Webhooks
Hey developers! Typeform’s Developer Portal is now open, offering our range of APIs and everything you need to work with our platform. Come and look around!
Where do you want your typeform’s data to be sent? Use webhooks to get every response sent straight to a compatible web app or URL as soon as it’s submitted.
What is a webhook?
In general terms, a webhook is simply a notification sent over the web, which is triggered automatically whenever a specific event occurs.
In this case, the event is a new typeform submission. Whenever a new typeform submission comes in, a notification containing the response data is immediately sent to your chosen destination: the webhook URL which you set in the configuration panel.
Typeform webhook notifications are sent via HTTP POST request, and the request body (containing the response data) is in JSON format.
Webhooks are an advanced feature intended for Typeform users who know how to handle them. Please note that we cannot troubleshoot your code or give step-by-step development instructions!
Setup guide
You can make a test URL to collect test submissions at https://requestbin.com.
1. Open your typeform from your Workspace.
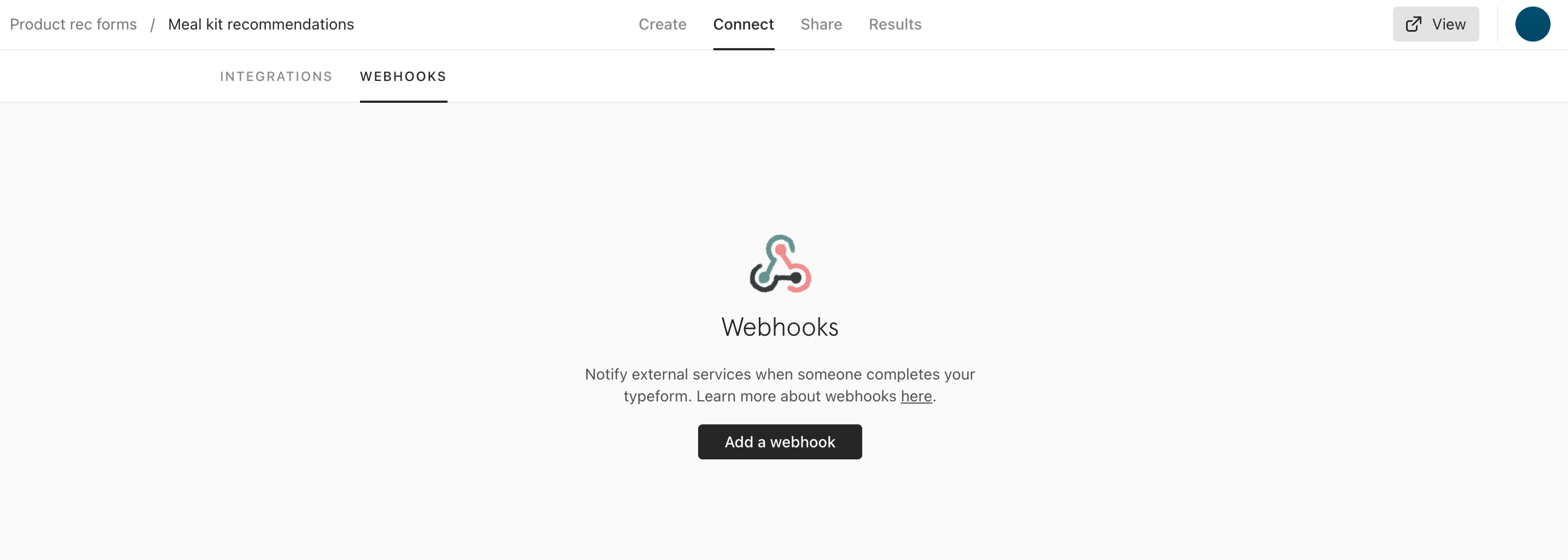
2. Go to the Connect panel and click on the Webhooks tab:
