Cómo personalizar tus typeforms con HubSpot
¿No sería genial poder personalizar la URL de tu typeform añadiéndole automáticamente información que ya tienes de tus contactos? Pues, ¡es posible! Solo tienes que añadir tokens de personalización de HubSpot a los enlaces de tus formularios cuando crees y envíes tus campañas a través de HubSpot.
Los tokens de personalización de HubSpot y los campos ocultos de Typeform son el equipo perfecto. Puedes usarlos para enviar a tu typeform información que ya tienes en HubSpot de tus contactos (como puede ser, por ejemplo, su nombre o su dirección de correo electrónico). Una vez hecho eso, puedes hacer referencia a esos datos dentro del propio formulario (con la función "Recordar información") o bien omitir las preguntas en las que pides a los usuarios que indiquen su nombre y dirección de correo en aquellos casos en los que ya tengas esa información en HubSpot.
Para hacerlo, necesitarás lo siguiente:
- Una cuenta de HubSpot con una lista de contactos.
- Una cuenta gratuita de Typeform.
Estos son los apartados a los que puedes saltar directamente dentro de este artículo:
- Cómo personalizar tu typeform con HubSpot
- Cómo hacer que los contactos que ya conoces no vean la pregunta en la que les pides su correo electrónico
- Cómo iniciar tu typeform desde un correo electrónico
Cómo personalizar tu typeform con HubSpot
Añadir tokens de personalización de HubSpot al enlace de tu typeform hará que los campos ocultos de la dirección URL se rellenen automáticamente con los datos de los contactos que ya tengas registrados en tu cuenta de HubSpot. Puedes saber más sobre cómo introducir información en los campos ocultos automáticamente con una herramienta de CRM aquí.
Para añadir tokens de personalización de HubSpot a tu campaña:
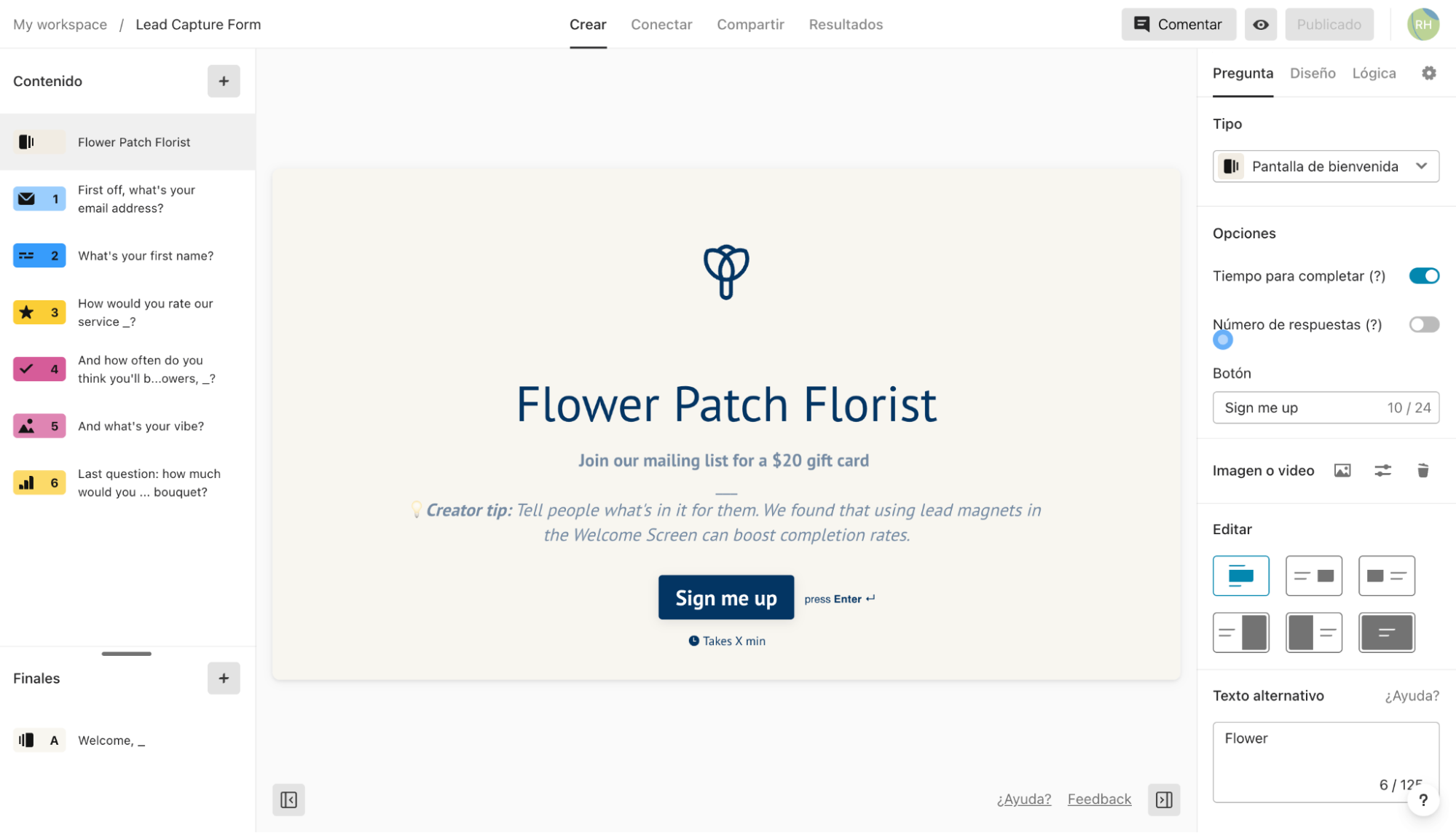
1. Lo primero que tienes que hacer es crear un typeform nuevo o bien abrir uno que ya hayas creado. En este ejemplo, usaremos una plantilla sencillita, enfocada a la captación de nuevos clientes, que puedes encontrar en la galería de plantillas:

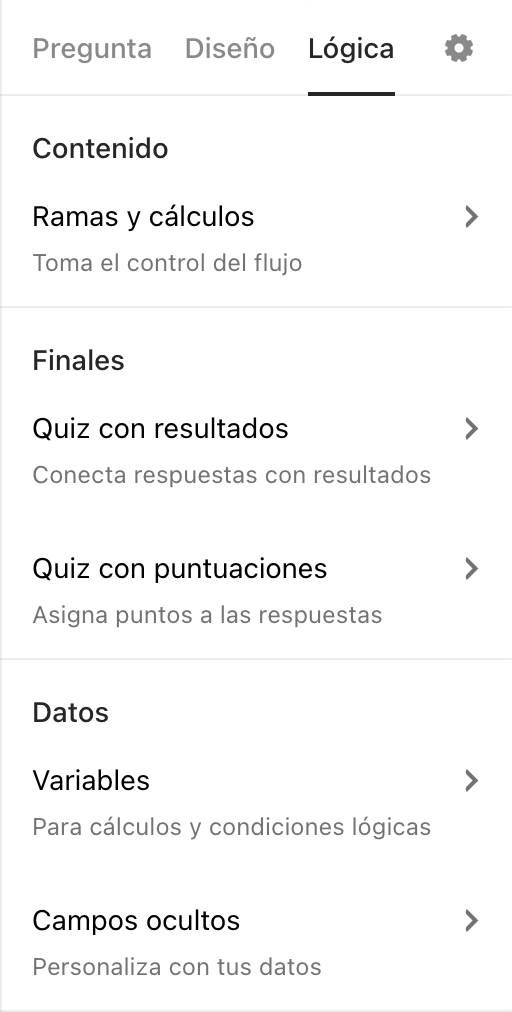
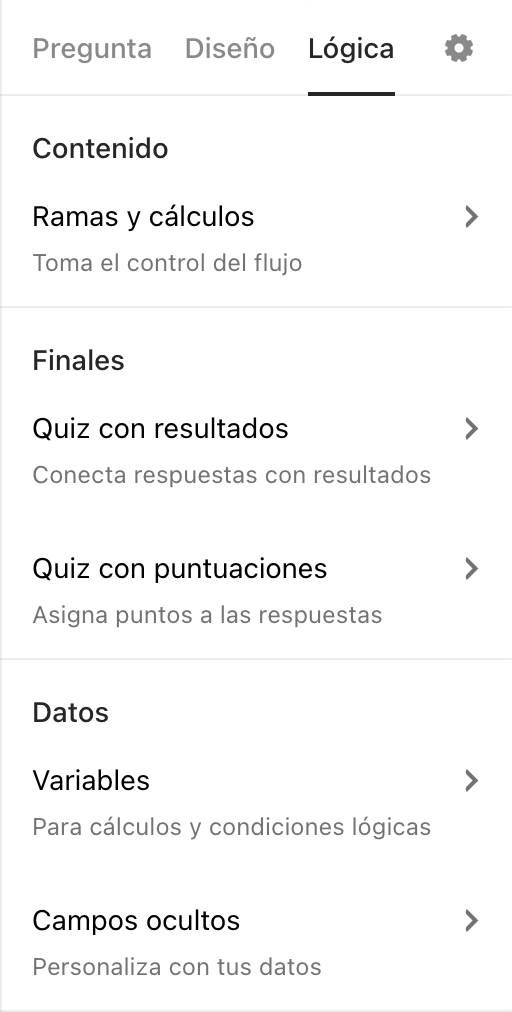
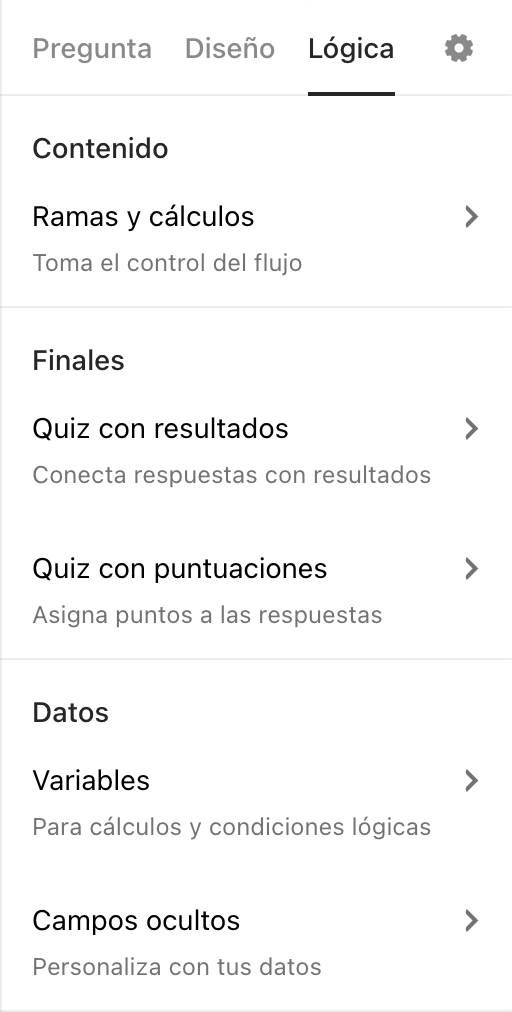
2. Vete a la pestaña "Lógica" y haz clic en la opción "Campos ocultos".

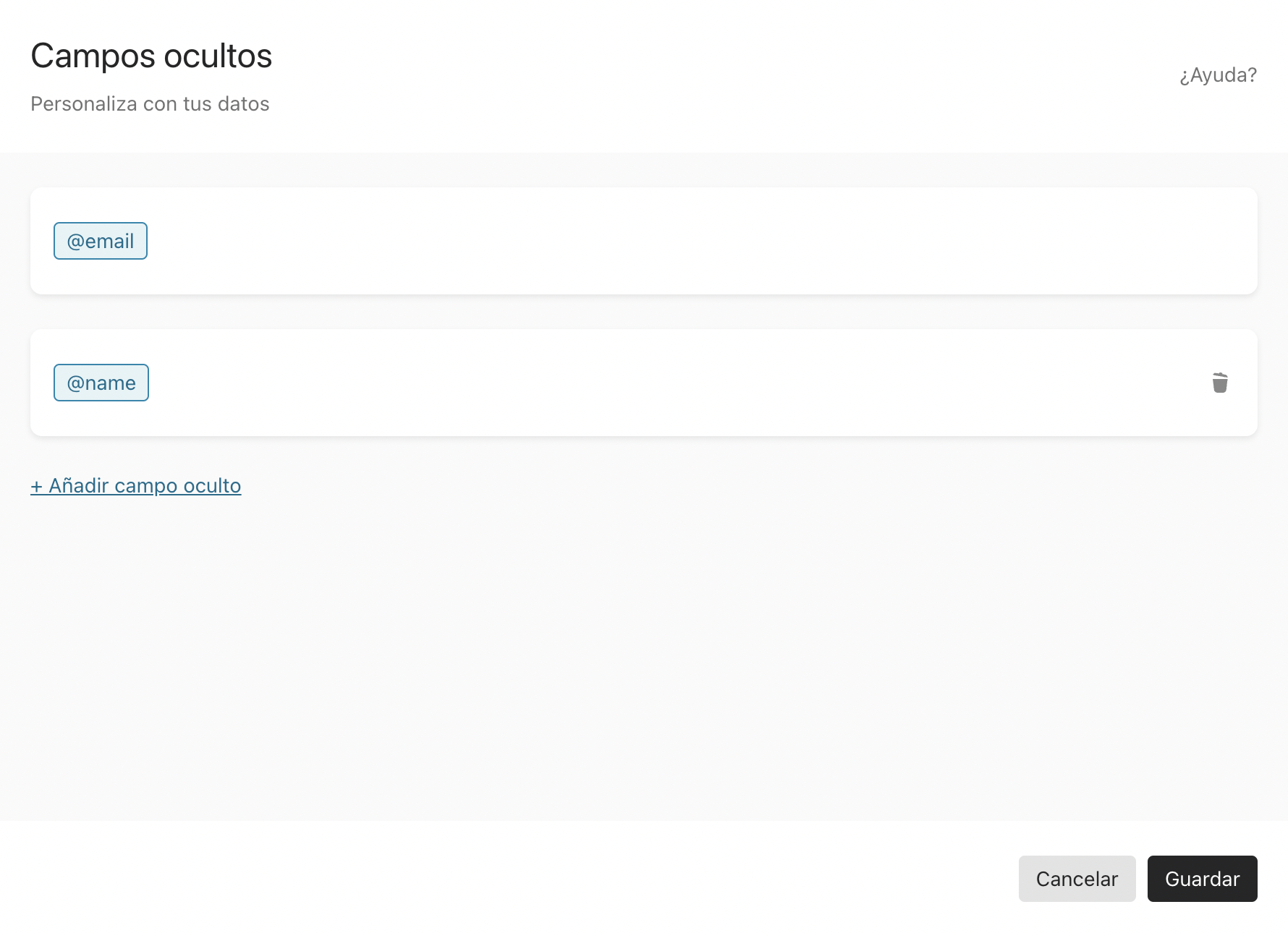
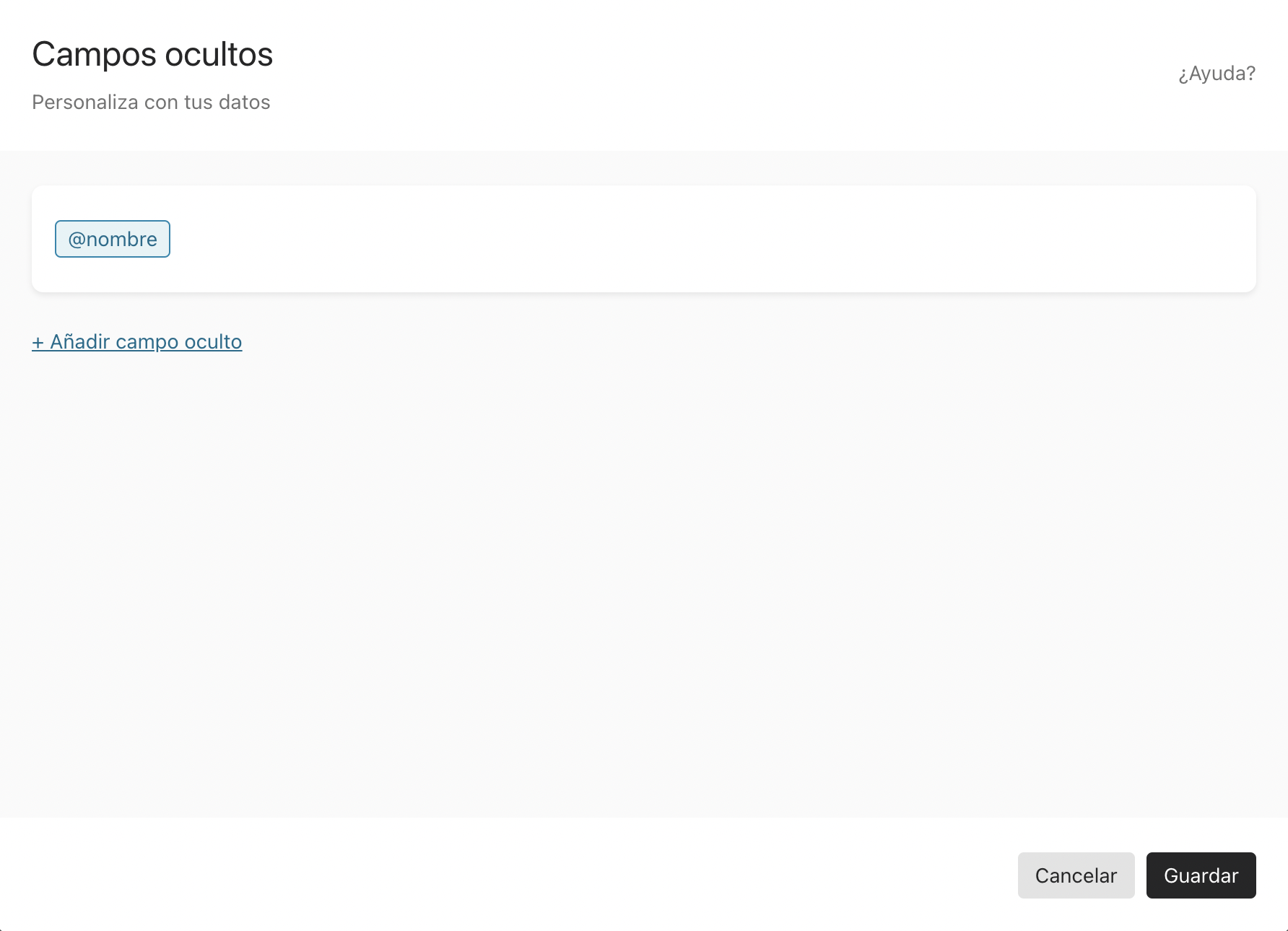
3. Crea dos campos ocultos, uno llamado "correo" y otro llamado "nombre", y pulsa el botón "Guardar".

