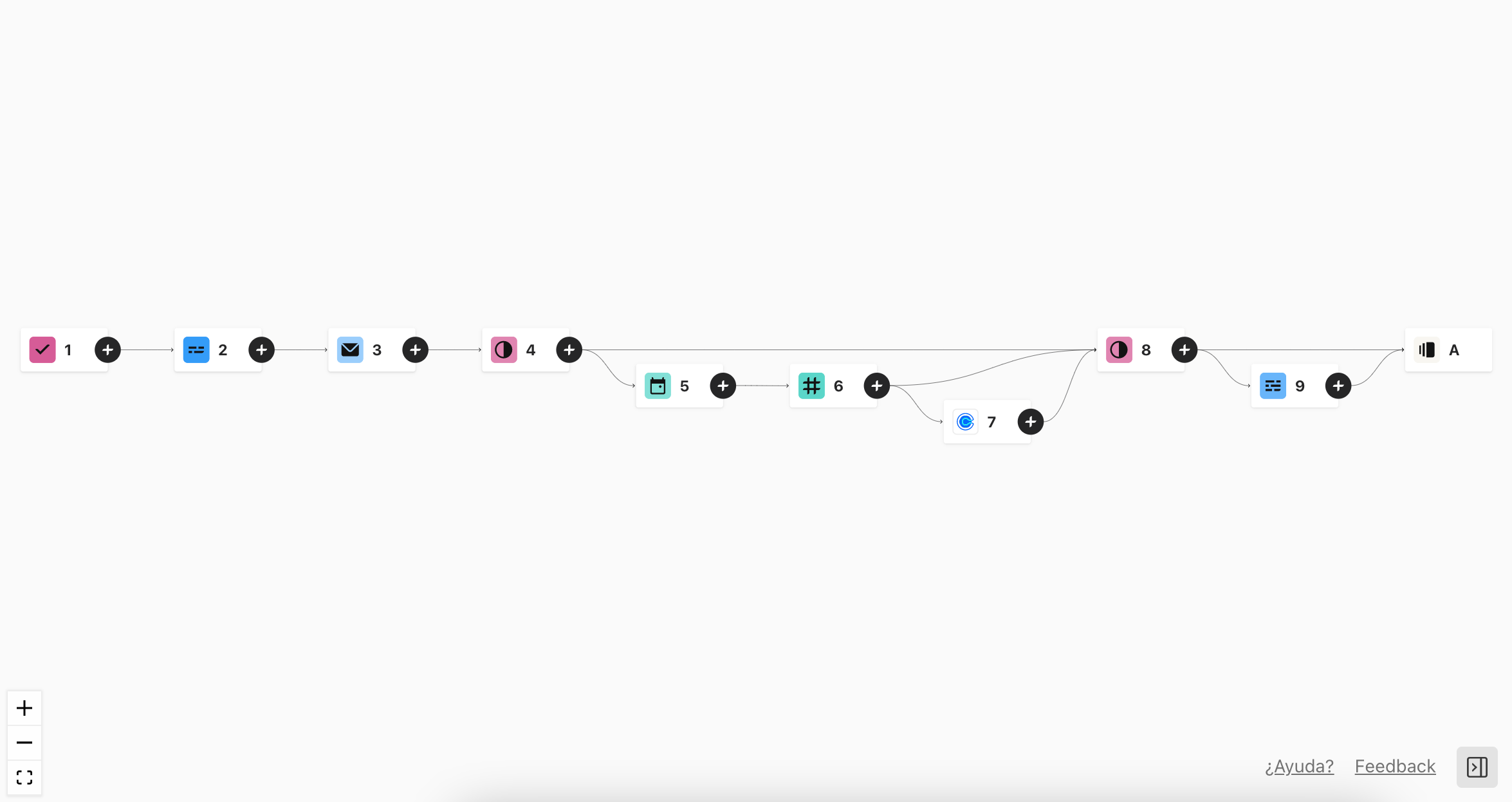
Este debería ser el aspecto de tu mapa lógico después de haber configurado las tres reglas lógicas que hemos visto:

10. Recuerda que también puedes utilizar la lógica para cambiar el valor de los campos ocultos, la variable "score" u otras variables de tu typeform en función de las respuestas que faciliten los usuarios a tus preguntas.
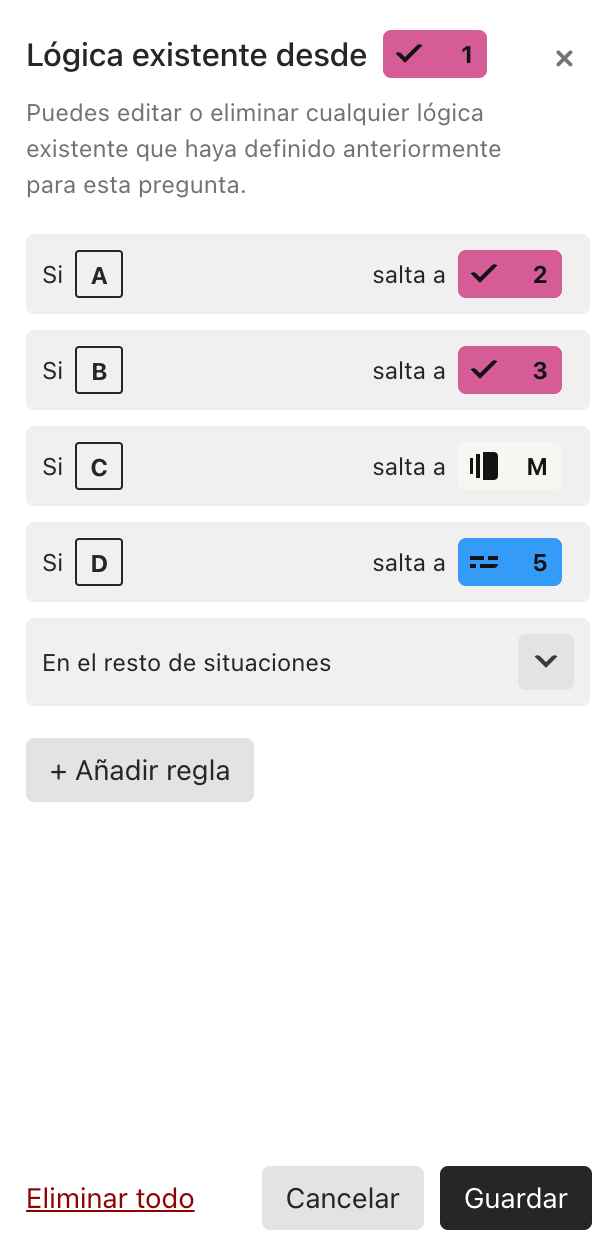
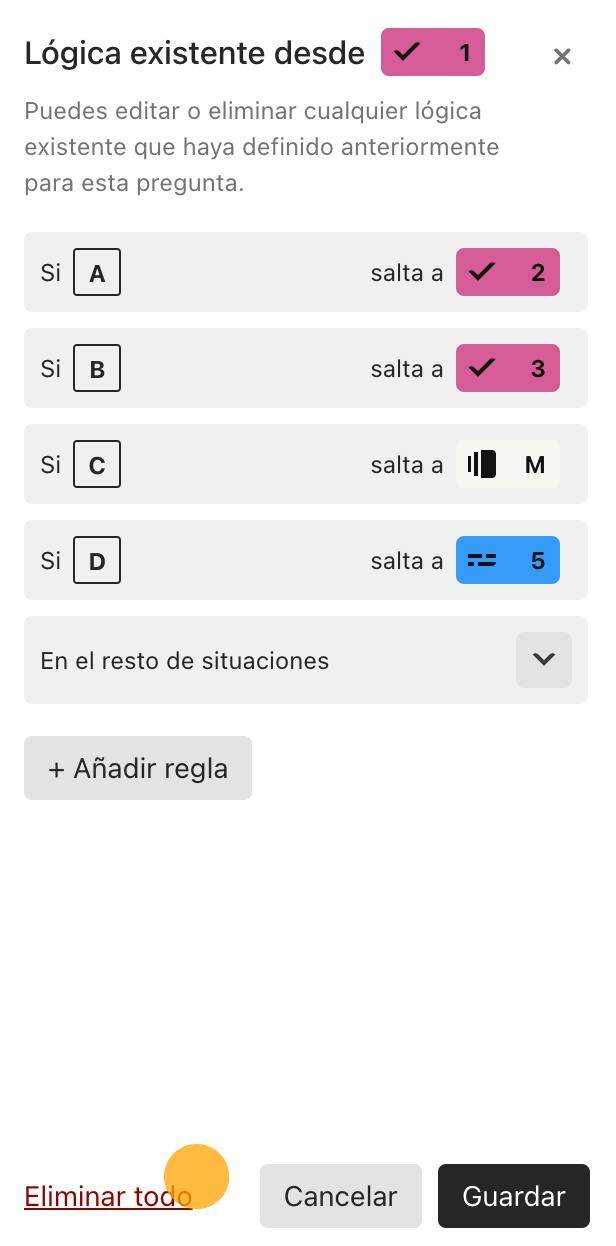
11. Si creas más de una regla en una misma pregunta, cada una de estas reglas se mostrará en forma de barra de color gris en el apartado "Lógica existente". Por ejemplo, en esta pregunta (que hemos extraído de otro typeform), hay cuatro reglas distintas:

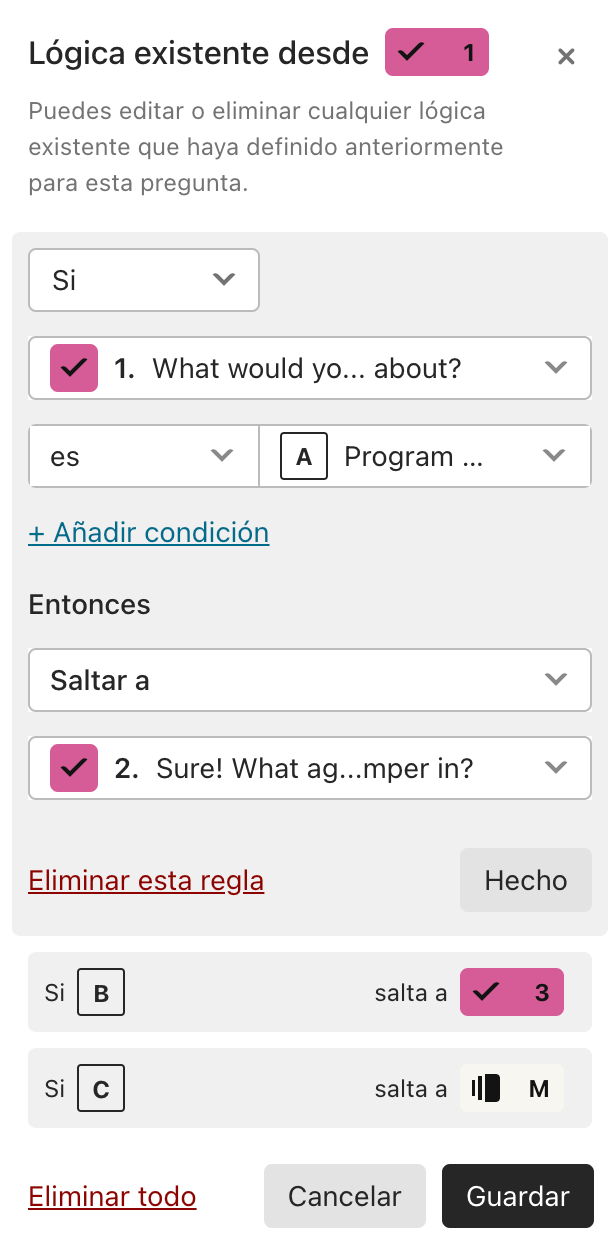
Pulsa en cualquier barra para ampliarla y ver los parámetros de esa regla. Desde este menú podrás modificar su configuración o pulsar el botón "Eliminar esta regla" para borrarla del typeform:

También puedes hacer clic en la opción "Eliminar todo", que encontrarás en la parte inferior del menú, para borrar todas las reglas lógicas que tengas configuradas en esa pregunta.

Cuando termines, pulsa el botón "Guardar", en la parte inferior del menú.

Nota: si quieres ver un resumen completo de las reglas lógicas que has añadido a tu typeform, cierra el panel de la izquierda y pulsa en la opción "Ramas y cálculos", que encontrarás en la pestaña "Lógica" (en el menú de la derecha). 
12. ¡Genial! ¡Ya eres todo/a un/a experto/a en el mapa lógico! Ahora, lo único que falta es que pulses el botón "Publicar" (en la parte superior del panel "Crear"):

Ahora tu typeform ya está publicado y tu capacidad para captar clientes potenciales es fuera de serie. ¡Ha llegado el momento de celebrarlo! Si, más adelante, te surge alguna duda sobre el uso de la lógica en Typeform, siempre podrás recurrir a estas útiles guías para que te echen una mano.


