How to create a job application form
A dull job application form can make potentially ideal candidates head for the hills. Typeform lets you turn job applications into a personal conversation that’s much more enjoyable for applicants. This can mean more people applying to your company, and a great first impression for potential new employees.
We use Typeform for our job application forms (of course!) This article will show you how to build one like we use here at Typeform.
We’ll start by taking a look at how we integrate the application form into our site, then give you a step-by-step guide to making the form. Let’s get going…
How we integrate forms into our application process
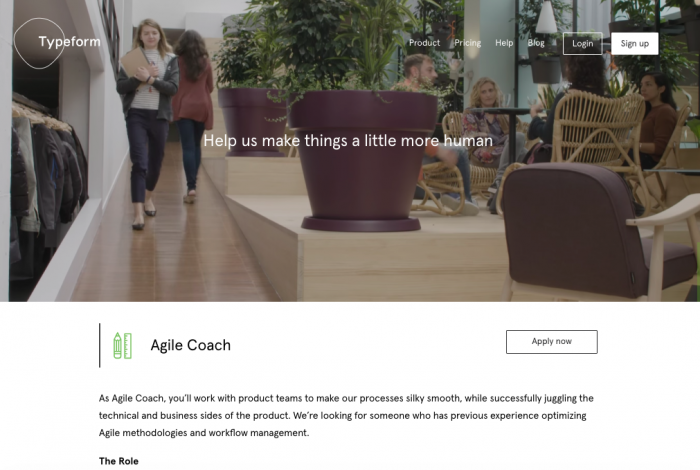
We have a careers page on typeform.com, which lists all current open positions. When you choose a job, you’re taken to a landing page with a description of the job and its requirements. Hit Apply now and an embedded form will pop up, tailored to that position. Find out how to embed a form in a pop-up window in this article.

If you don’t want to use a careers web page, you can set up your form with a Welcome Screen and an opening Statement question that describes your company. Add another statement explaining more about what the job entails, what kind of person you’re looking for, etc., then go ahead and add your questions.
Here’s what our job application form looks like. This is a dummy version for you to see how it works, so you can’t actually apply through it!
How we made our job application form
All of our job application forms are based around the same basic format, with the question content adjusted to suit the role. Recruiters are able to duplicate a form in their workspace and edit it to fit the particular role requirements based on input from the hiring manager.
Here’s how we made our job application form (this particular example is for an Agile Coach role):
1. Branding is all-important when creating a job application form, so we used the Design section to customize the look of the form to match our own brand. We created a theme, setting the company font and text color. To top it off, we added a background image that features our fancy ‘onion skin’ logo design.
2. So how do we kick off the application form? We wanted to point out why Typeform is such a great company to work for and highlight the opportunities for career development. So we created a Welcome screen where we embedded our Life at Typeform video.
3. Next, we added a bunch of Long Text questions, to ask more things related to the particular role that were provided by the hiring manager. We want the applicant to respond to all of these all in order to make our assessment. So, we made the questions ‘Required’.
4. We need personal details from the applicant. So we ask for first and last names, using two Short Text questions. Again, we’ve made these ‘Required’.
5. We use an Email question so we have a way to get in touch with the applicant. We added a description to assure the applicant that we won’t start bombarding them with marketing materials.
6. Next we have a Website question, so people can share their online CVs or LinkedIn profiles.
7. We’re flexible though, so we also give applicants the option to upload their CVs, with a File Upload question.
8. It’s always a good idea to ask why someone wants to apply for a position, so we do just that with a Short Text question.
9. We give our applicants the option of giving us a little video introduction if they wish. But we want everyone to be comfortable with the process, so we make this video request optional.
10. This means adding Logic to our questions. If the applicant says “Yes, I do want to upload video”, we send them to a file upload screen, and if they say “No”, we skip the video upload question and go directly to the next question. Set up the question like this:
11. Now add your Logic as follows:
12. We’d like to know how people find out about Typeform, so we’ve made a Multiple Choice question.
13. One of the possible answers is “A friend that works at Typeform”. We want to know who that is! So we made a follow-up Short Text question asking, “Who is this wonderful friend?”
14. We added Logic to this Multiple choice question like this: If “How did you hear about…” is “A friend that works at Typeform” jumps to “Who is this wonderful friend?” Applicants who didn’t choose this answer will therefore not see this question!
15. To finish up, we customize an Ending as follows.
In Settings, we've activated follow-up messages. This means we get an email as soon as someone applies for a position, and the applicant gets immediate confirmation that their application has been received. This is useful for HR departments, as you can set up notifications so any or all of your applicant answers are emailed immediately to you.
And there you have it – a simple way to set up a dazzling job application form that’ll help you fill your open positions with all-star workers! For more bright ideas on how Typeform can help you and your HR team, check out our Inspiration section.