4. Introduce el símbolo de la arroba (@) para usar la función "Recordar información" con el campo oculto "nombre" y, cuando estés contento/a con cómo ha quedado tu formulario, asegúrate de que pulsas el botón "Publicar".

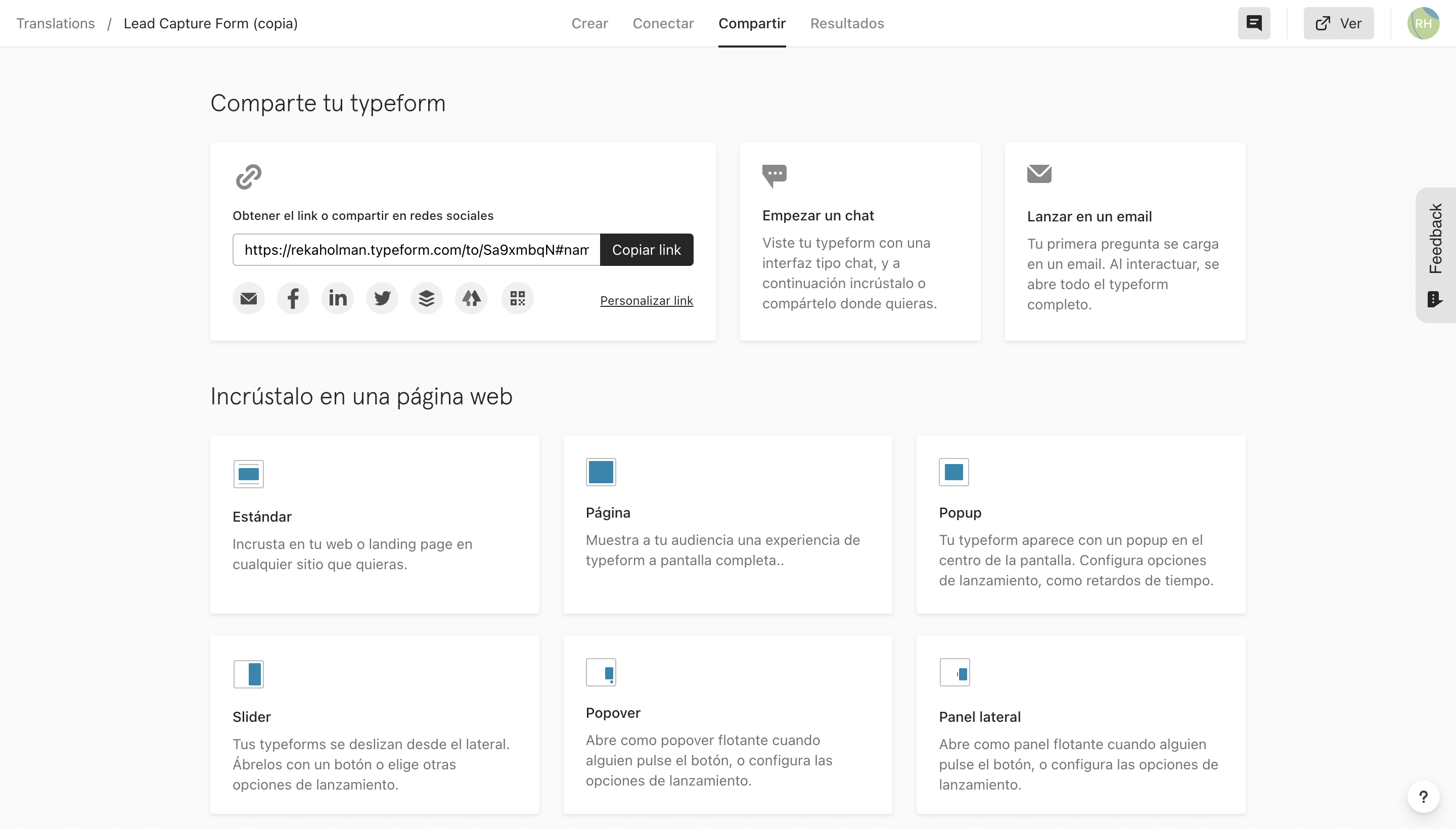
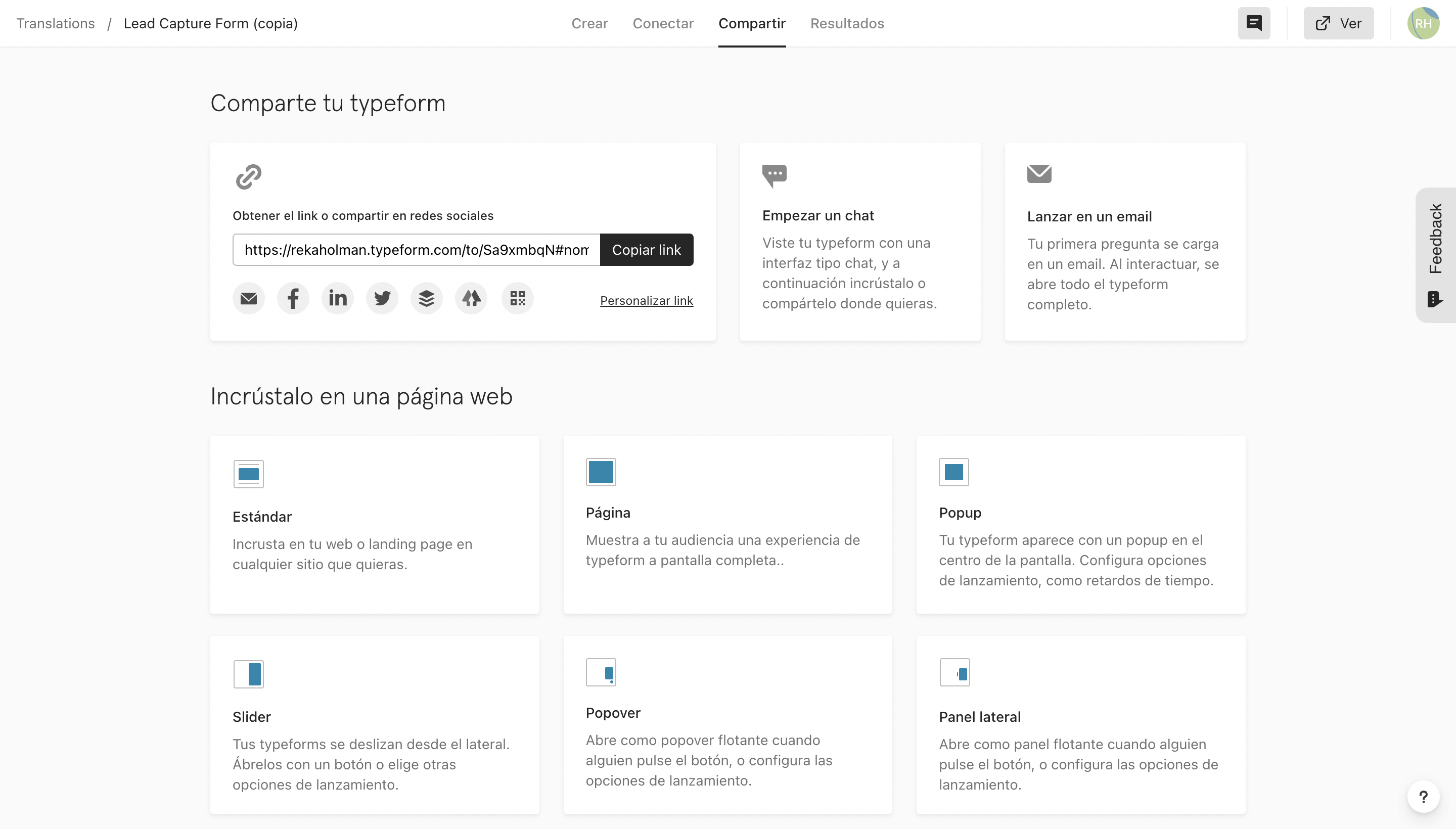
5. Vete al panel "Compartir" y copia el enlace de tu typeform. Podrás ver que los campos ocultos "correo" y "nombre" ya forman parte de la URL.

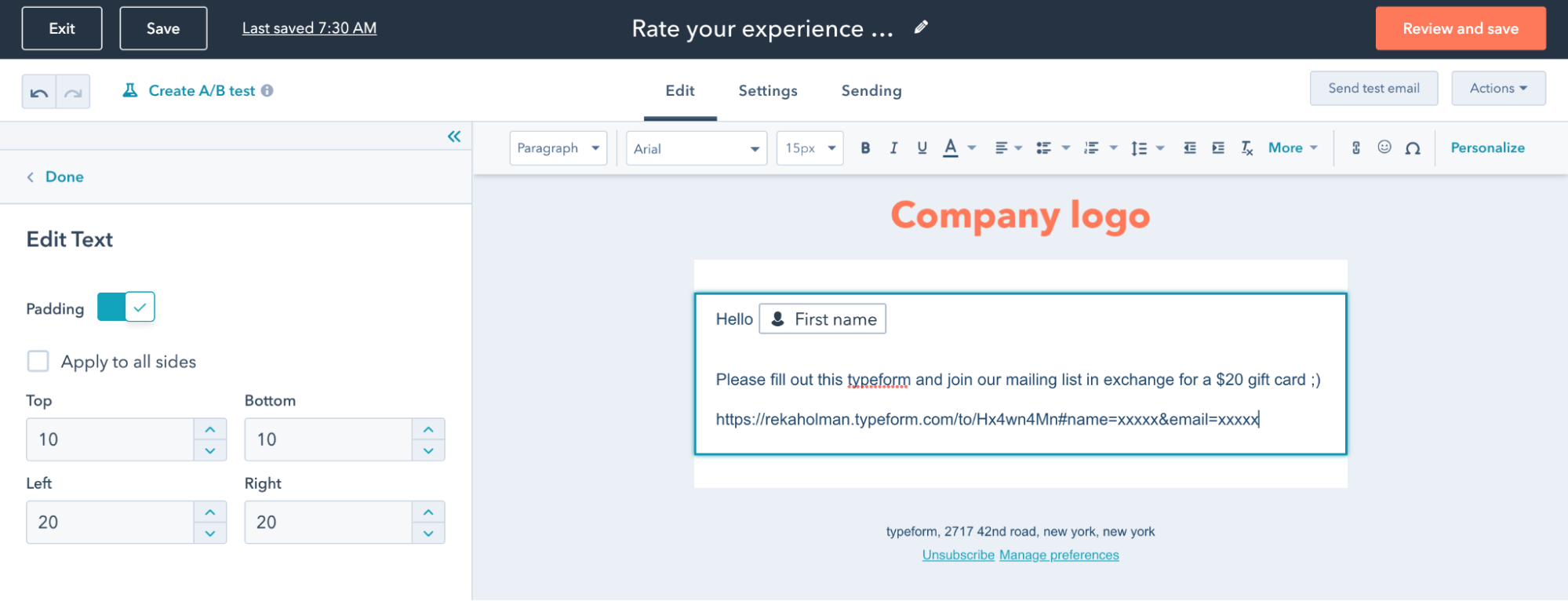
6. Vete a tu cuenta de HubSpot y crea una campaña nueva o bien abre una que ya tengas creada. Ahora, copia el enlace de tu typeform en la campaña de HubSpot:

Ha llegado el momento de añadir los tokens de personalización de HubSpot a la dirección URL de tu typeform. Estos tokens son campos dinámicos a los que se añadirá información automáticamente en función de la dirección de correo electrónico a la que vayas a enviar tu campaña.
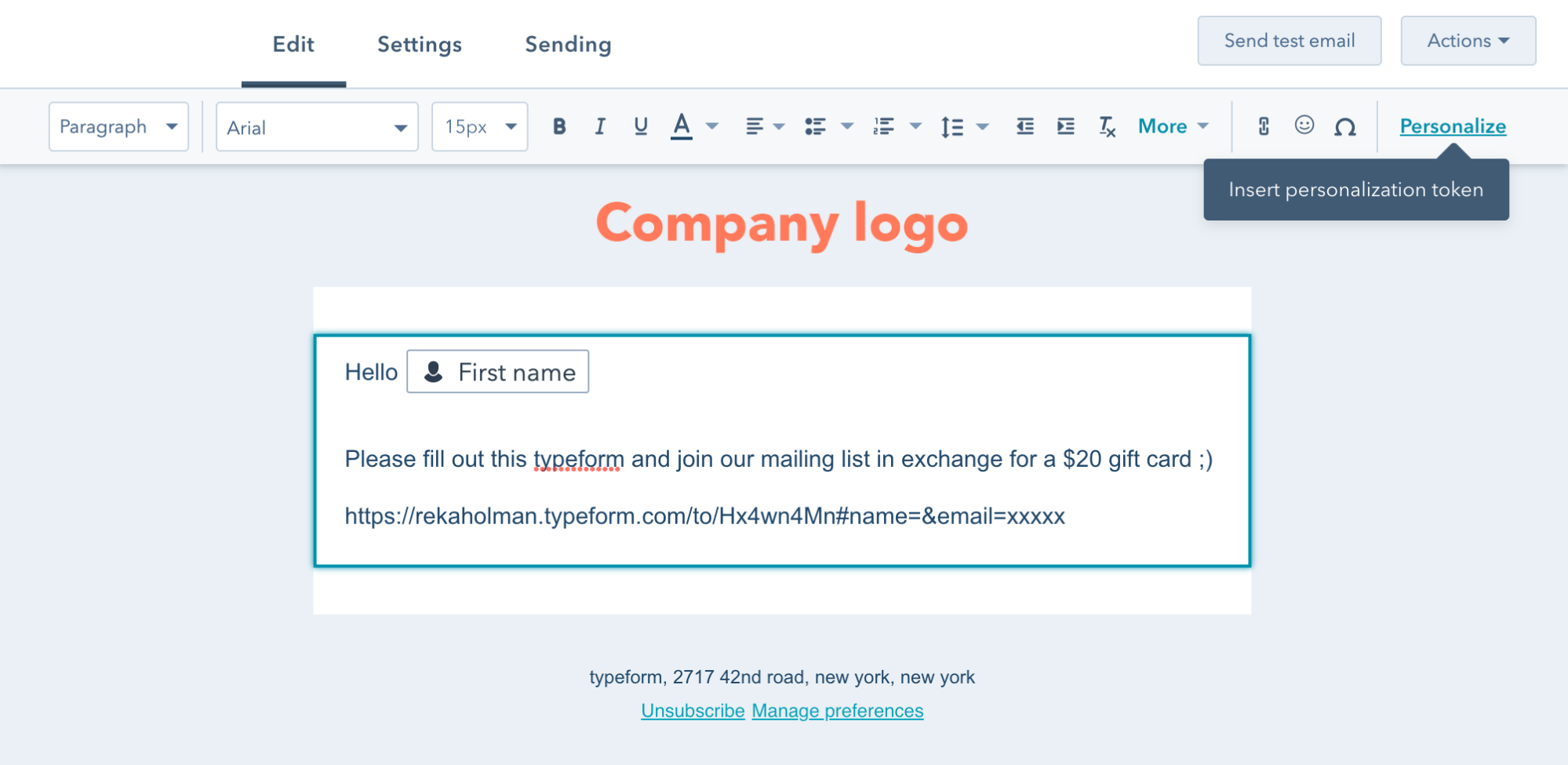
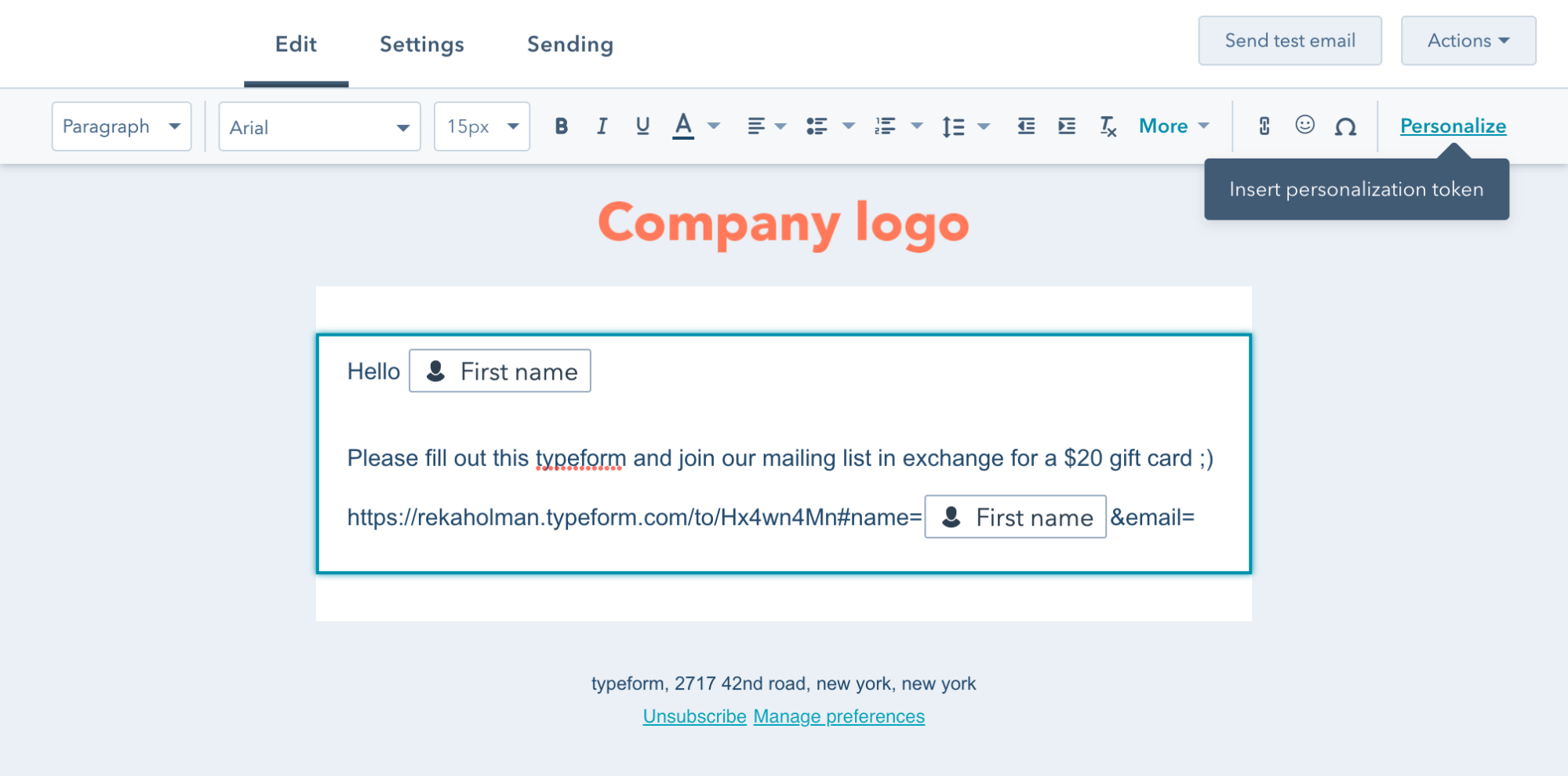
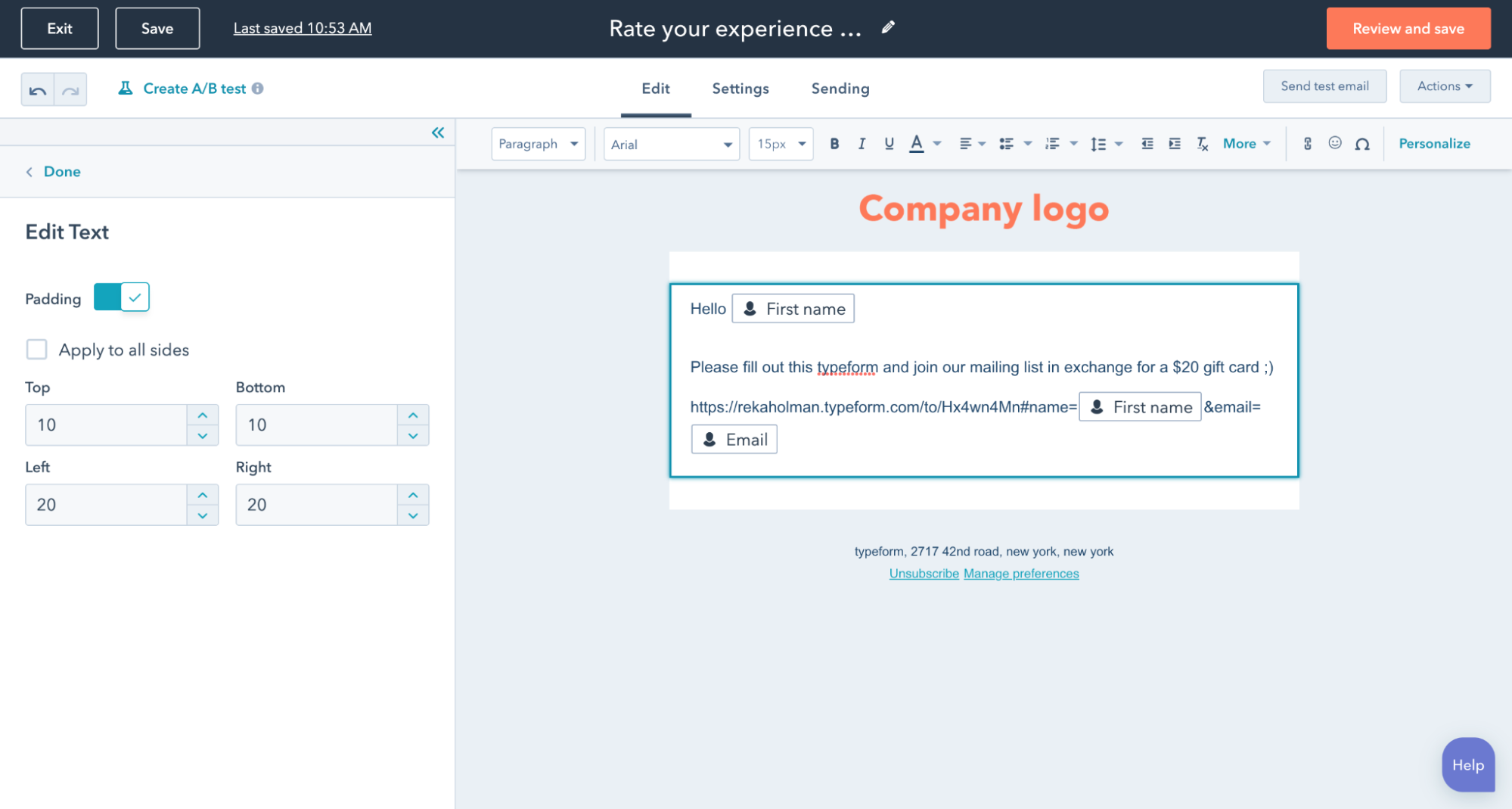
7. Borra la cadena de "xxxxx" que va después de "nombre=" (es decir, la información correspondiente al campo oculto "nombre") y pulsa el enlace "Personalizar" (que verás en la esquina superior derecha de la pantalla) para insertar tu token de personalización:

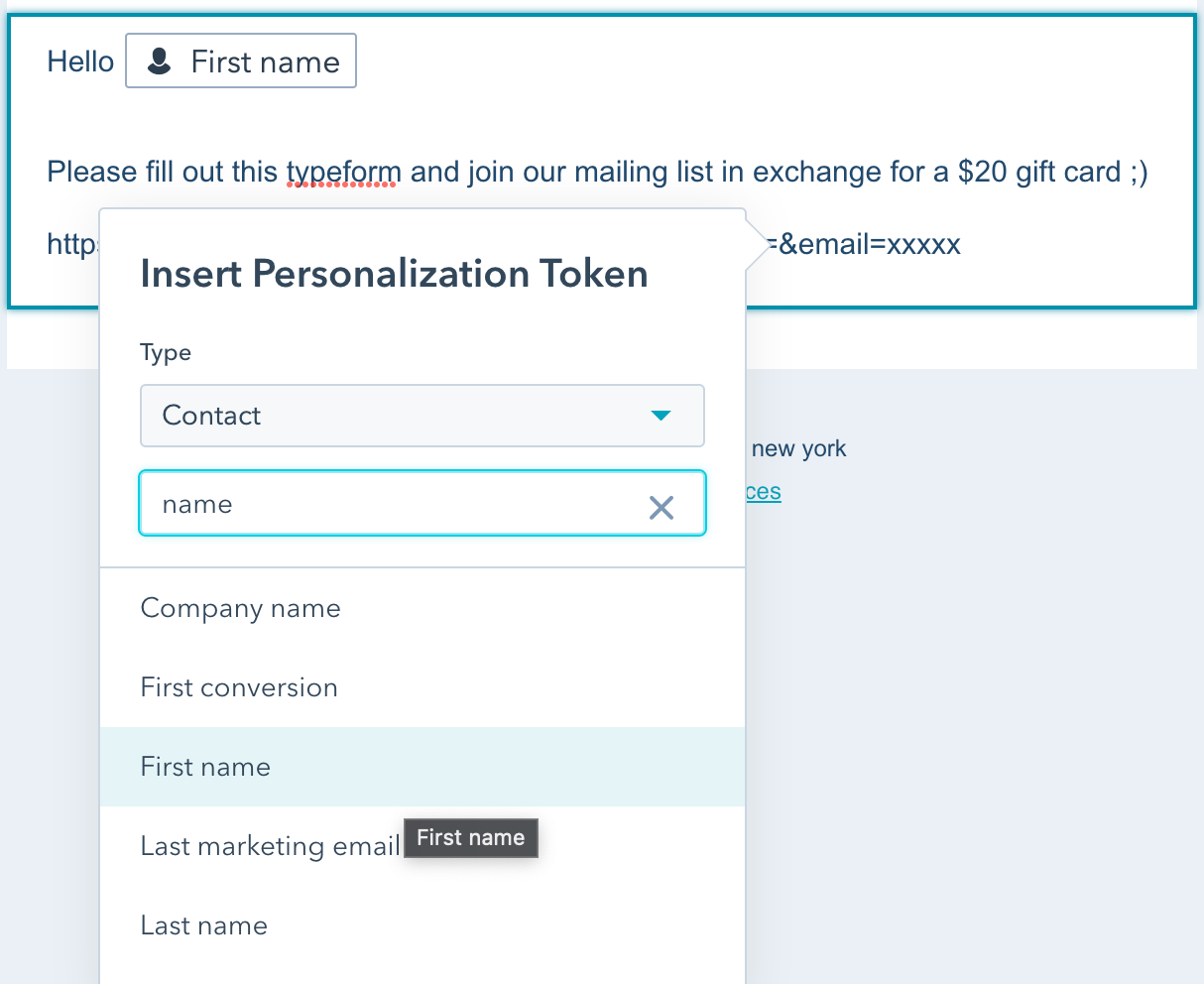
8. Selecciona "Contacto" en el menú desplegable "Tipo" (de token) y busca o localiza en la lista la opción llamada "Nombre":