 3. Click Add a webhook:
3. Click Add a webhook:

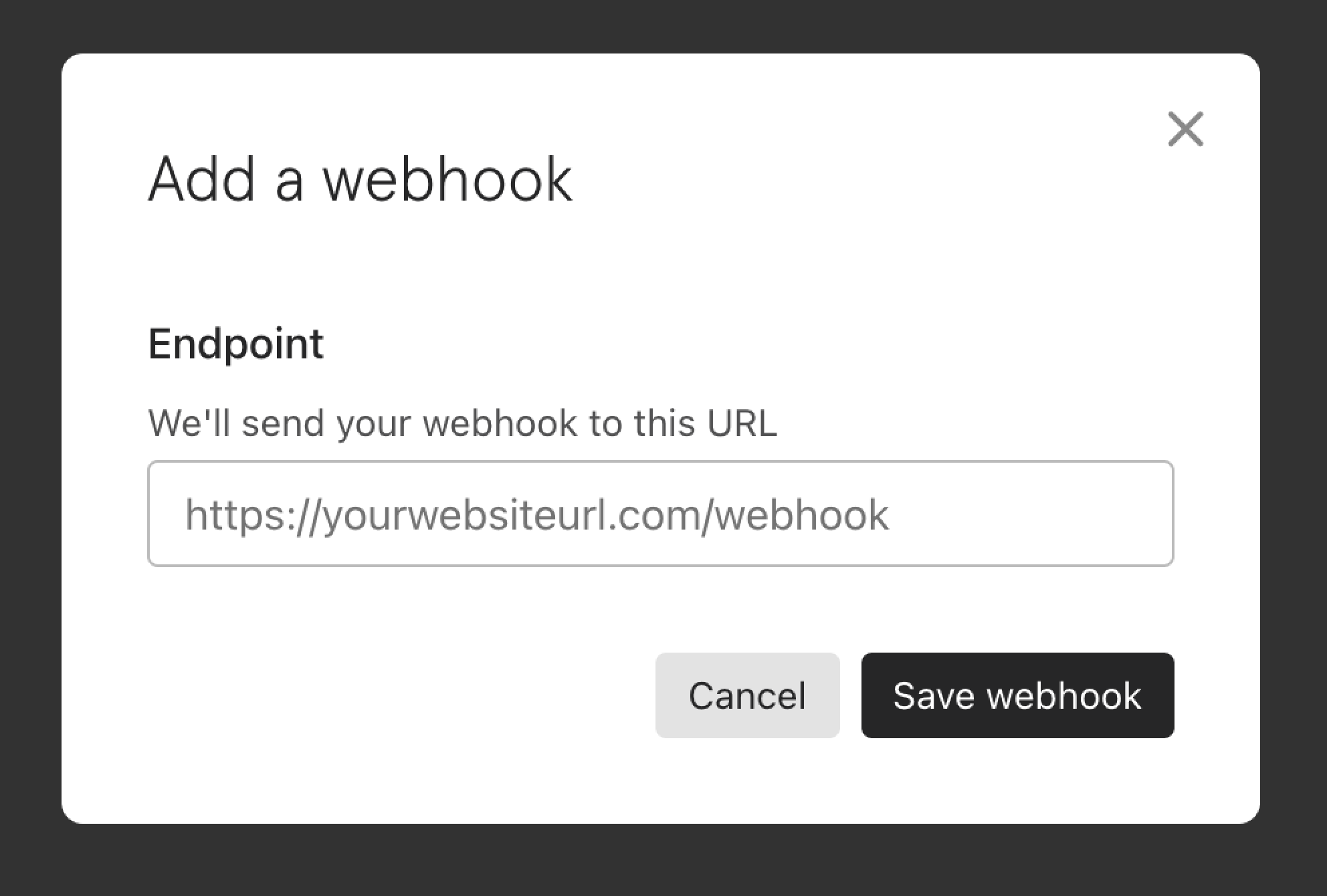
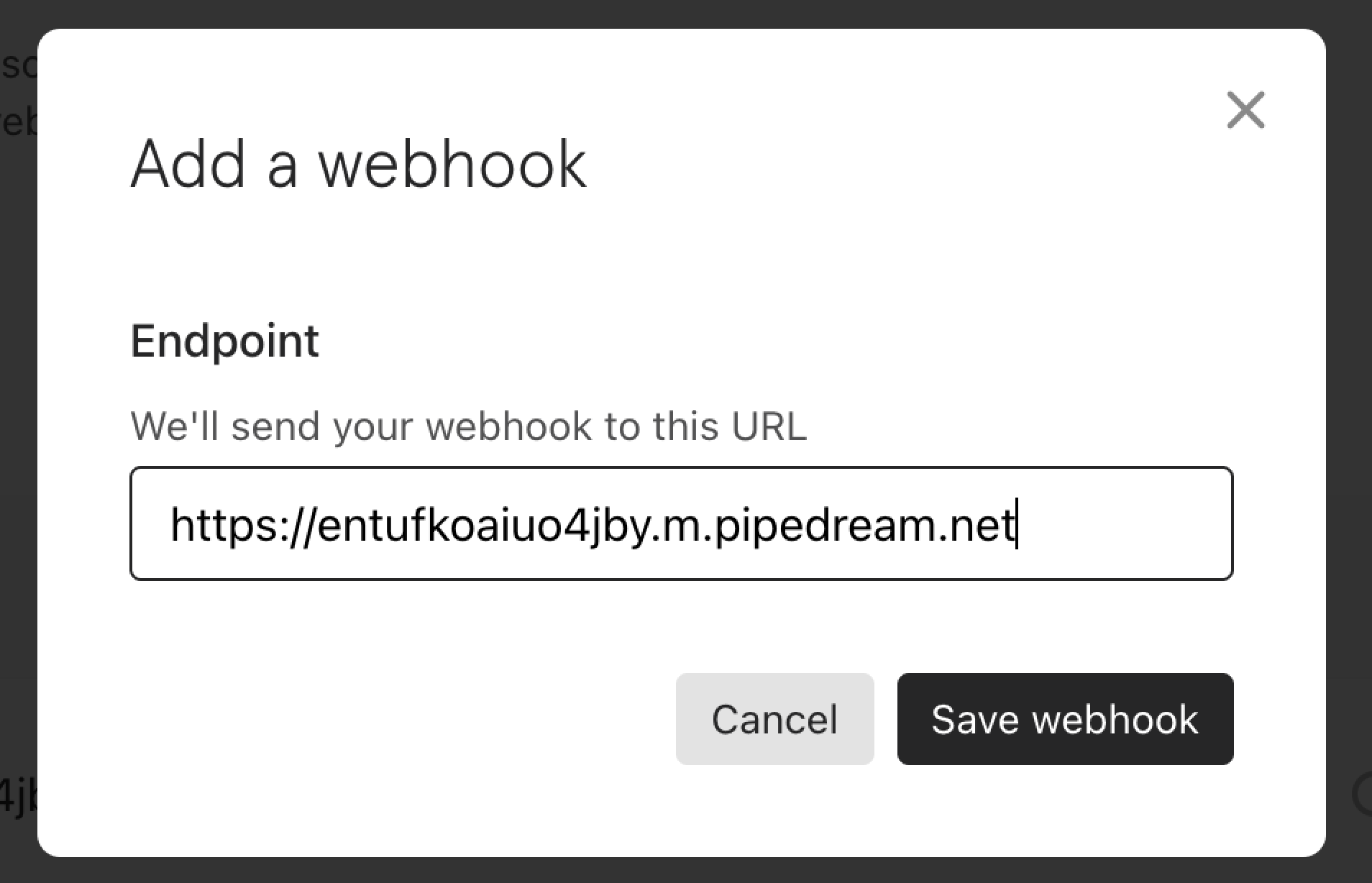
4. Enter a Destination URL. This is where we will make HTTP POST requests:

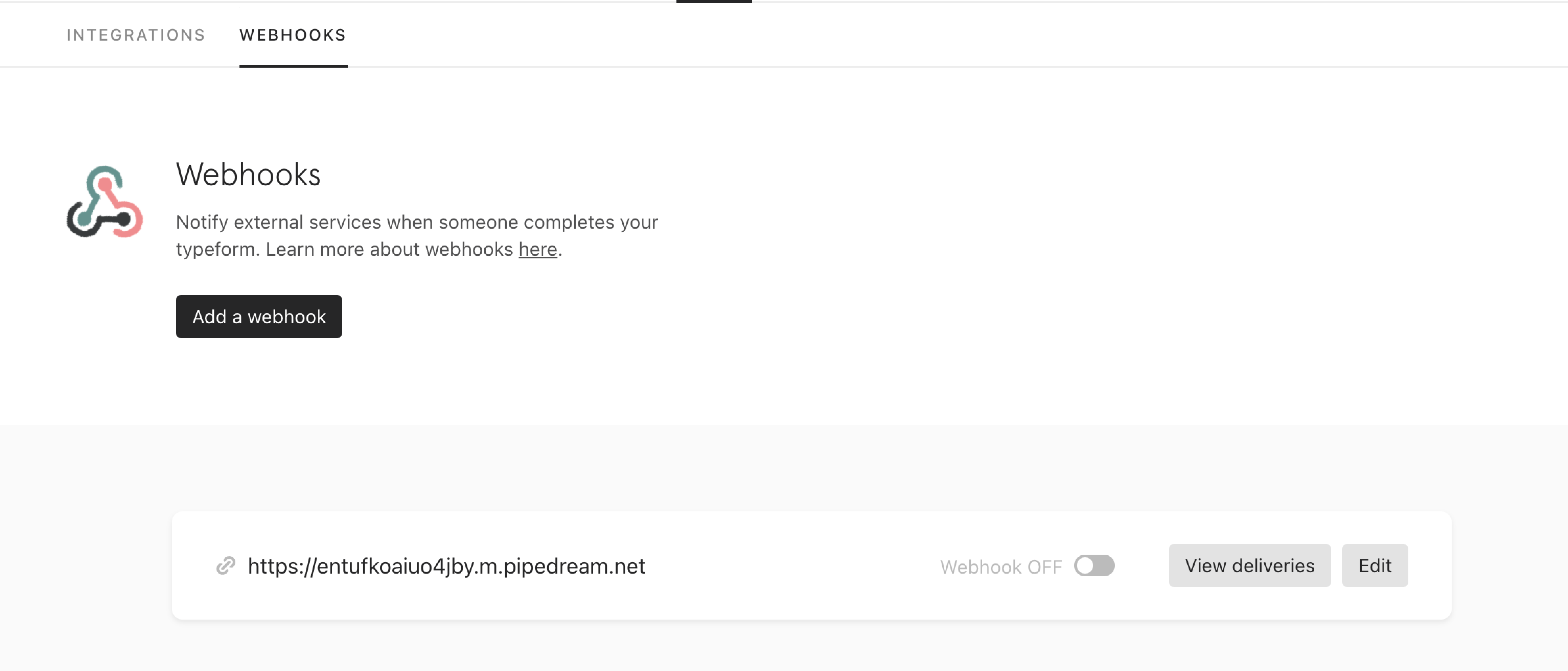
5. Now click Save webhook, and you’ll be taken back to the webhooks tab. By default your new webhook will be set to Off until you turn it on by clicking the toggle.