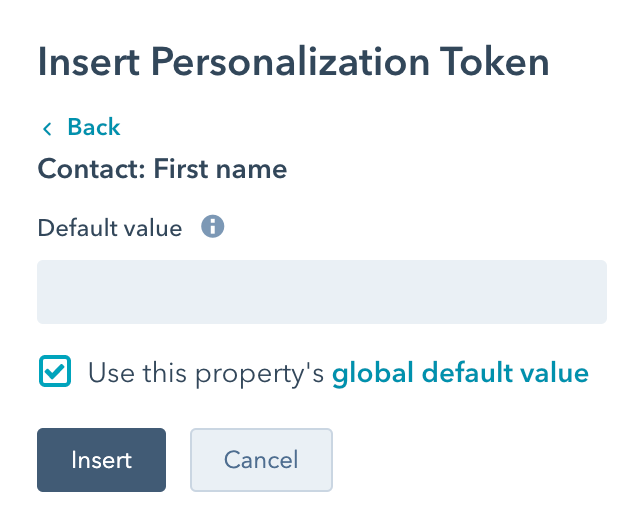
9. Marca la casilla de verificación para usar el valor predeterminado global de esta propiedad o bien establece el valor que tú quieras en el cuadro de texto y pulsa el botón "Insertar":

El sistema utilizará el valor predeterminado que indiques aquí para dirigirse a los usuarios en aquellos casos en los que no conozcas el nombre de dicho contacto. Puedes optar, por ejemplo, por llamarles "amigo/a" y saludar a tus usuarios con un amigable "¡Hola, amigo/a!" si aún no sabes cómo se llaman. El valor predeterminado establecido por HubSpot también podría ser "colega publicista", por ejemplo, o lo que tú quieras.
10. Borra la cadena de "xxxxx" que va después de "correo=" (es decir, la información correspondiente al campo oculto "correo") y pulsa el enlace "Personalizar".

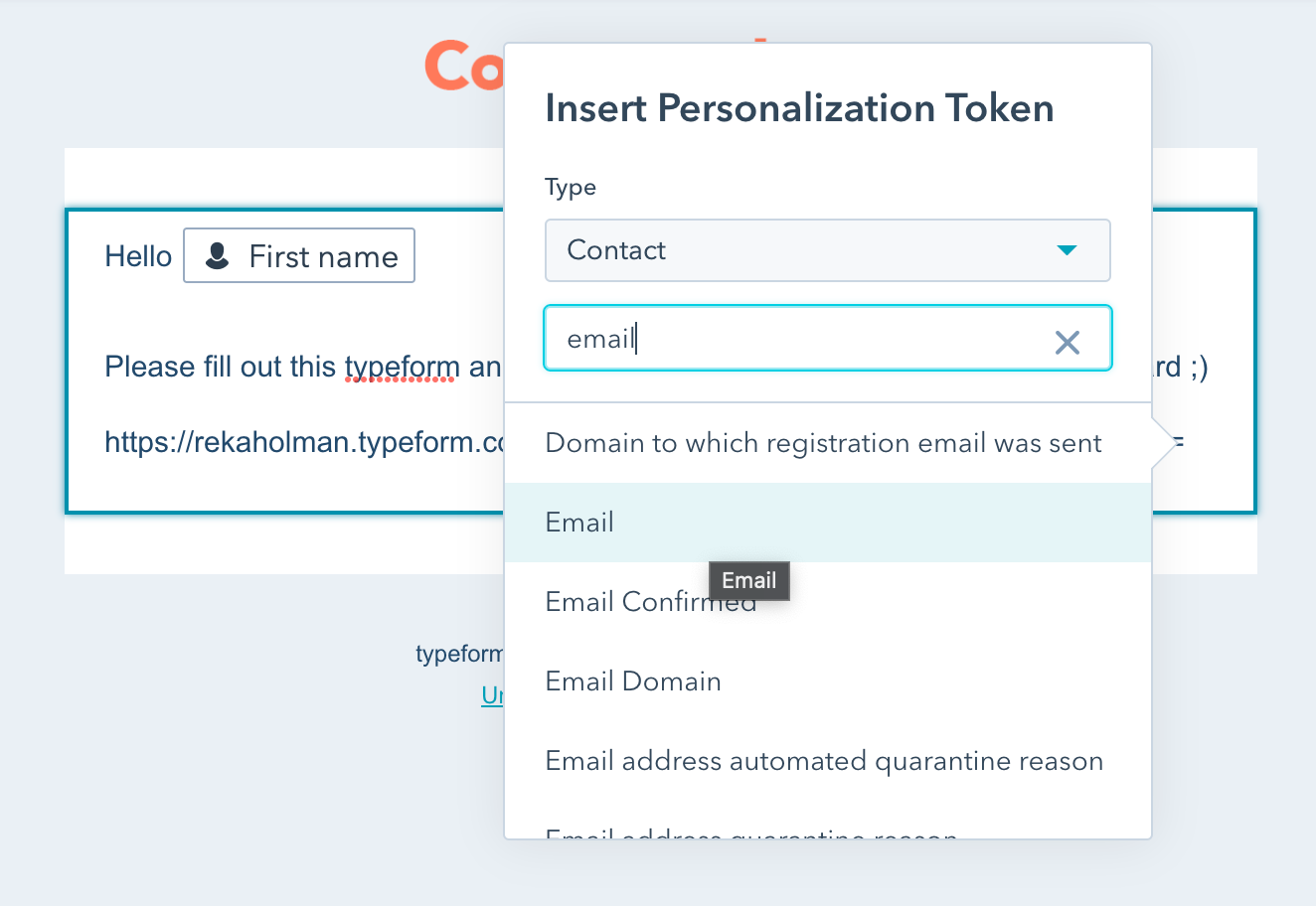
11. Selecciona "Contacto" en el menú desplegable "Tipo" (de token) y busca o localiza en la lista la opción llamada "Correo":

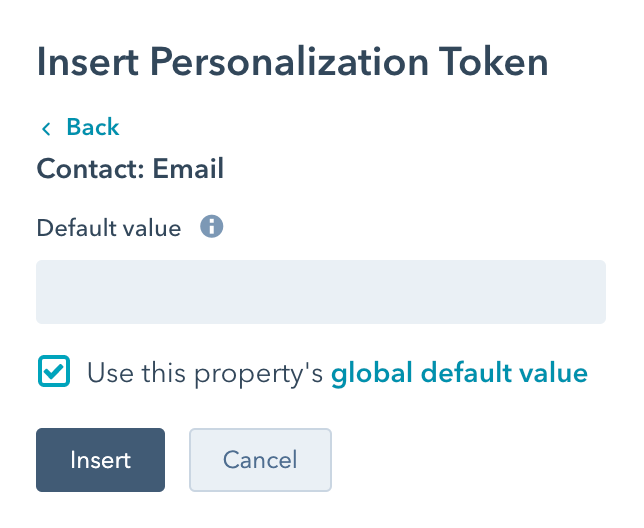
12. Marca la casilla de verificación para usar el valor predeterminado global de esta propiedad o bien establece el valor que tú quieras en el cuadro de texto y pulsa el botón "Insertar":

Ahora puedes ver que los tokens de personalización "Nombre" y "Correo" ya forman parte de la dirección URL de tu typeform:

Cuando finalmente envíes la campaña a los destinatarios, estos campos se actualizarán dinámicamente con sus datos de contacto.
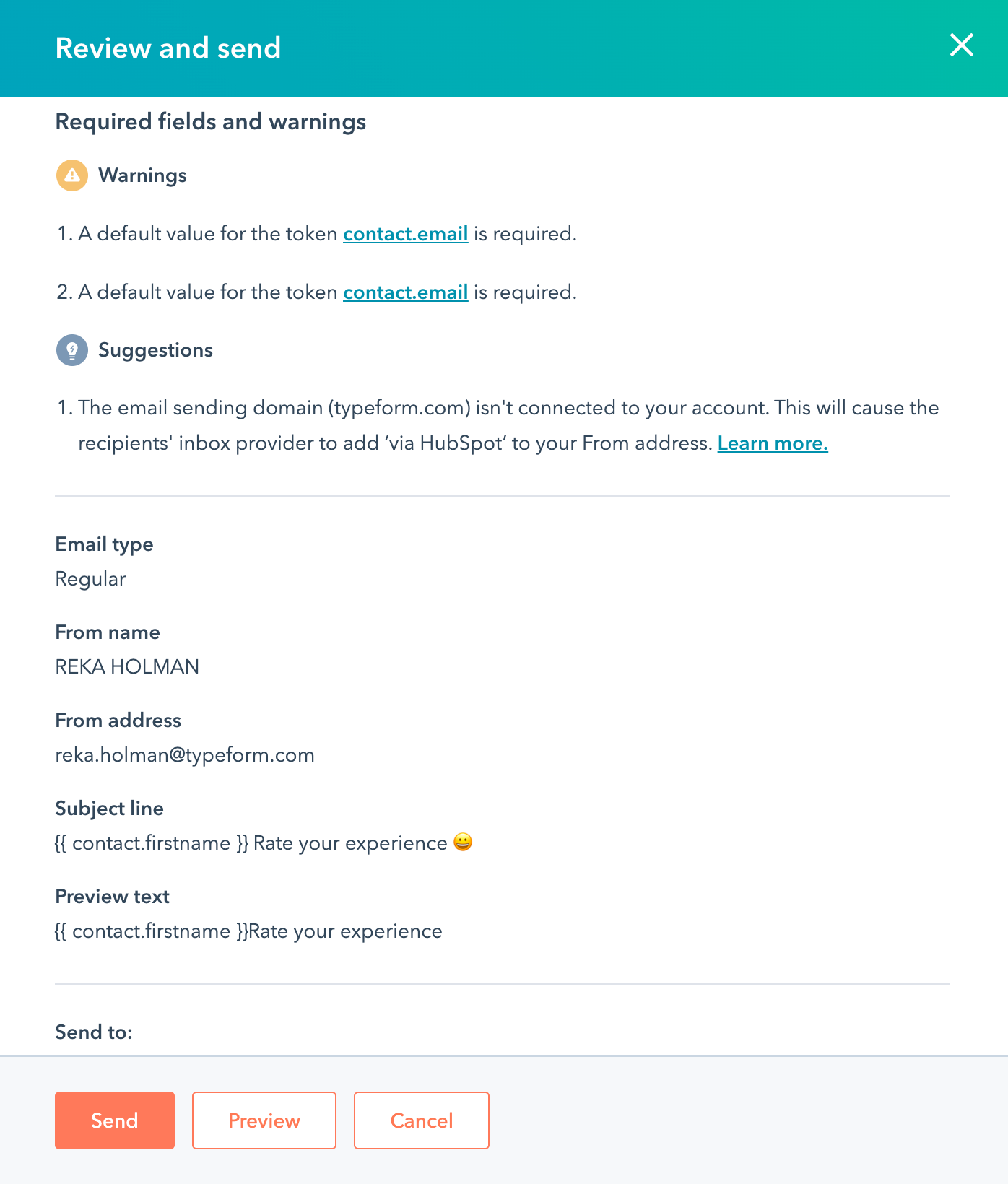
13. Cuando la configuración esté a tu gusto, haz clic en "Revisar y enviar". Puedes pulsar el botón "Enviar" para ver si la campaña funciona correctamente y enviarte un correo de prueba a ti mismo/a.

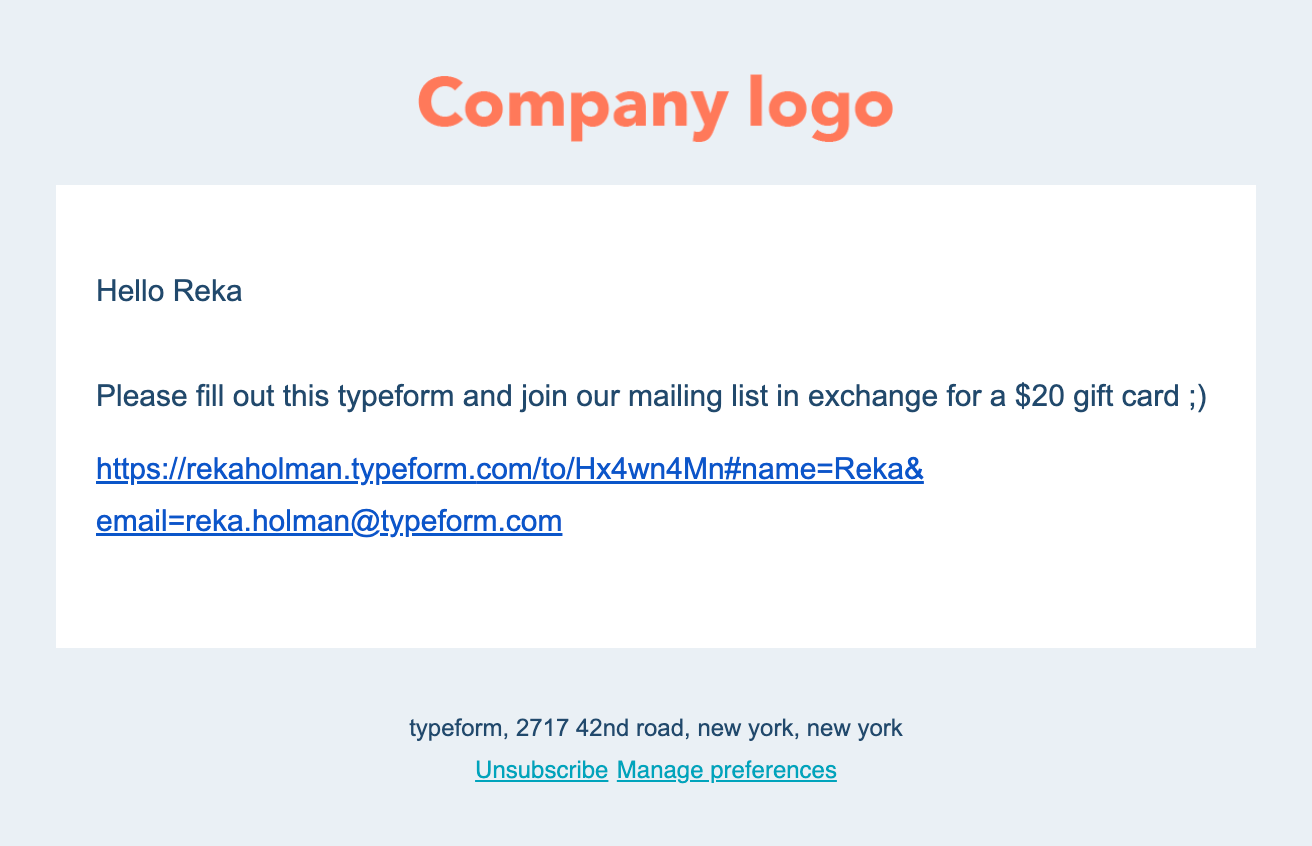
Si haces esto último podrás ir a comprobar tu bandeja de entrada y ver el aspecto que tiene tu campaña. Cuando abras el correo electrónico, podrás ver que los campos ocultos "nombre" y "correo" ya se han actualizado con la información correspondiente en el enlace del typeform.

Puedes pulsar en el enlace para abrir el typeform (que recordará tu nombre gracias a los campos ocultos y las propiedades de actualización dinámica de HubSpot).

Cómo hacer que los contactos que ya conoces no vean la pregunta en la que les pides su correo electrónico
Puedes establecer reglas lógicas para que algunos usuarios se salten la pregunta de tu formulario en la que les solicitas su dirección de correo electrónico, cuando ya tienes esa información de ellos en HubSpot. Consulta este artículo para saber cómo añadir lógica a tus campos ocultos.
Para ello, debes hacer lo siguiente:
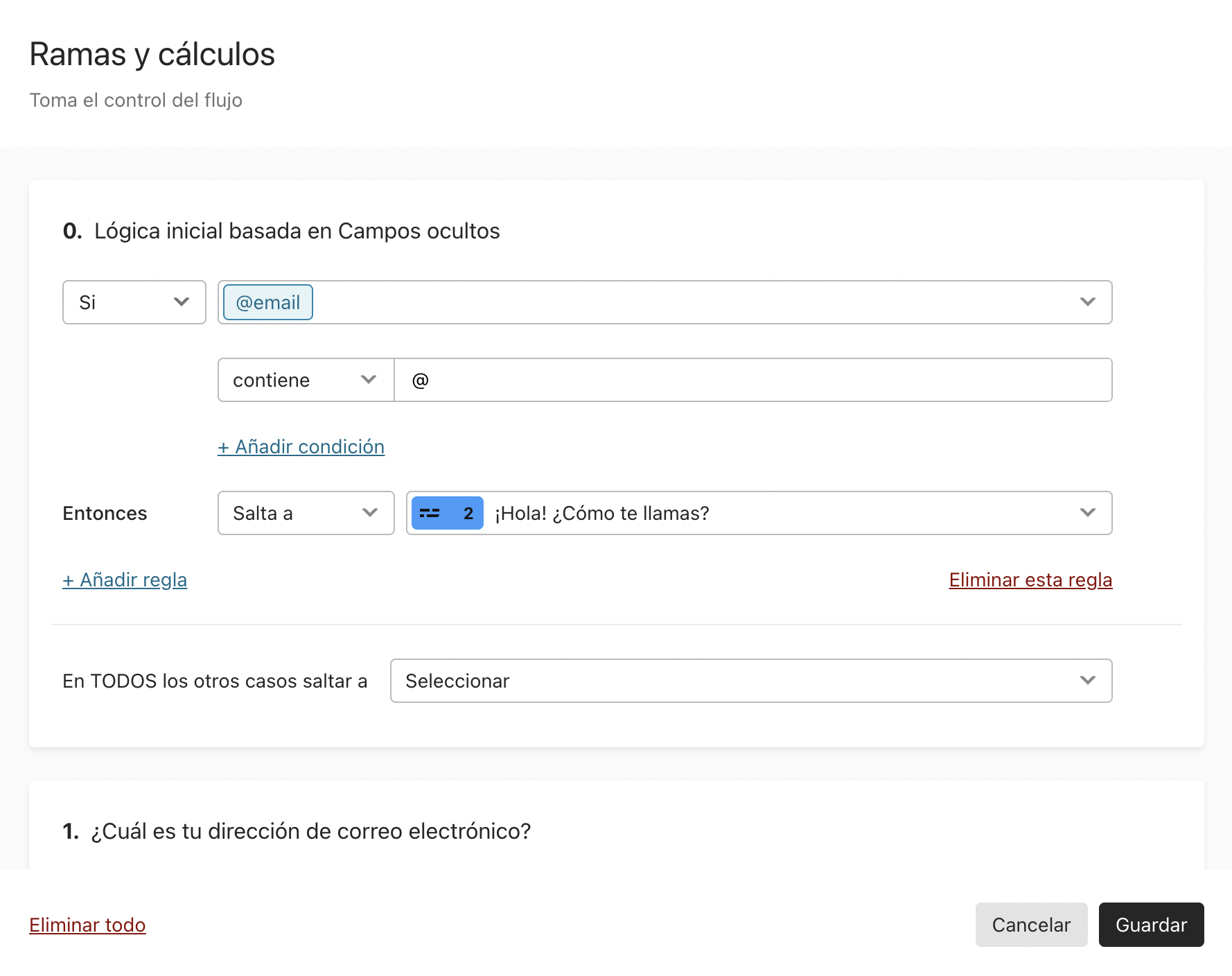
1. Abre un typeform en que ya hayas configurado un campo oculto llamado "correo" o bien añádelo al formulario que quieras. Vete al panel "Crear", selecciona la pestaña "Lógica" y haz clic en la opción "Ramas y cálculos".

2. Crea las reglas lógicas basadas en tus campos ocultos que sean necesarias y pulsa el botón "Guardar". En este ejemplo, omitiremos la primera pregunta del typeform (es decir, la pregunta de tipo "Email") y pasaremos directamente a la segunda pregunta, en la que les pediremos que indiquen su nombre:

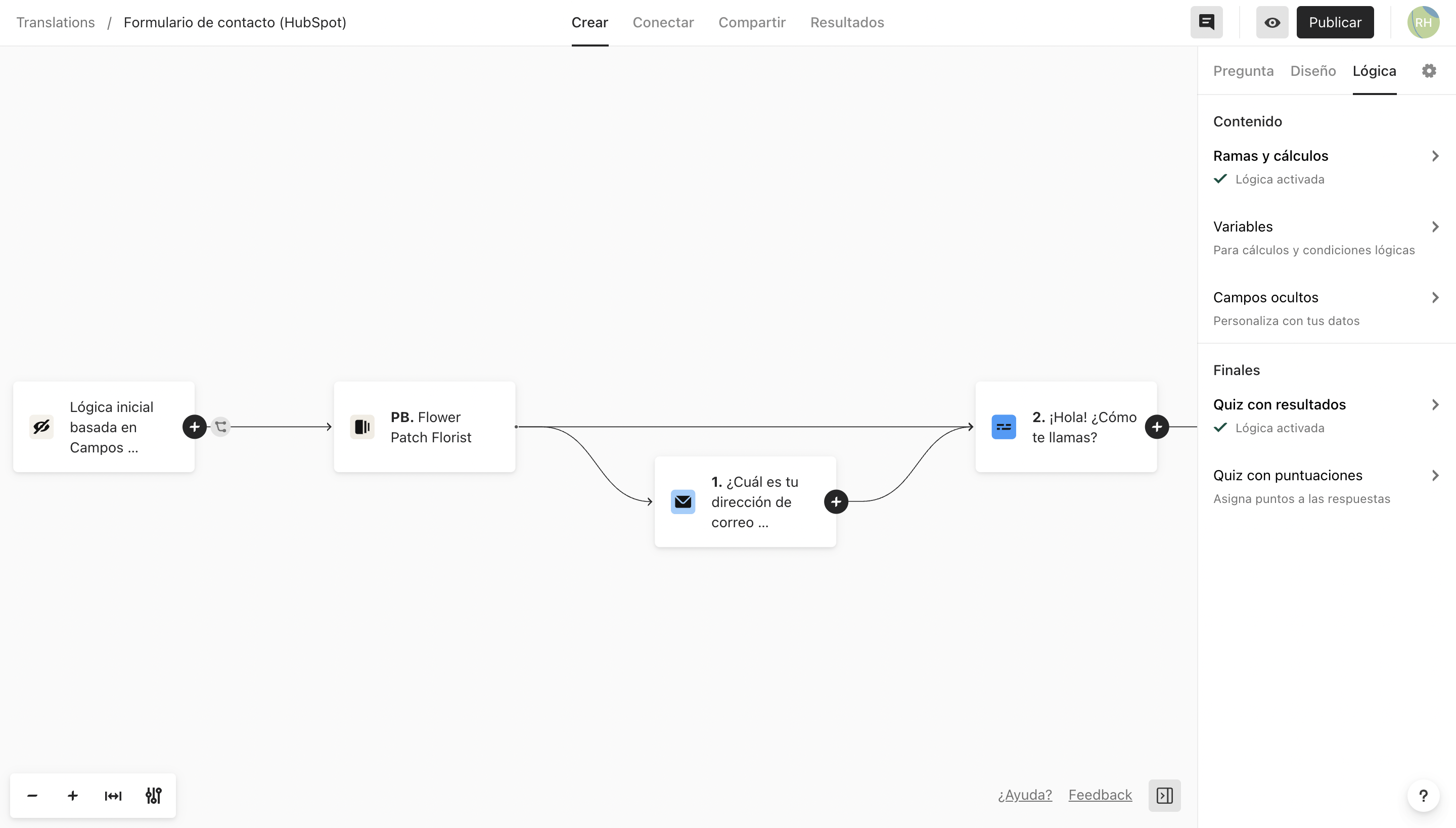
Este es el aspecto que tendrá nuestro mapa lógico con esta configuración:

De esta forma, cuando un usuario abra el typeform a través de tu campaña de HubSpot con su dirección de correo electrónico ya introducida automáticamente en la URL del formulario, este pasará directamente a la pregunta en la que se le pide que indique su nombre.
Cómo iniciar tu typeform desde un correo electrónico
Si quieres que los usuarios interactúen con la primera pregunta de tu typeform directamente desde el correo electrónico que les mandes, puedes utilizar la opción de Typeform "lanzar en un email" (que encontrarás en el panel "Compartir"). Y también puedes utilizar los tokens de personalización de HubSpot para saludar a los usuarios por su nombre si ya tienes esa información de ellos.
Esto es lo que tendrías que hacer:
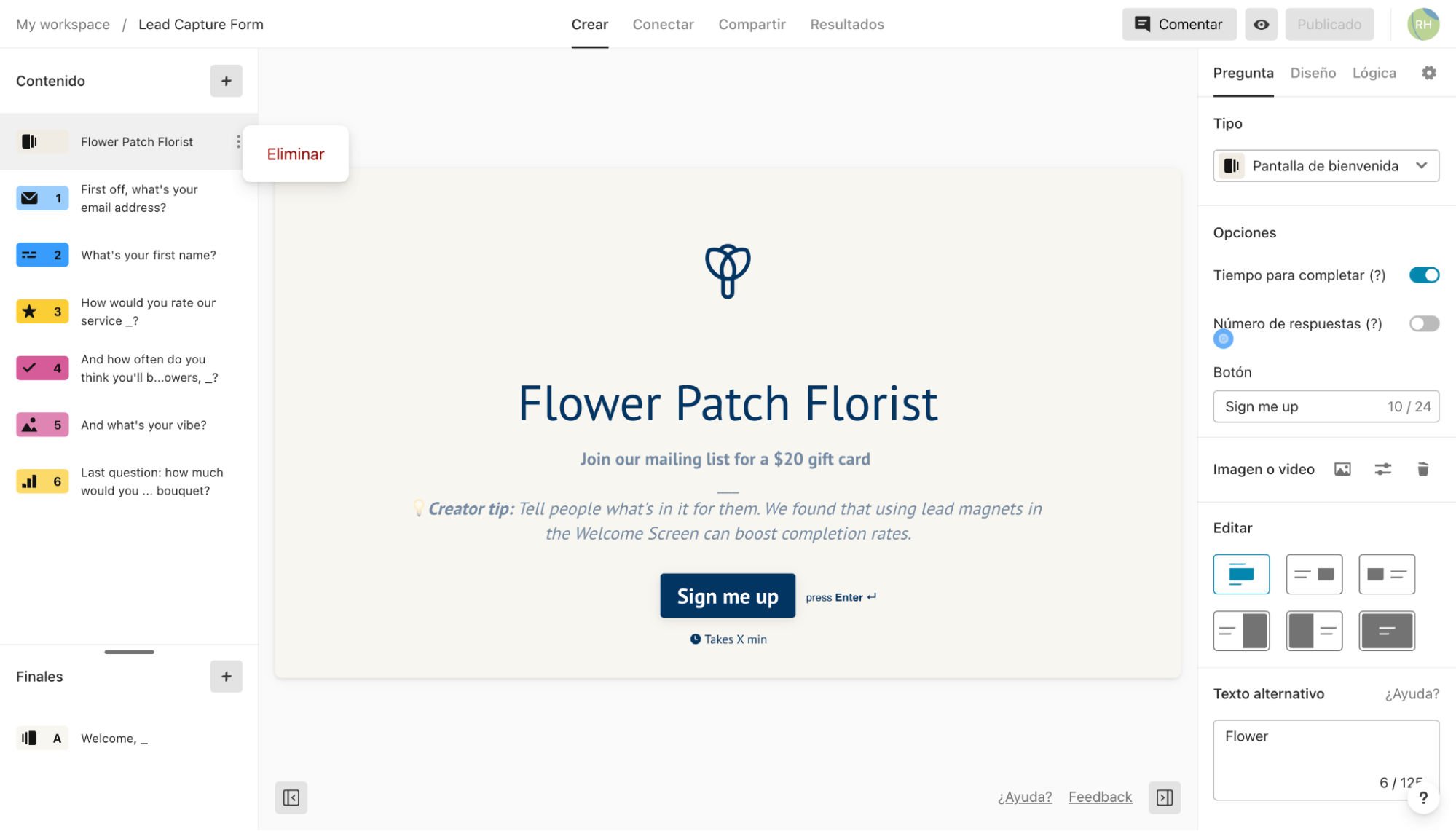
1. Abre un typeform que ya tengas o bien crea uno desde cero. Si tu typeform tiene una pantalla de bienvenida, pulsa en el icono de los tres puntos que aparece a su lado en el menú de la izquierda, selecciona la opción "Eliminar" y bórrala, porque las pantallas de bienvenida no son compatibles con el incrustado de formularios en correos electrónicos.