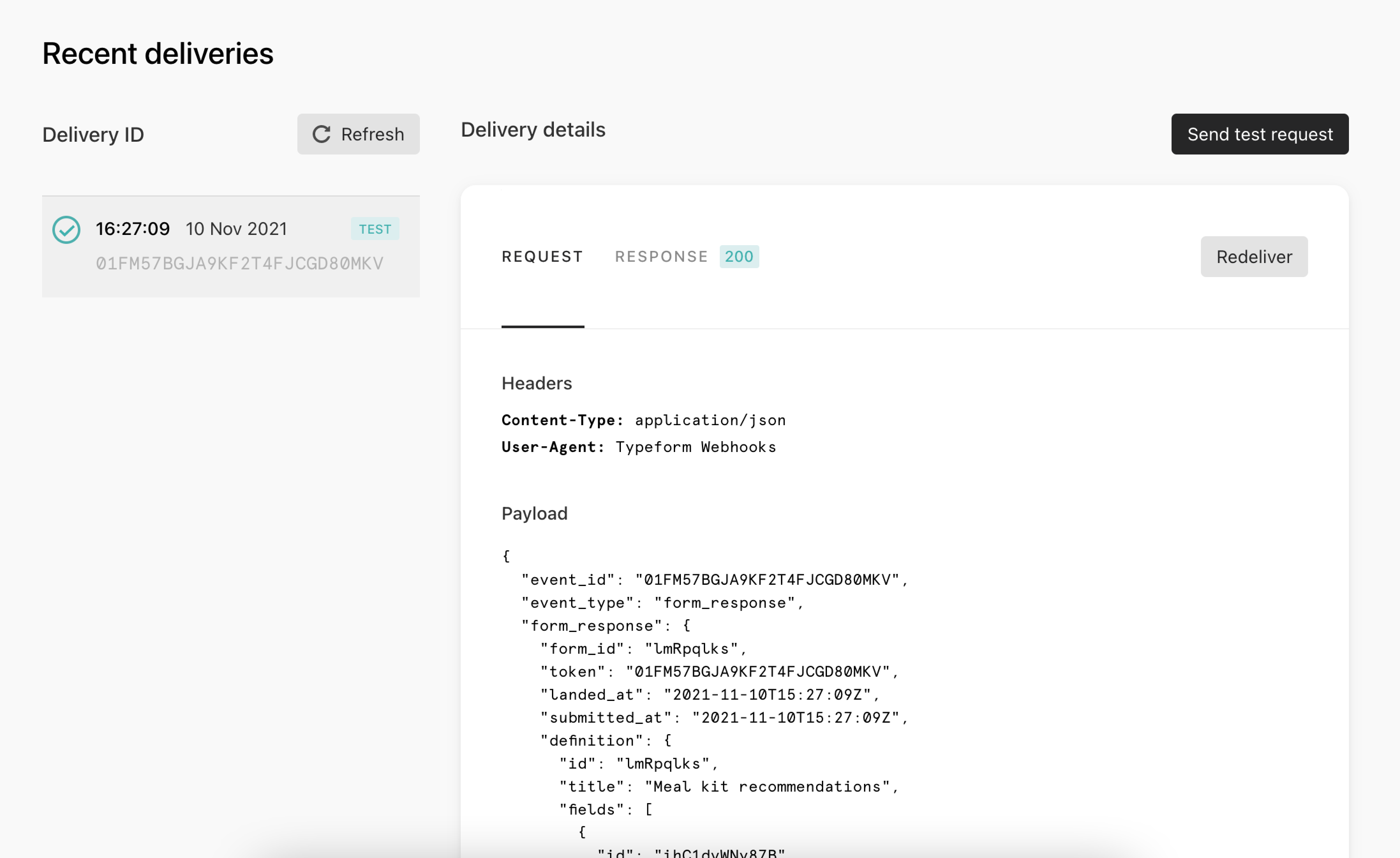
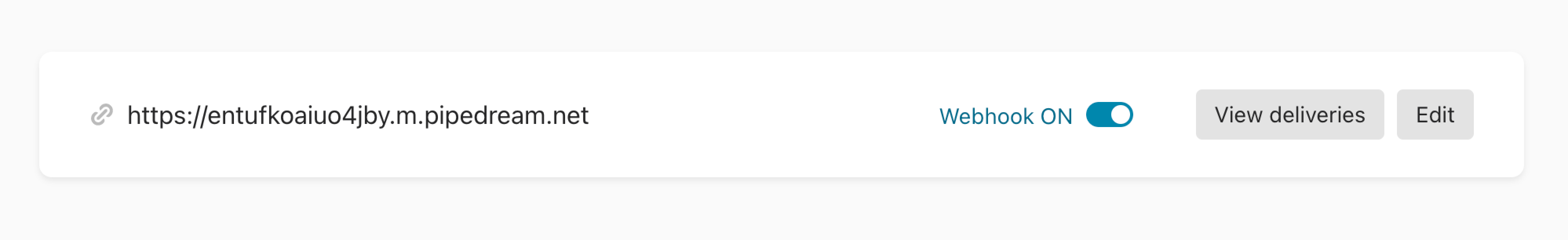
6. To test your webhook, click the View deliveries button, followed by the Send test request button that appears:

You can see your delivery IDs on the left. All test deliveries are marked Test.
Click Request or Response to view requests or responses.
Warning! If you want to redeliver the test, make sure your webhook is set to On.