2. Vete a la pestaña "Lógica" y haz clic en la opción "Campos ocultos".

3. Añade un campo oculto para la variable "nombre" en tu typeform y pulsa el botón "Guardar". Haremos referencia a esta información más adelante para lograr que la interacción del usuario con el formulario sea más personal.

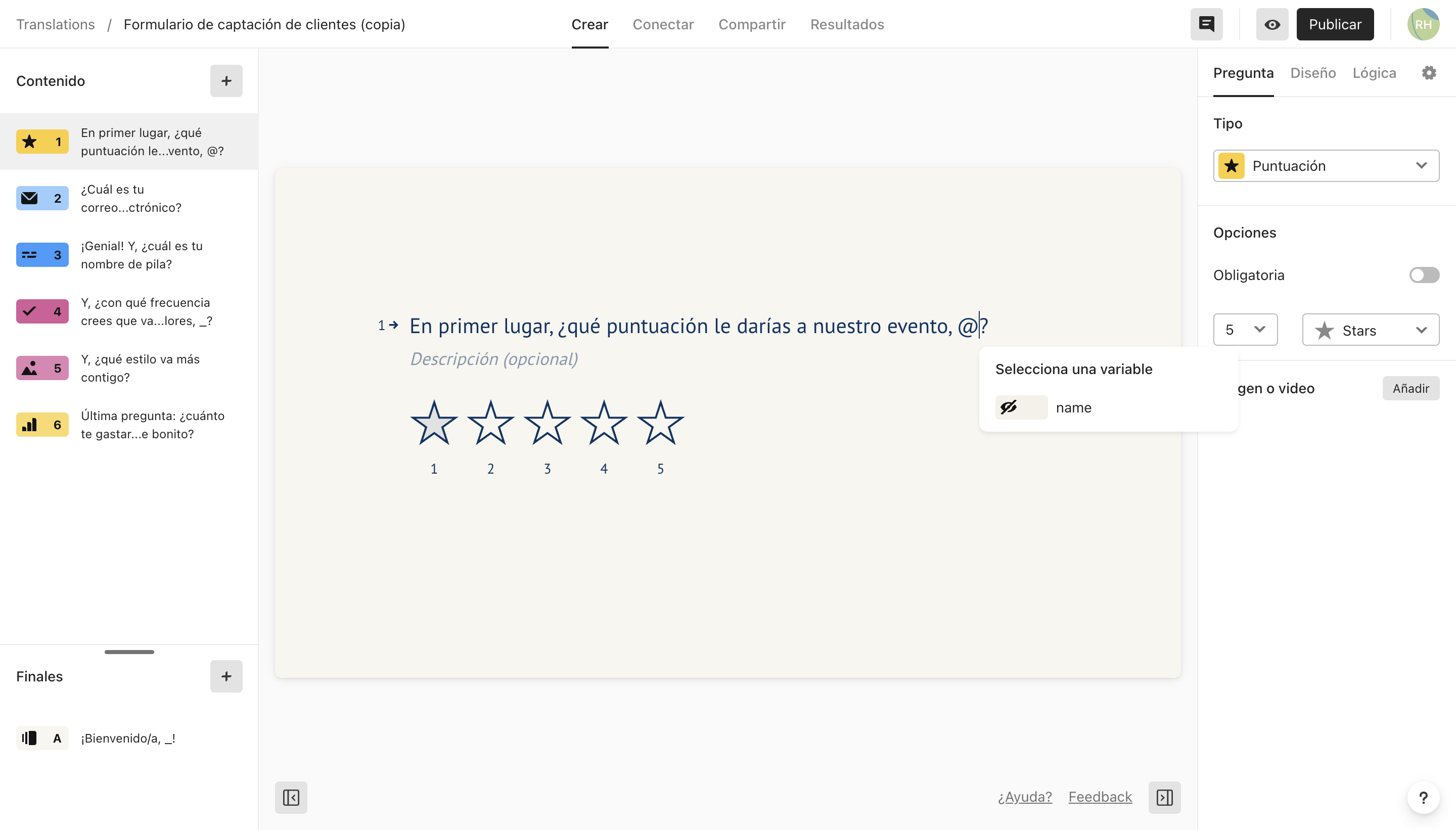
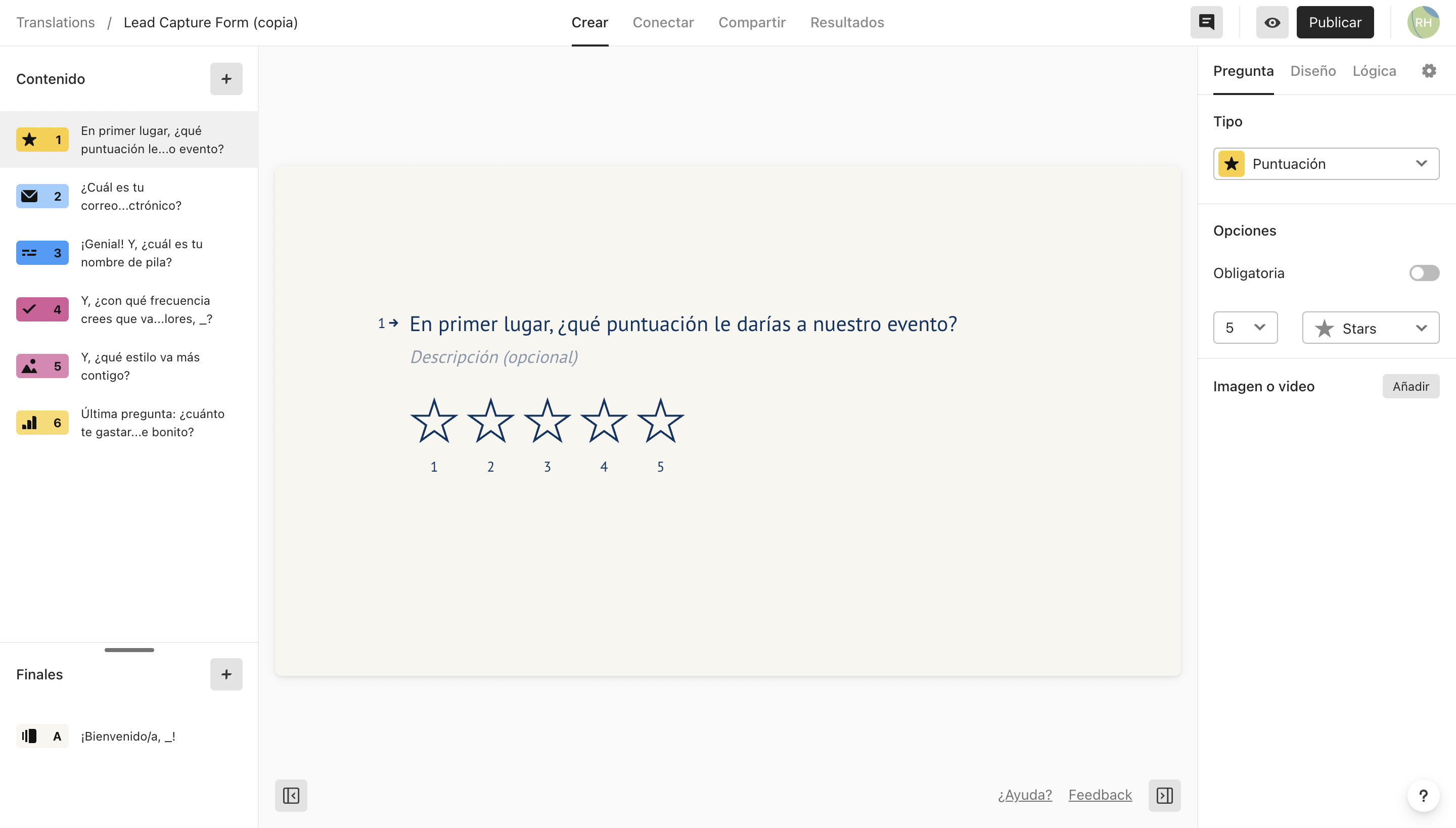
4. Utiliza para la primera pregunta un formato de pregunta que sea compatible con el envío por correo electrónico. En este ejemplo, usaremos una pregunta de tipo "Puntuación".

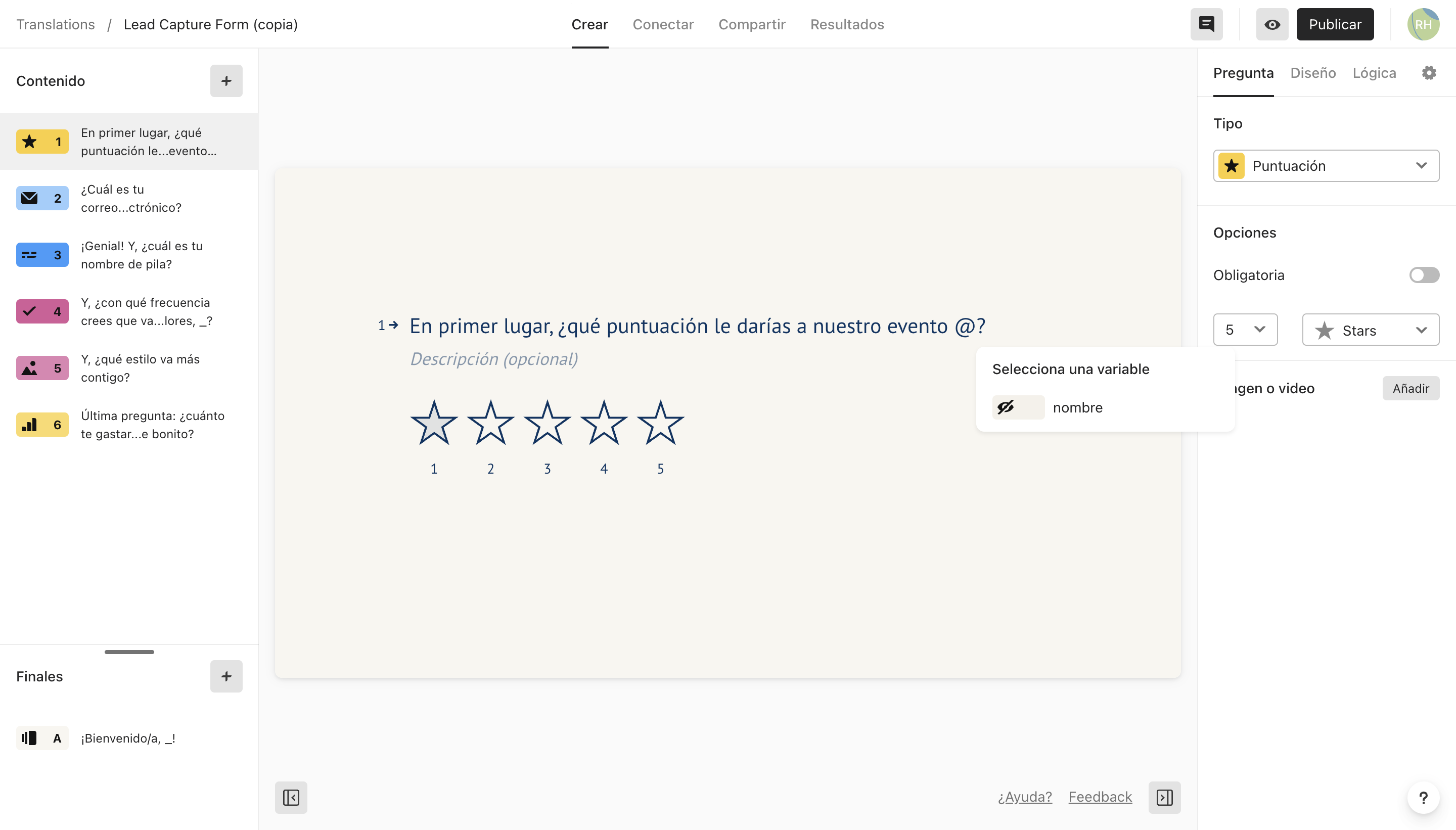
5. Utiliza la función "Recordar información" en la primera pregunta. Para ello, introduce el símbolo de la arroba (@) y selecciona el campo oculto "nombre" como variable para insertar en ese lugar el nombre del usuario. Una vez hayas hecho todos los cambios deseados, no te olvides de publicar tu typeform.

6. Vete al panel "Compartir" y selecciona la opción "Lanzar en un email".

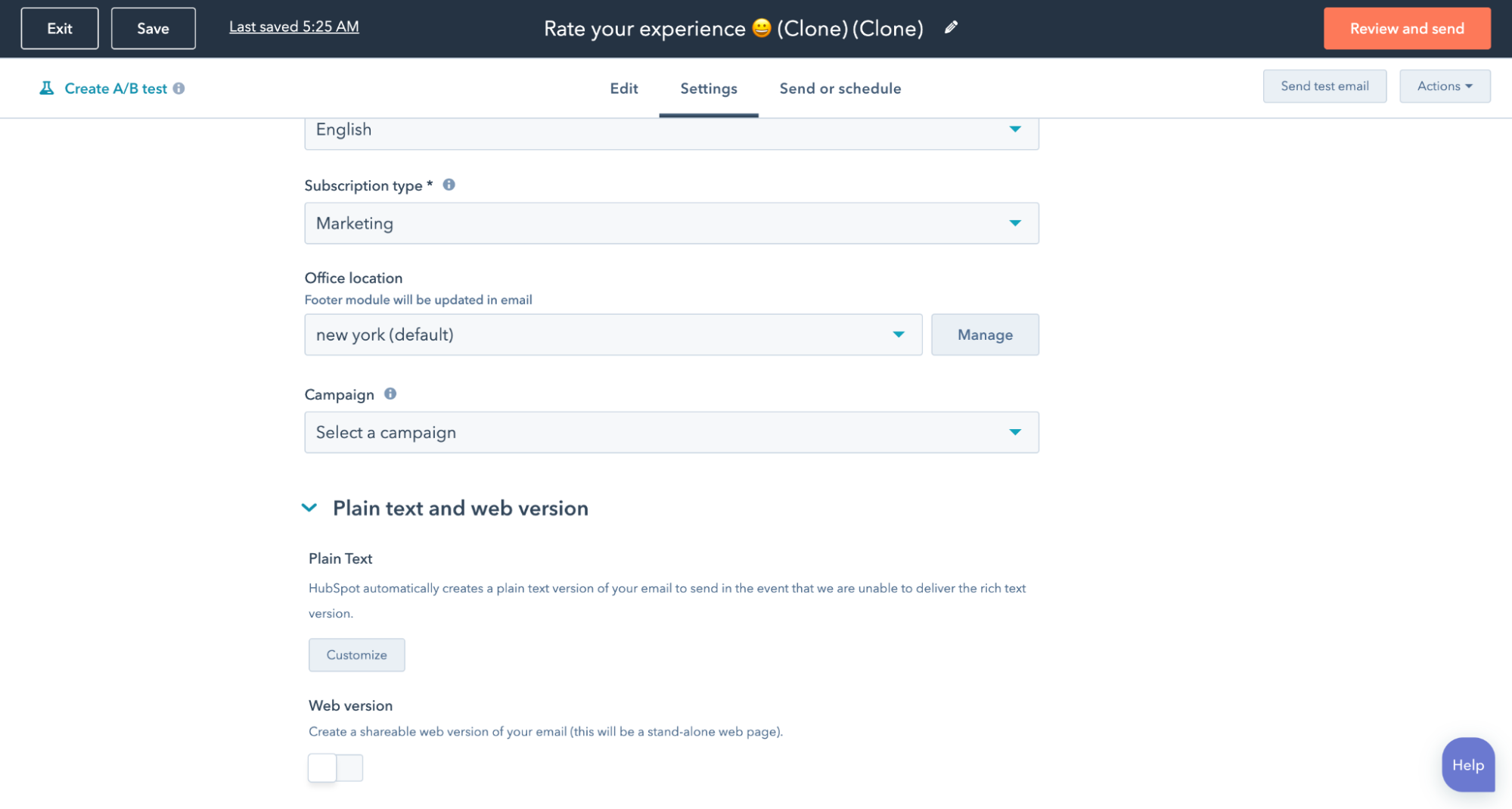
7. Ahora, vete a tu campaña en HubSpot y localiza la versión de texto sin formato del token de personalización. Para ello, vete al apartado "Configuración", pulsa en la flecha del menú desplegable "Versión de texto sin formato y versión web" y haz clic en "Personalizar".