7. Click the X in the top right corner to return to the Webhooks tab.
8. To edit your webhook, click the Edit button next to it:

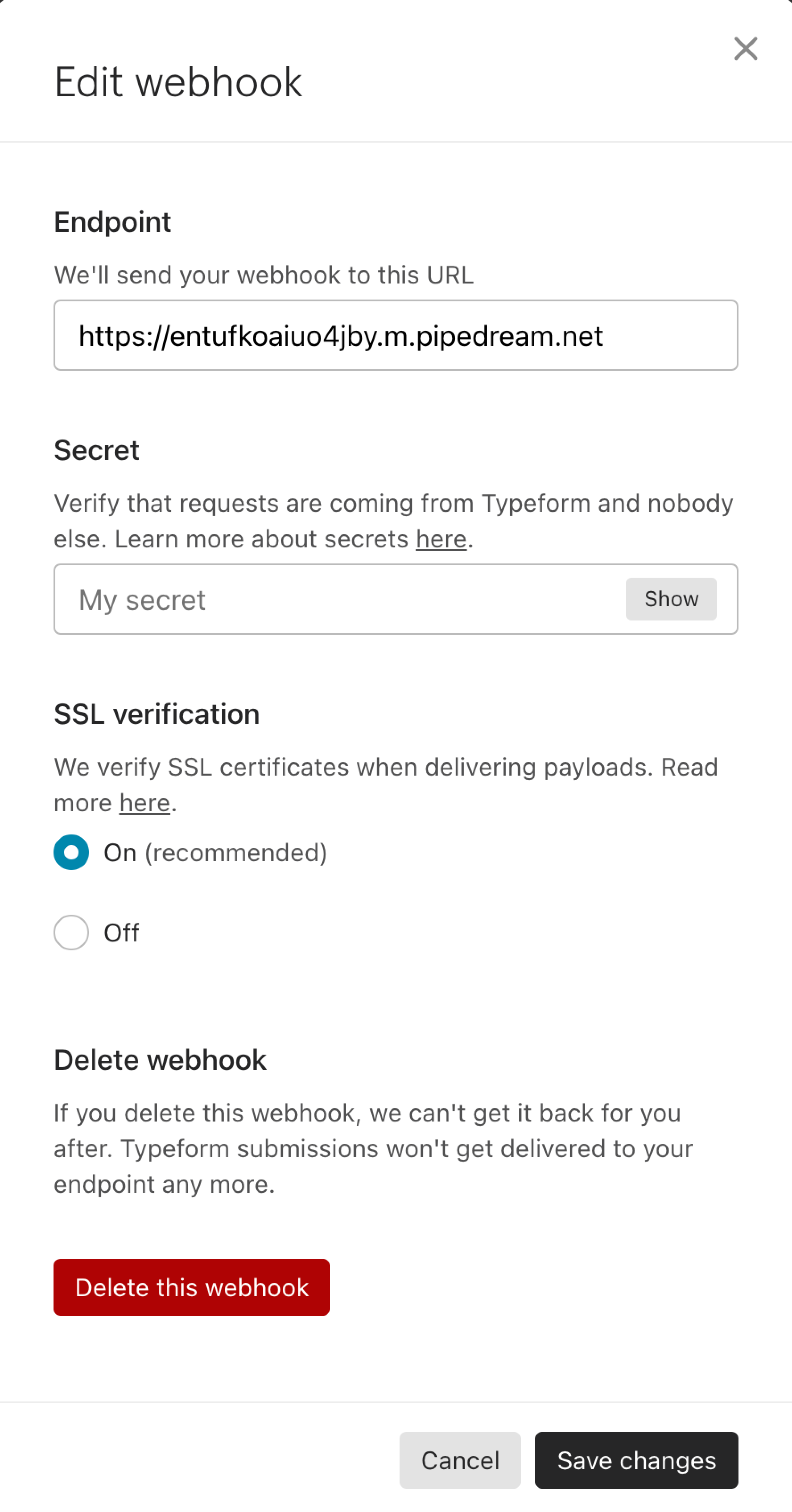
9. A new window will appear where you can edit the Endpoint URL, add a Secret, toggle on SSL verification, and delete your webhook:

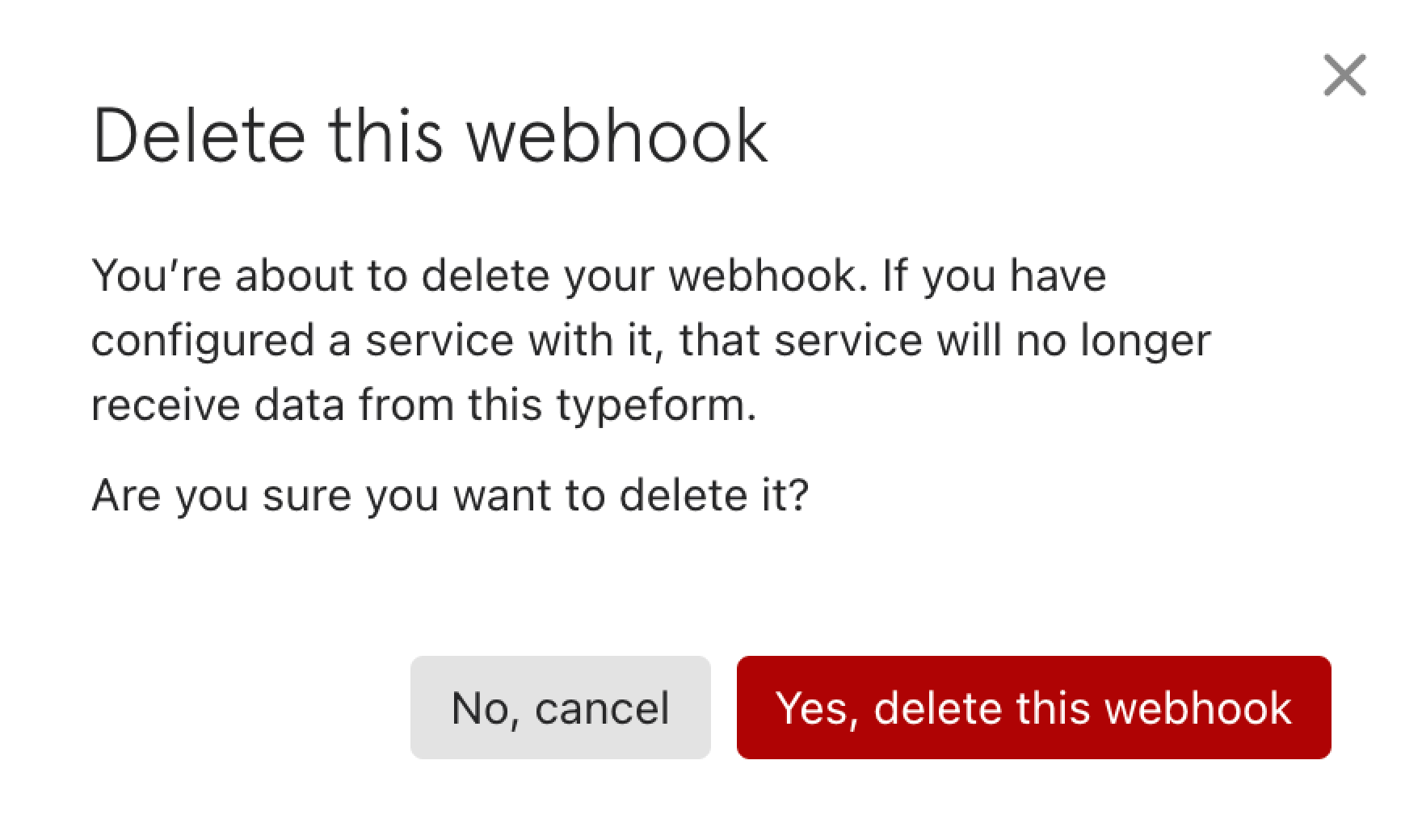
If you choose to delete the webhook, a warning message will appear to double check you want to do this:

10. When you’ve finished editing your webhook, click Save changes to return to the webhooks tab.

Note! We store deliveries of webhooks for 30 days.
If your webhook experiences errors, it may be deactivated by the Typeform team. If this happens, you'll get an email notification from Typeform so that you can review your webhooks and take any necessary action.
If you've set up your web hooks already and are experiencing some issues, this FAQ and troubleshooting guide might be able to fix them.