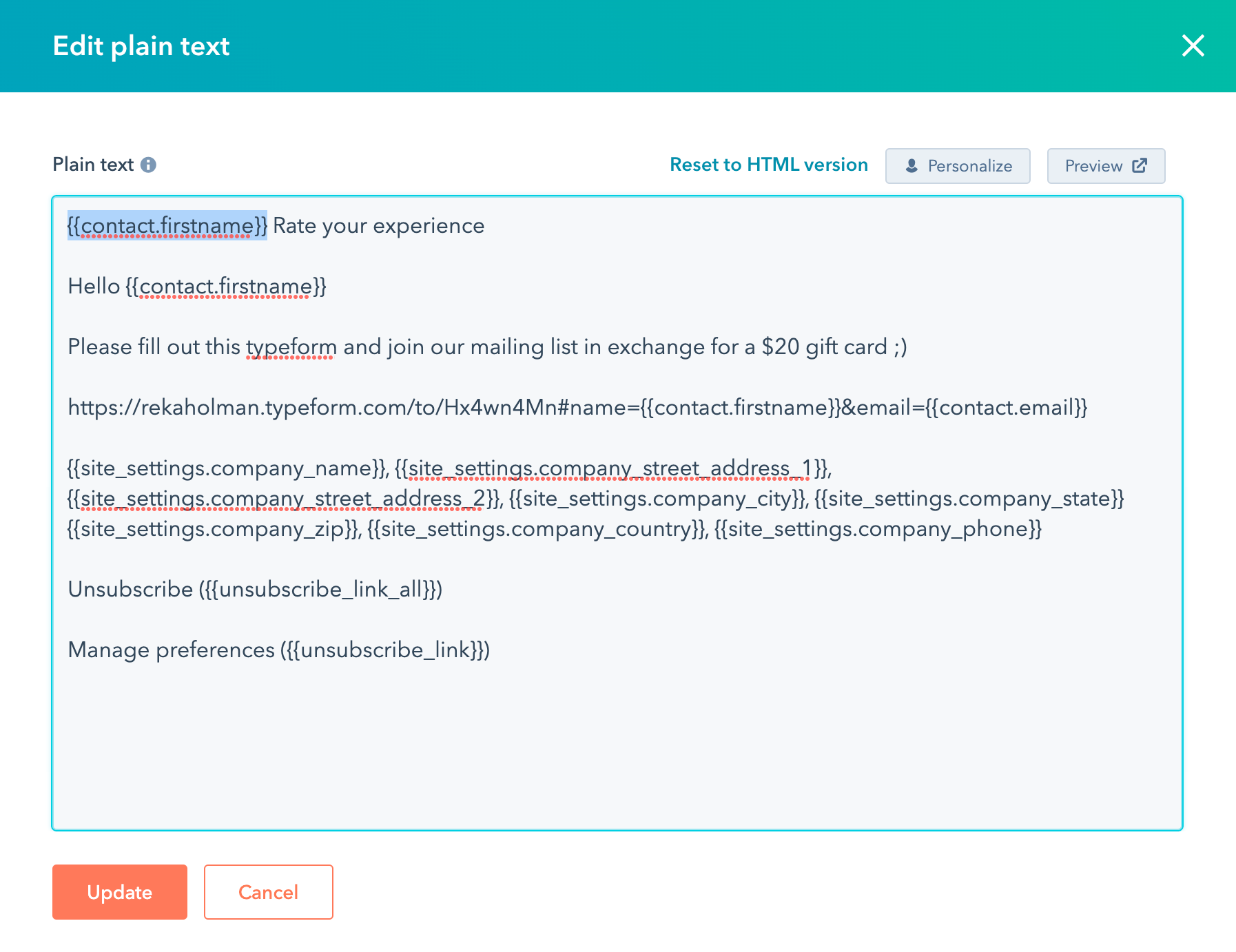
8. Aquí encontrarás la versión de texto sin formato del token de personalización "nombre" en HubSpot. Selecciónalo y cópialo (llaves incluidas):

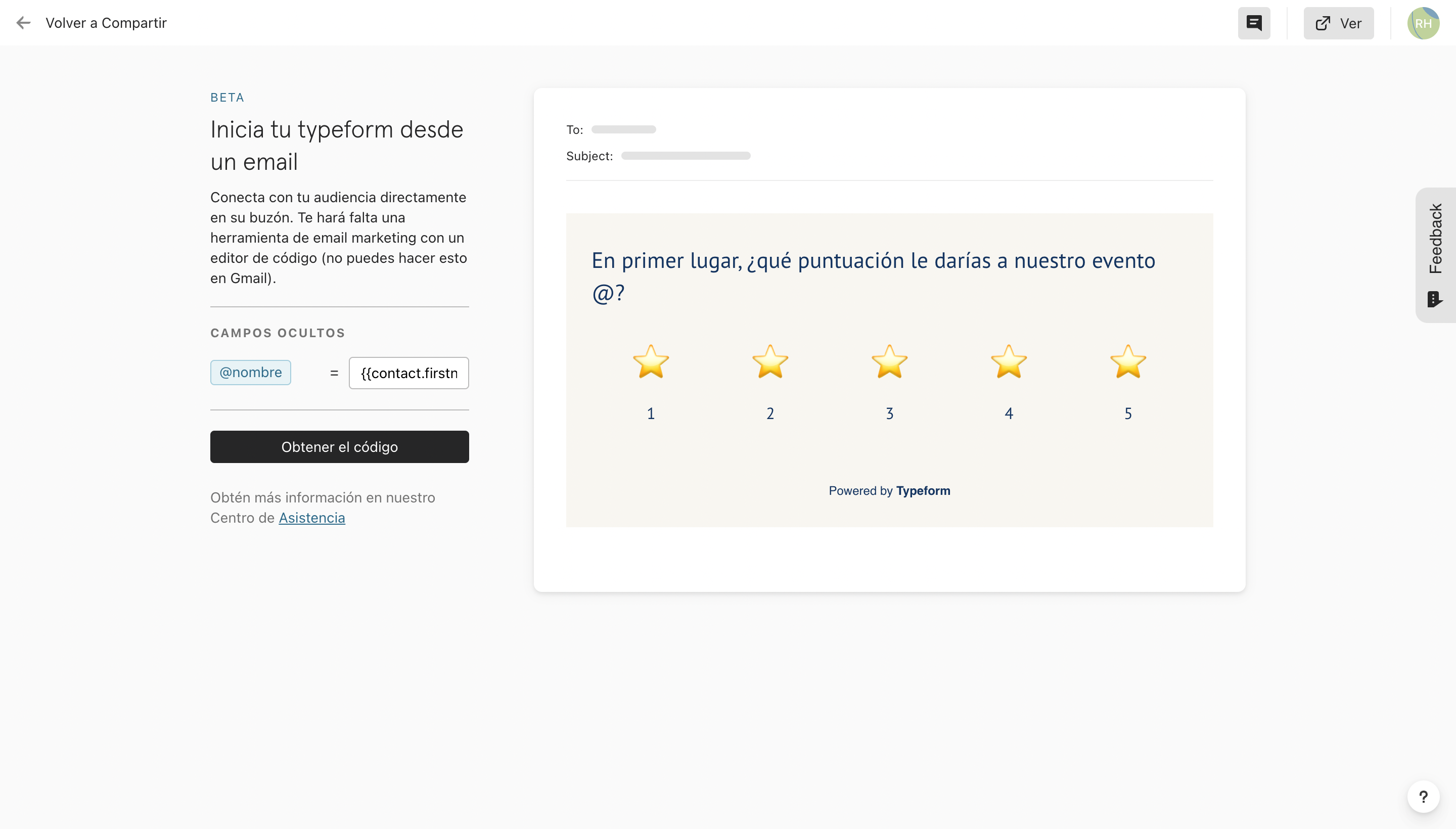
9. Vuelve al panel "Compartir" de tu typeform, pega el código en el cuadro de texto que encontrarás al lado de "@nombre" (en el apartado "CAMPOS OCULTOS") y pulsa el botón "Obtener el código":

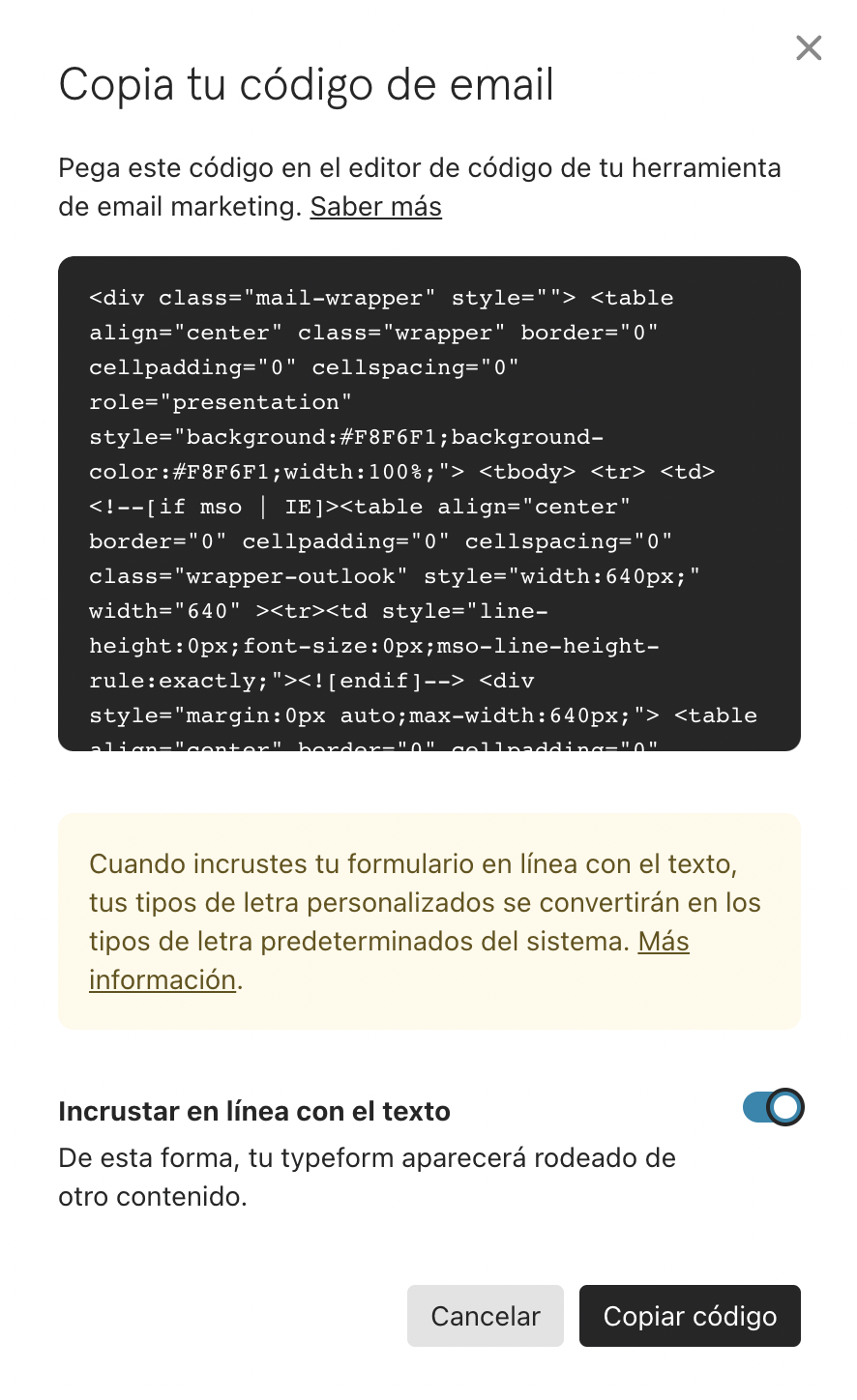
10. Ahora pulsa el botón "Copiar código" para copiar el código de incrustación de tu typeform. En este tipo de casos, te recomendamos que actives la opción "Incrustar en línea con el texto". Para activarla solo tienes que pulsar en el interruptor correspondiente antes de copiar el código.

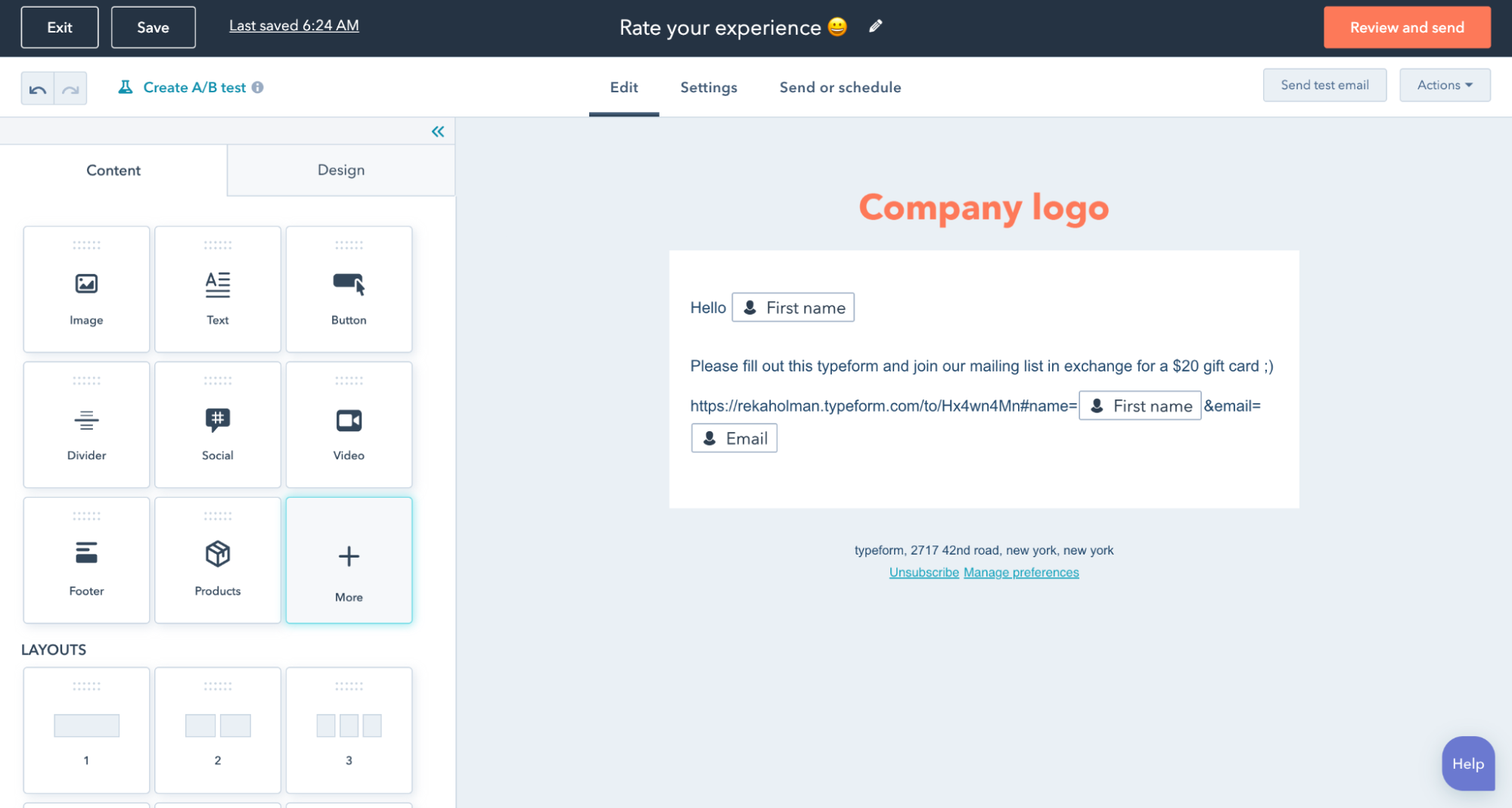
11. Vuelva a tu campaña de HubSpot, pulsa en el menú "Editar" y selecciona la opción "+Más" que encontrarás en el panel "Contenido".

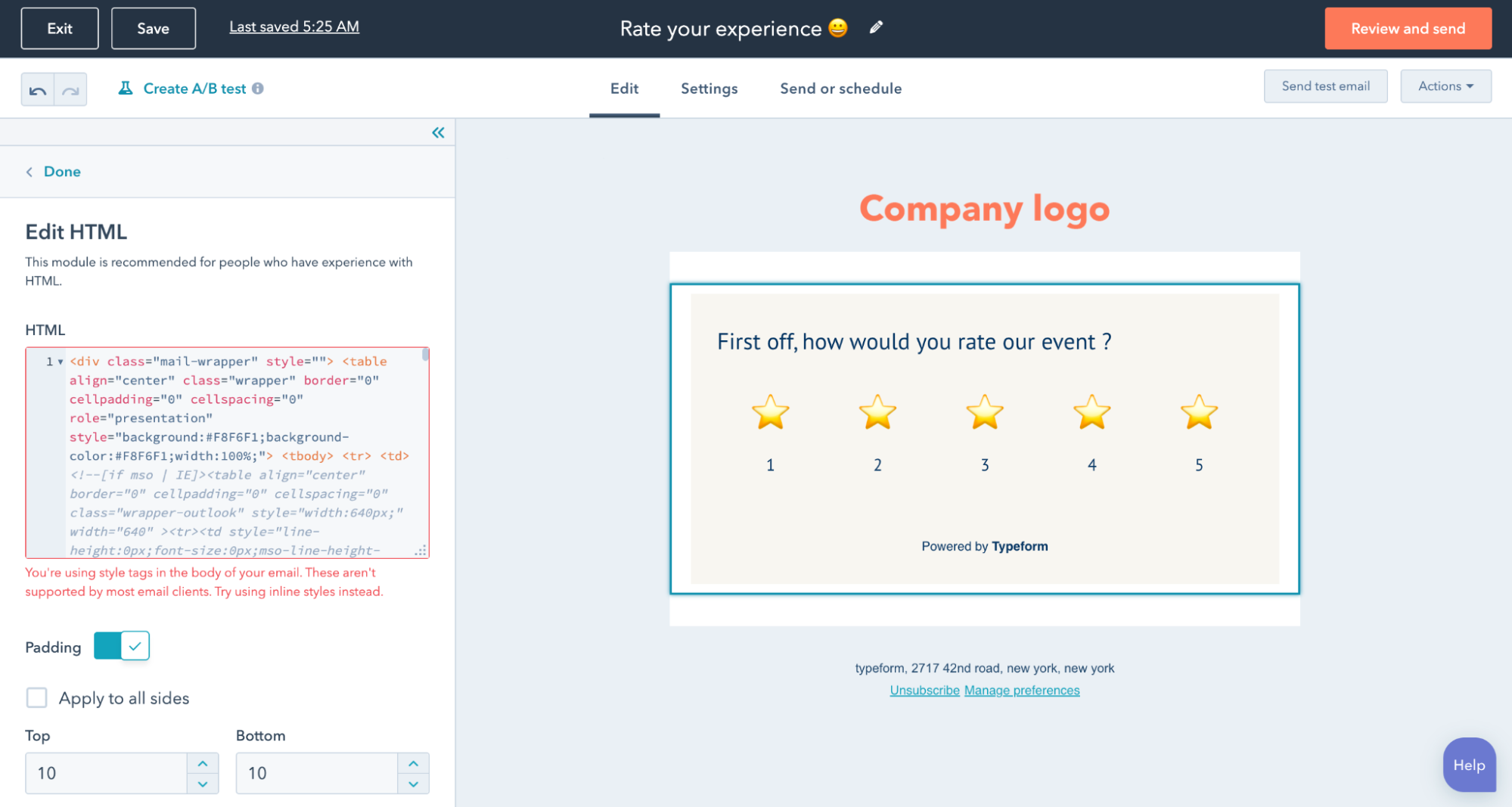
12. Utiliza el módulo común "HTML - Email" de HubSpot y copia el código de incrustado en correo electrónico de tu typeform en el campo "HTML".

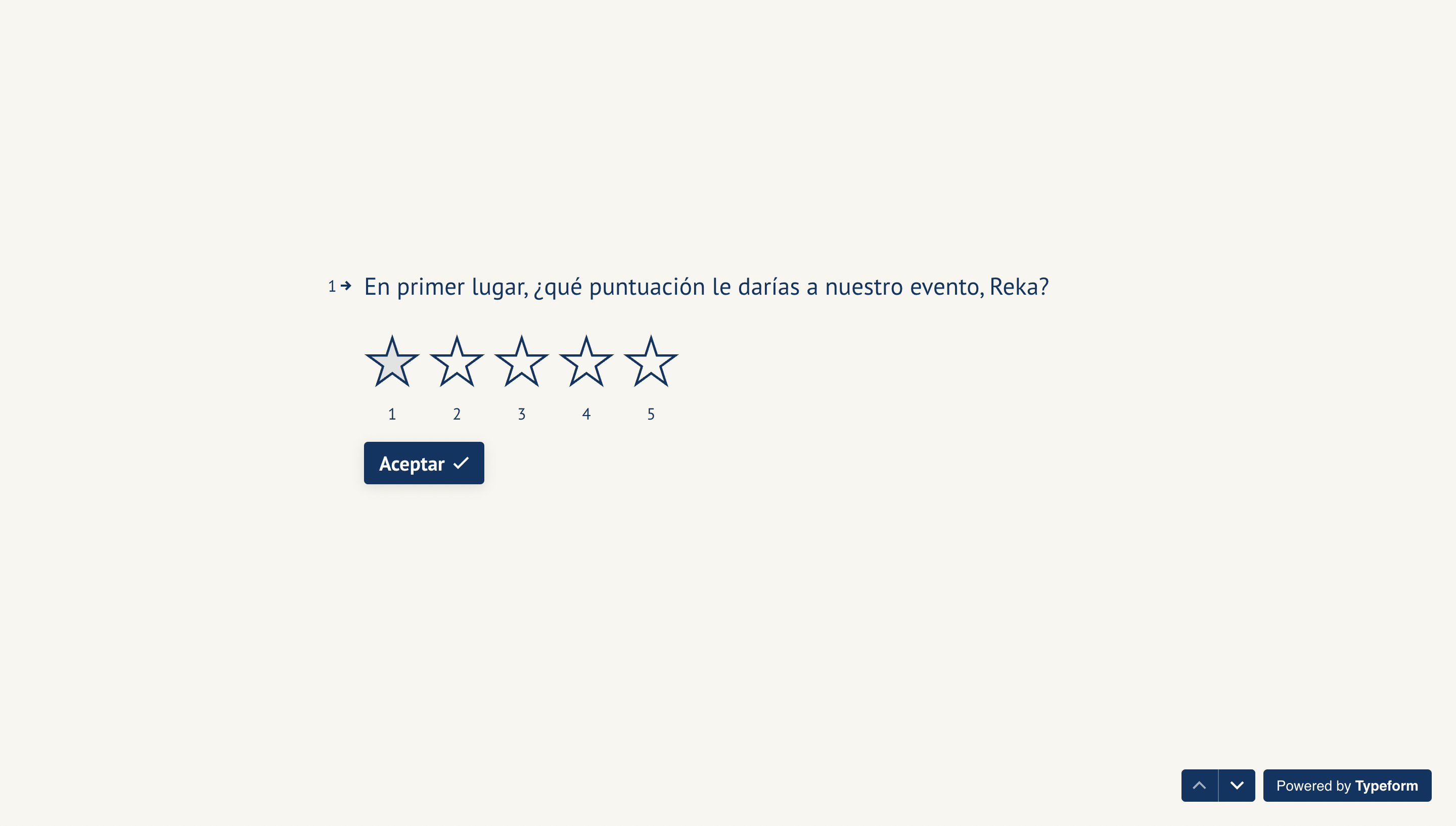
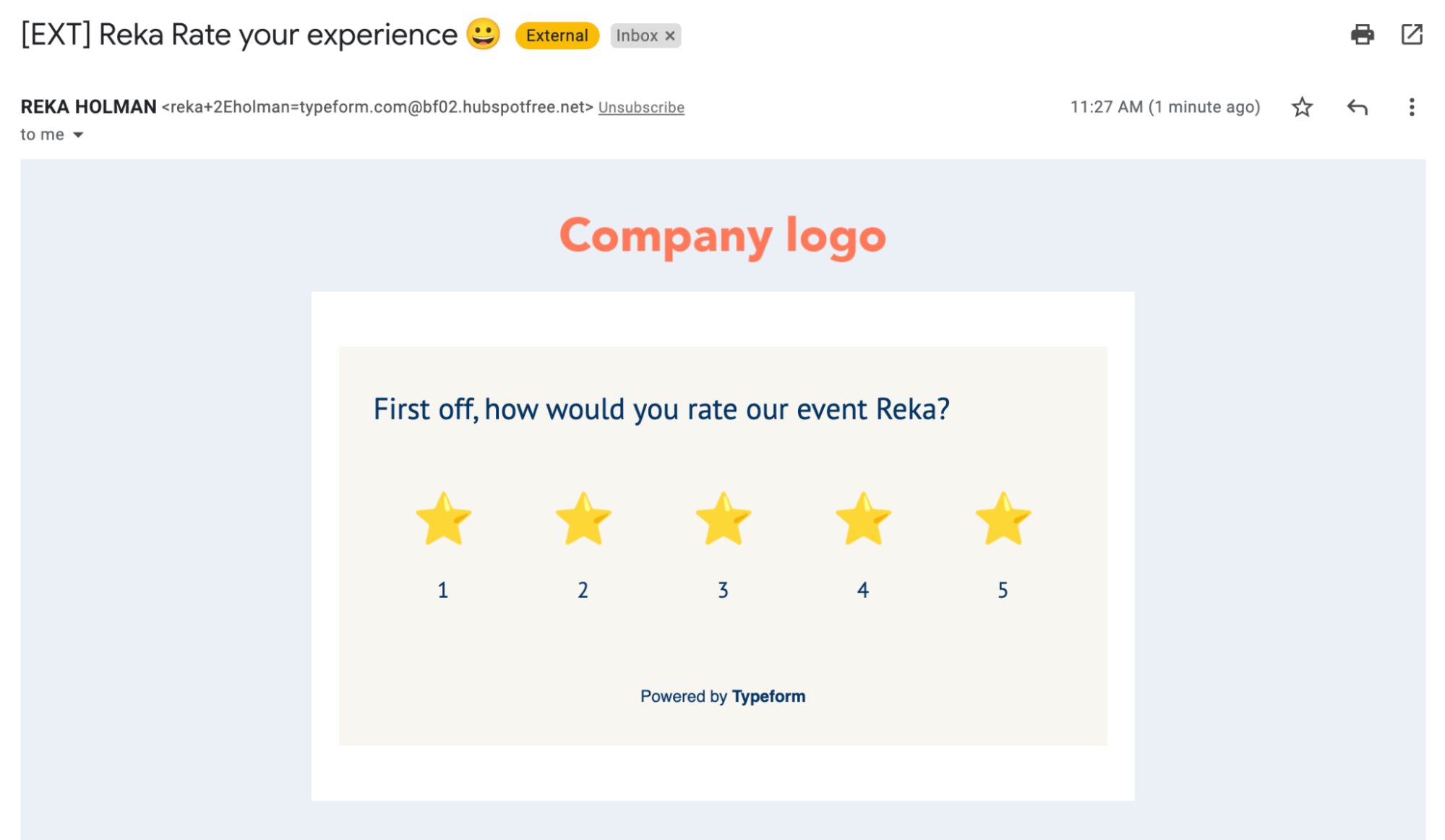
De esta forma, cuando los usuarios abran tu mensaje, verán algo parecido a lo que te enseñamos en la siguiente imagen y podrán responder a la primera pregunta de tu typeform directamente desde tu correo electrónico. Una vez que respondan a esa primera pregunta, se abrirá una nueva pestaña en su navegador que les permitirá contestar al resto del formulario.

Si te ha gustado la idea de poder darle un toque personal a tus campañas gracias a Typeform y HubSpot, también puedes consultar este artículo para averiguar cómo pueden integrarse estas dos aplicaciones o bien este otro artículo, con contenido algo más avanzado, en el que te explicamos cómo hacer un seguimiento de las fuentes de tráfico en tus typeforms incrustados a través de HubSpot.
Por otro lado, también puedes incrustar un typeform en un sitio web o una página de destino de HubSpot mediante el botón "Código fuente" de HubSpot. Y, si quieres saber qué hay que hacer para agregar código al encabezado o pie de página de una página HTML, consulta este artículo de HubSpot.




